TSMenuLabel是一个给Label加menuController的控件
0. 需求分析
需要复制商品标题,需要在Label上加MenuController,但是UILabel是自己不带MenuController,所以自己写了一个
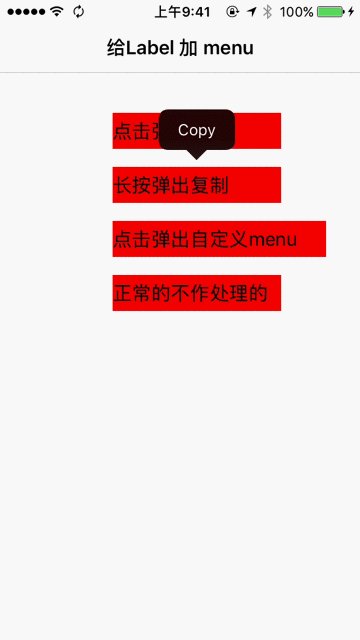
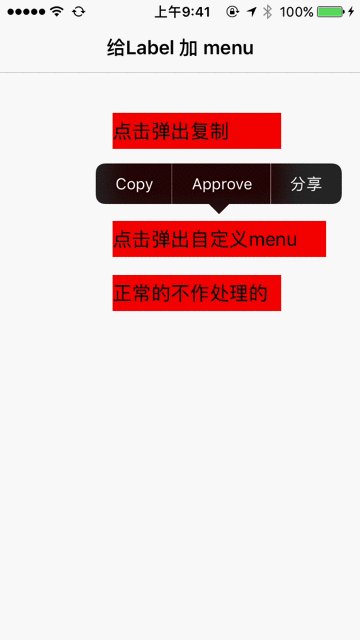
### 1. 效果 TSMenuLabel 是继承自UILabel的控件,给UILabel添加了手势,并添加了menuViewController,点击会有事件
效果查看:

2. 封装方法
/** 初始化方法 @param menuType 弹窗类型 @param gestureType 手势类型 @return 返回label */ + (instancetype)mneuLabelWithMenuType:(TSMneuLabelMenuType)menuType andGestureType:(TSMneuLabelGestureType)gestureType;
3. 原理
让UILabel能处理MenuControler,需要设置以下代码
- (BOOL)canBecomeFirstResponder{ return YES;
}/**
* label能执行哪些操作(比如copy, paste等等)
* @return YES:支持这种操作
* 由于这里需要实现自定义的中文菜单,而不是使用默认的,所以这里选择NO
*/- (BOOL)canPerformAction:(SEL)action withSender:(id)sender{ //这里也是间接影响显示在UIMenuController的控件
if (action == @selector(copy:)) { return YES;//如果要去掉 拷贝 这里返回NO
}else if (action == @selector(flag:)){ return NO;//这里如果是no 就不允许操作和显示
}else if (action == @selector(approve:)){ return YES;
}else if (action == @selector(deny:)){ return YES;
}else{ return [super canPerformAction:action withSender:sender];
}
}
4. 扩展
更多手势和事件需要自己添加,添加方法:
添加事件
在枚举中添加一个枚举,比如TSMneuLabelTypeDemo
typedef NS_ENUM(NSInteger, TSMneuLabelMenuType) {
TSMneuLabelTypeDefault,//啥也没有
TSMneuLabelTypeCopy = 1,//只有复制
TSMneuLabelTypeDemo,//栗子};
在处理手势中添加menu
-(void)handleTap:(UIGestureRecognizer*) recognizer
{ case TSMneuLabelTypeDemo:{
UIMenuItem *flag = [[UIMenuItem alloc] initWithTitle:@"abc" action:@selector(flag:)];
UIMenuItem *approve = [[UIMenuItem alloc] initWithTitle:@"Approve" action:@selector(approve:)];
UIMenuItem *deny = [[UIMenuItem alloc] initWithTitle:@"分享" action:@selector(deny:)];
[menu setMenuItems:@[approve,flag,deny]];
} break;
}
添加事件
- (void)approve:(id)sender {
NSLog(@"Approve");
}
允许事件
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender{ //这里也是间接影响显示在UIMenuController的控件
if (action == @selector(copy:)) { return YES;//如果要去掉 拷贝 这里返回NO
}else if (action == @selector(flag:)){ return NO;//这里如果是no 就不允许操作和显示
}else if (action == @selector(approve:)){ return YES;
}else if (action == @selector(deny:)){ return YES;
