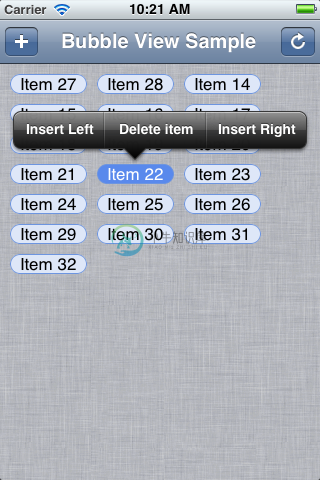
HEBubbleView 是一个 iOS UI 控件用来显示气泡条目,类似 iOS 和 OS X 的邮件应用,选择了多个联系人的情况。

-
定义 气泡组件。 图片展示 代码演示 import Popover from 'pile/dist/components/popover' const {Tooltip} = Popover <Tooltip overlay={"说明文字"} placement='left' isShow={popleftshow} idName='newIndex' setTooltipC
-
气泡图以气泡的形式可视化度量和维度。 气泡图是一组圆圈。维度字段的每个值表示圆圈,度量值表示这些圆圈的大小。 设置气泡的颜色以区分维度中存在的成员。以下是创建气泡图的步骤。 例如,考虑数据源(如样本超市),以及是否要查找不同出货模式的利润。然后, 第1步:拖动度量利润(Profit)并拖放到“大小(Size)”窗格中。 第2步:拖动维度Ship Mode并放入“Labels”窗格。 第3步:同时将
-
主要内容:什么是JFreeChart 气泡图,JFreeChart 气泡图的示例什么是JFreeChart 气泡图 气泡图以三维方式表示信息。此图表是散点图(XY 图表)的变体,其中数据点由气泡替换,数据的附加维度(z 值)以气泡的大小表示。 下图显示了 JFreeChart 库中包含的气泡图的一些演示版本: JFreeChart 气泡图的示例 让我们考虑以下气泡图的示例数据。 国家 汽车 公交车 卡车 印度 40 65 70 美国 30 20 50 中国 80 50 80
-
本章节我们将为大家介绍 Highcharts 的气泡图。 我们在前面的章节已经了解了 Highcharts 配置语法。接下来让我们来看下 Highcharts 的其他配置。 配置 chart 配置 配置 chart 的 type 为 'bubble' 。chart.type 描述了图表类型。默认值为 "line"。 chart.zoomType 属性可配置图表放大 ,通过拖动鼠标进行缩放,沿x轴或
-
嗨,我用冒泡排序查看了其他帖子,但解决方案在我的例子中不起作用:所以算法在我循环时重复了几次之后才起作用。但我如何在不使用输入的情况下做到这一点?这是我的代码,你知道我的意思:
-
气泡图用于同时显示三维数据。气泡的位置由前两个维度以及相应的水平和垂直轴线确定。第三个维度由单个气泡的大小来表示。 new Chart(document.getElementById("chartjs-6"),{"type":"bubble","data":{"datasets":[{"label":"First Dataset","data":[{"x":20,"y":30,"r":15},{"
-
气泡图用于显示数据的三个维度。 它是散点图的变体,其中数据点被气泡替换。 气泡大小相对于数据维度表示。 它使用水平轴和垂直轴作为数值轴。 本章详细介绍了气泡图。 气泡图方法 在继续绘制气泡图之前,我们应该了解dc.bubbleChart类及其方法。 dc.bubbleChart使用mixins来获得绘制图表的基本功能,如下所示 - dc.bubbleMixin dc.coordinateGridM
-
气泡图用于绘制基于气泡的图表。在本节中,我们将讨论以下类型的基于气泡的图表。 图表类型 描述 基本气泡图 基本气泡图 带数据标签气泡图 带数据标签气泡图

