vue2-to-composition-api 是一款可以将Options API转换成Composition API的在线应用工具,转换后直接导出 Script setup 内容,帮助Vue2项目减少Options API语法迁移成本
网站
Gitee: vue2-to-composition-api
Github: vue2-to-composition-api
Git地址
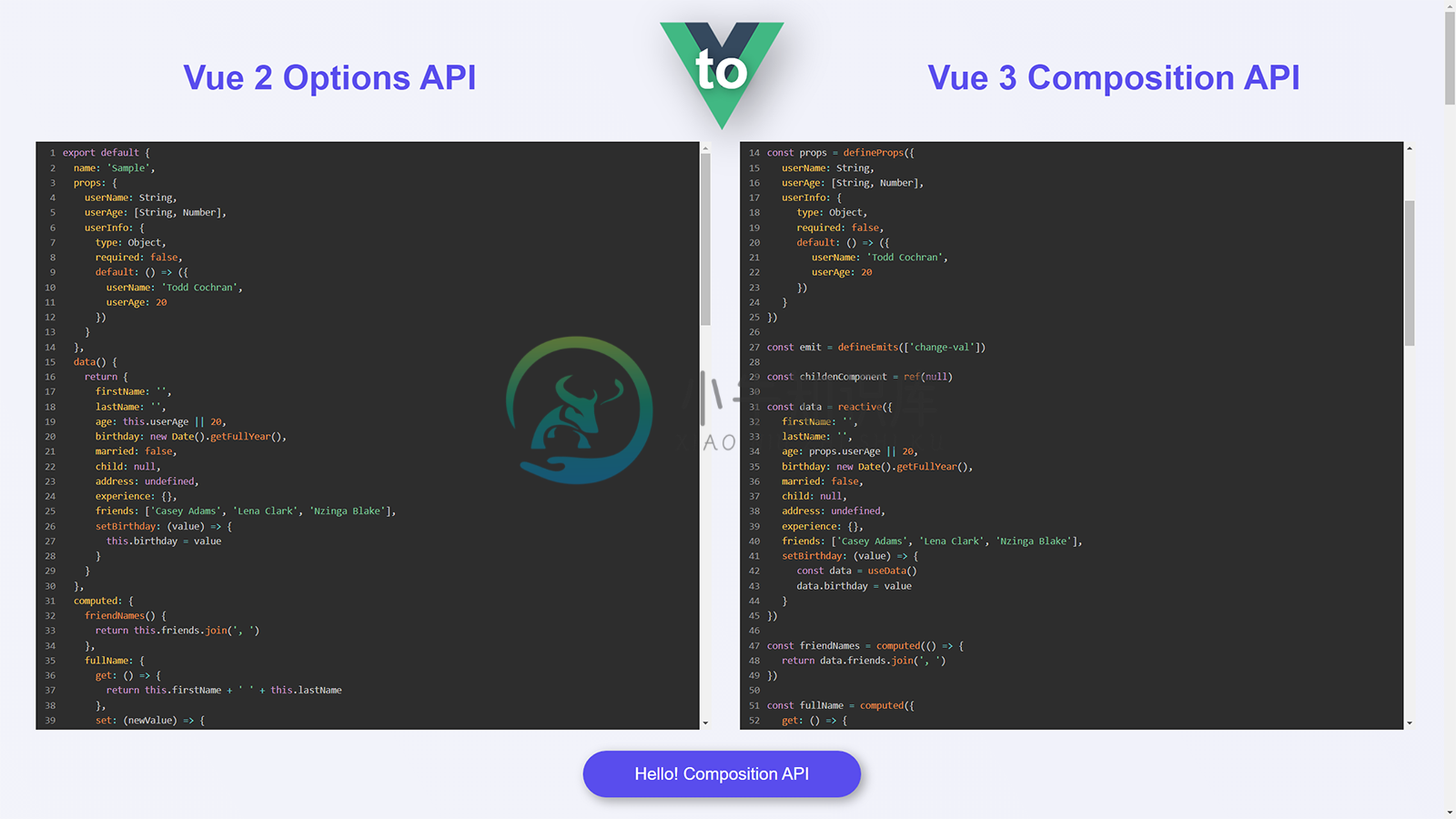
在线使用

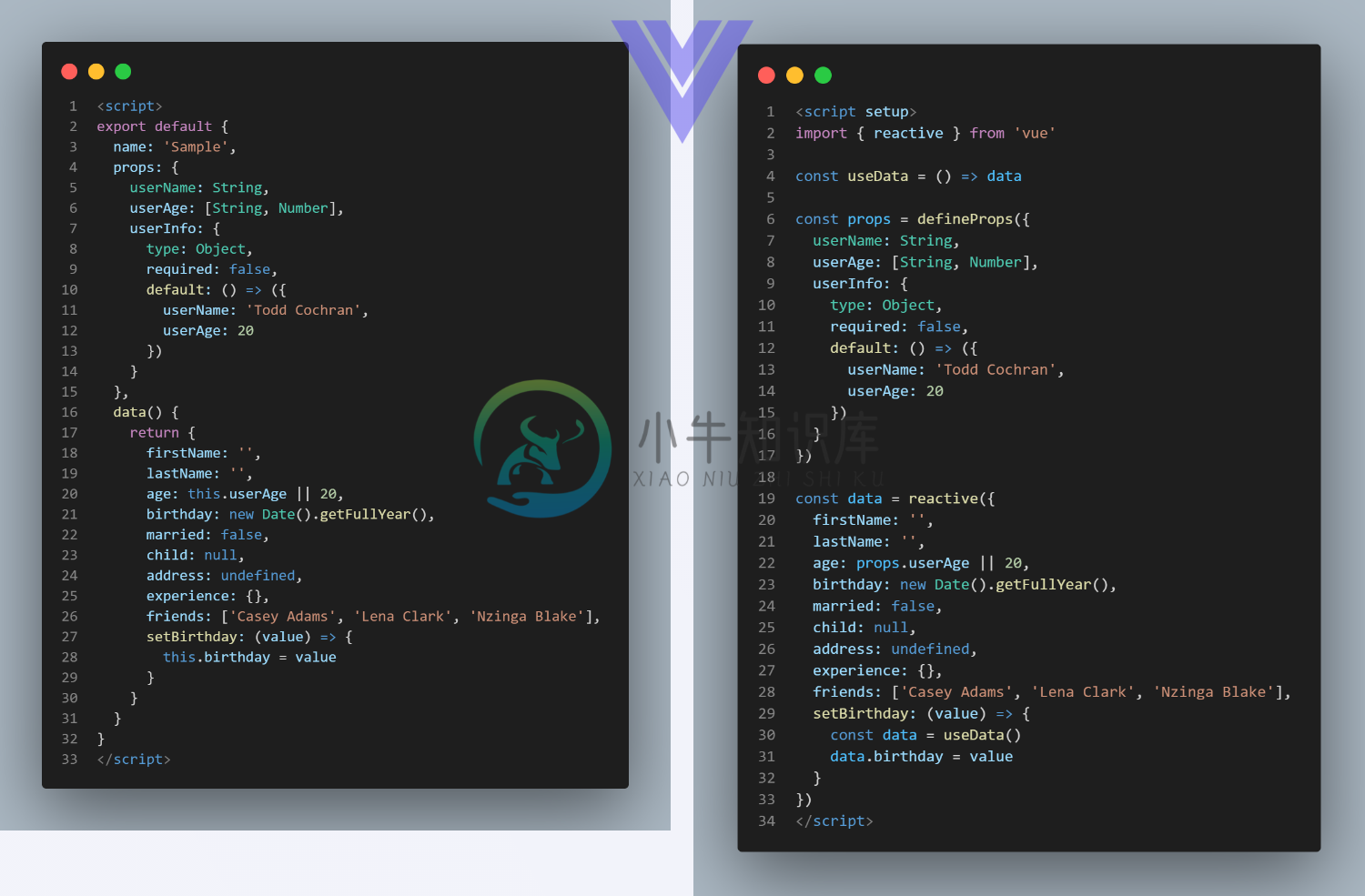
Props / Data 数据转换

