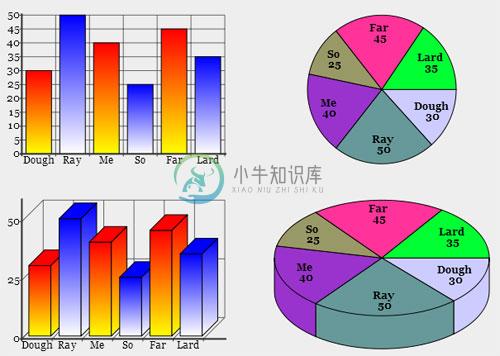
SVGGraph是一个PHP5面向对象库,用于从数据创建各种类型的SVG图表。包括:BarGraph、LineGraph、PieGraph、Bar3DGraph、Pie3DGraph、ScatterGraph。

-
问题内容: 我正在尝试使用以下方式提供SVG地图: 在Firefox中,这会导致插件提示。如果我重命名地图。svg映射。xml,它可以正确显示图像。我认为这是因为Django的开发服务器(特别是django.views.static.serve)没有为svg提供正确的mime类型。这是问题吗?如果是,是否有补丁? 问题答案: 我目前没有可用的Django来进行测试,但看起来静态服务器使用mimet
-
描述 (Description) svg-gradient是一种颜色到另一种颜色的过渡。 它可以为同一个元素添加许多颜色。 它至少包含三个参数 - 第一个参数标识渐变类型和方向。 其他参数列出其位置和颜色。 在第一个和最后一个位置指定的颜色是可选的。 可以设置方向 - 从中心到底部,右边,右下角,右上角,椭圆或椭圆。 参数 - 颜色在列表中停止 - list - 列出所有颜色及其位置。 esc
-
关于 SVG GIF、 JPEG、 WBMP 和 PNG 等用于 Web 的位图图像格式,都使用像素网格来描述图像。生成的文件有可能很庞大,局限于单一(通常较低)的分辨率,且在 Web 上会占用大量带宽。 SVG 是将图像描述为形状、路径、文本和滤镜效果的矢量格式。生成的文件很小,可在 Web、打印甚至资源有限的手持设备上提供较高品质的图像。用户无须牺牲锐利程度、细节或清晰度,即可在屏幕上放大 S
-
运动路径动画 动画一个元素,使之相对于SVG路径的x,y和角度值运动。 var myPath = anime.path('svg path'); path函数返回一个返回指定属性的新函数。 v3版本以后,运动路径动画具有响应性(responsive) Parameters Example Info 'x' myPath('x') 返回SVG路径的当前x值('px') 'y' myPath('y')
-
SVG代表S calable V ector G raphics,它是一种用XML描述2D图形和图形应用程序的语言,然后由SVG查看器呈现XML。 SVG主要用于矢量类型图,如饼图,X,Y坐标系中的二维图等。 SVG成为W3C推荐标准14. 2003年1月,您可以在SVG规范中查看最新版本的SVG规范 。 查看SVG文件 大多数Web浏览器都可以显示SVG,就像它们可以显示PNG,GIF和JPG一
-
SVG 工具 优化: SVGOMG Peter Collingridge's SVG Optimiser SVGO SVGO-GUI SVG Cleaner Scour SVG Scrubber Clean Multiple Gradient Stops SVG 编辑器: Illustrator Sketch Inkscape DrawSVG 创建雪碧图: Icomoon Fontastic Gr
-
A C++ client for Redis 依赖于 c++ boost 库 It uses anet from Redis itself 在 Linux 上通过 g++ 的测试 支持分区
-
我一直在关注OpenLayers网站上的图标颜色示例,http://openlayers.org/en/latest/examples/icon-color.html?q=color. 这对于我处理png和jpg图像很有效,但是当我切换到使用svg图像时,颜色一点也没有改变。没有错误。颜色就是不变。 下面是发生颜色变化的代码片段: 任何建议将不胜感激!