}else{ return [super canPerformAction:action withSender:sender];
}
}
添加手势
首先添加一个枚举
typedef NS_ENUM(NSInteger, TSMneuLabelGestureType) {
TSMneuLabelGestureTypeNone,//强制不作处理
TSMneuLabelGestureTypeDefault = 0,//没赋值会走tap
TSMneuLabelGestureTypeTap,//默认单击
TSMneuLabelGestureTypeLongTap,//长按};
然后添加一个手势
- (void)setGestureType:(TSMneuLabelGestureType)gestureType{ //移除所有手势
for (UIGestureRecognizer *ges in self.gestureRecognizers) {
[self removeGestureRecognizer:ges];
} switch (gestureType) { case TSMneuLabelGestureTypeTap: {
UITapGestureRecognizer *touch = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleTap:)];
touch.numberOfTapsRequired = 1;
[self addGestureRecognizer:touch];
} break; case TSMneuLabelGestureTypeLongTap: {
UILongPressGestureRecognizer *touch = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(handleTap:)];
[self addGestureRecognizer:touch];
} break;
default:
break;
}
}
更多
抛出事件可以利用已经定义好的Block来处理```typedef void(^TSMneuLabelHandler)(TSMneuLabel * menuLabel);
-
顾名思义,label控件用来为每个表单元素添加有意义的描述,并且,单击它将导致相关联的表单元素获得焦点。因此, label控件可以优雅地扩大表单元素的点击区域,能够改善表单的易用性和可访问性。 比如,单纯的复选框,用户要点击那个小方框才能进行选择。由于这个点击区域本身很小,用户很难点击到合适的位置。如果使用 label 元素,用户就可以单击 label 元素来操作复选框,可以大大提升表单的可访问性
-
Label(标签)控件,是 Tkinter 中最常使用的一种控件,主要用来显示窗口中的文本或者图像,并且不同的 Lable(标签)允许设置各自不同的背景图片。 下面对 Label(标签)的常用属性做简单介绍: 属性名称 说明 anchor 控制文本(或图像)在 Label 中显示的位置(方位),通过方位的英文字符串缩写(n、ne、e、se、s、sw、w、nw、center)实现定位,默认为居中(c
-
本文向大家介绍ASP.NET中Literal与Label控件的区别,包括了ASP.NET中Literal与Label控件的区别的使用技巧和注意事项,需要的朋友参考一下 一、方案和背景 Literal 控件表示用于向页面添加内容的几个选项之一。对于静态内容,无需使用容器,可以将标记作为 HTML 直接添加到页面中。但是,如果要动态添加内容,则必须将内容添加到容器中。典型的容器有 Label 控件、L
-
本文向大家介绍ASP.NET中Label控件用法详解,包括了ASP.NET中Label控件用法详解的使用技巧和注意事项,需要的朋友参考一下 Label 控件提供了一种在 ASP.NET 网页中以编程方式设置文本的方法。当希望在运行时更改网页中的文本(比如响应按钮单击)时,通常可以使用 Label 控件。 一、属性 Label控件的常用属性及说明如表1所示。 表1 Label控件常用属性及说明 属性
-
如图,如何给el-tab的el-tab-pane的label添加未读消息红点或者是未读消息的数量。
-
Label是附着到object上(例如Pod)的键值对。可以在创建object的时候指定,也可以在object创建后随时指定。Labels的值对系统本身并没有什么含义,只是对用户才有意义。 "labels": { "key1" : "value1", "key2" : "value2" } Kubernetes最终将对labels最终索引和反向索引用来优化查询和watch,在UI和命令行中