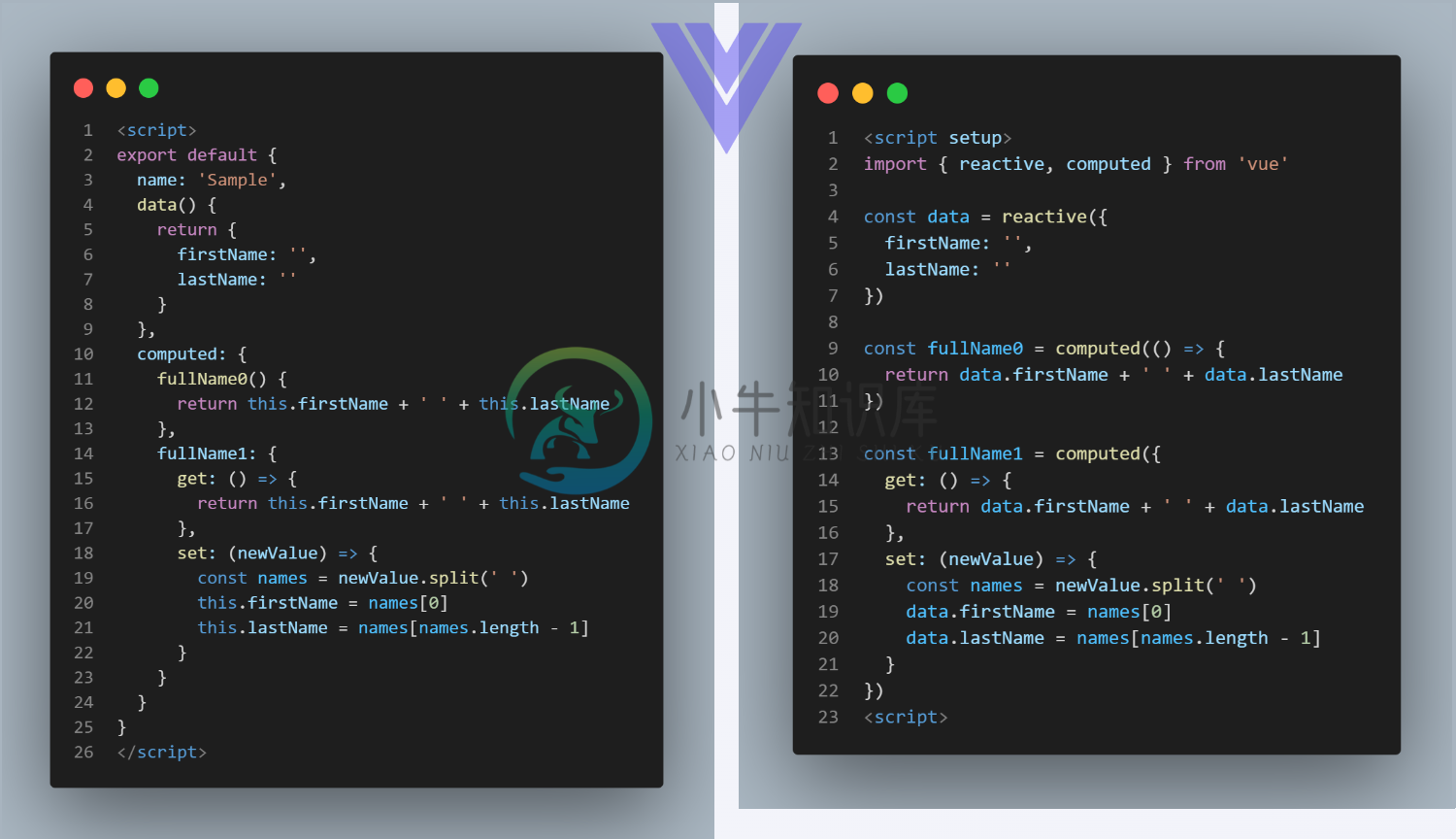
Computed 计算器属性转换

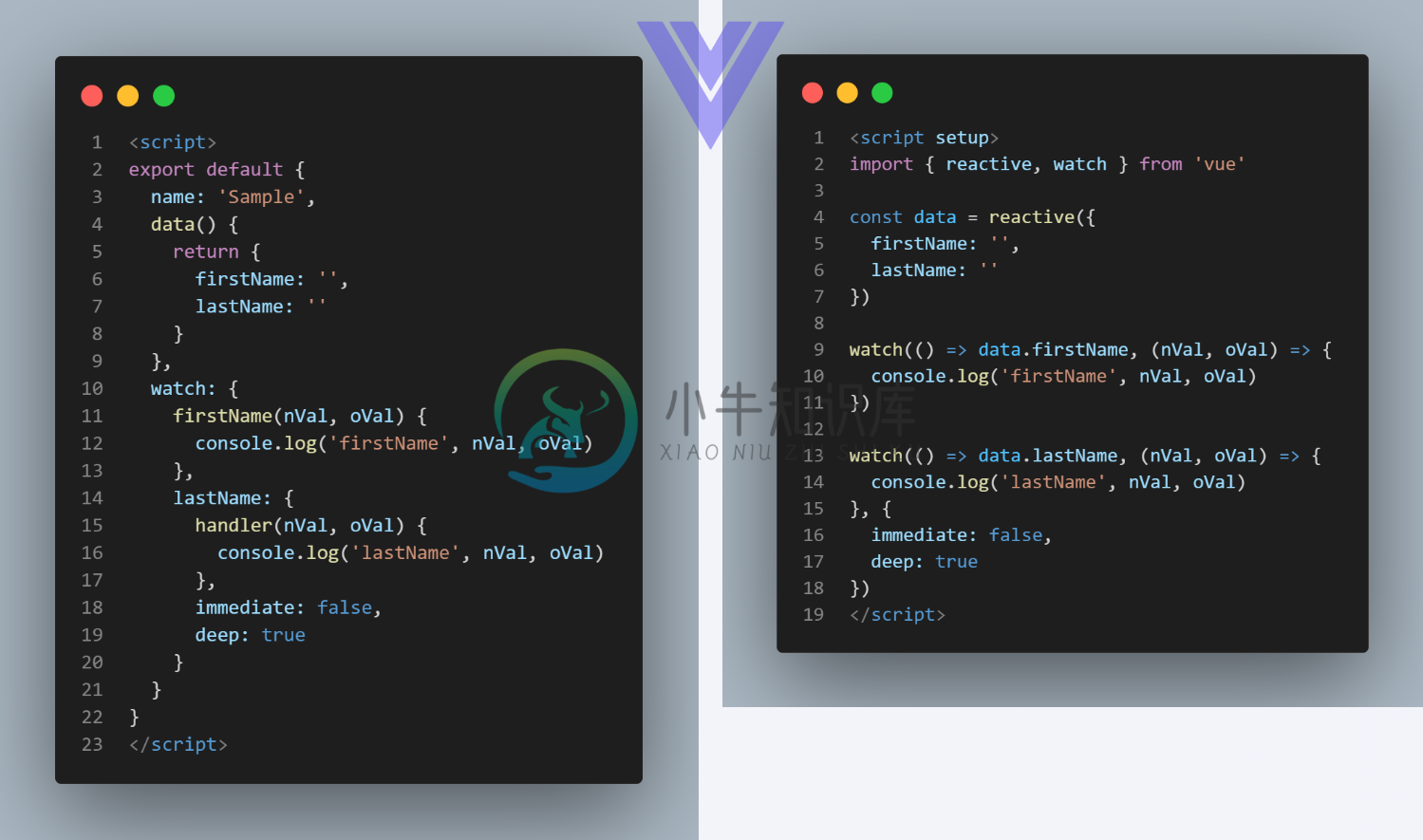
Watch 侦听器转换

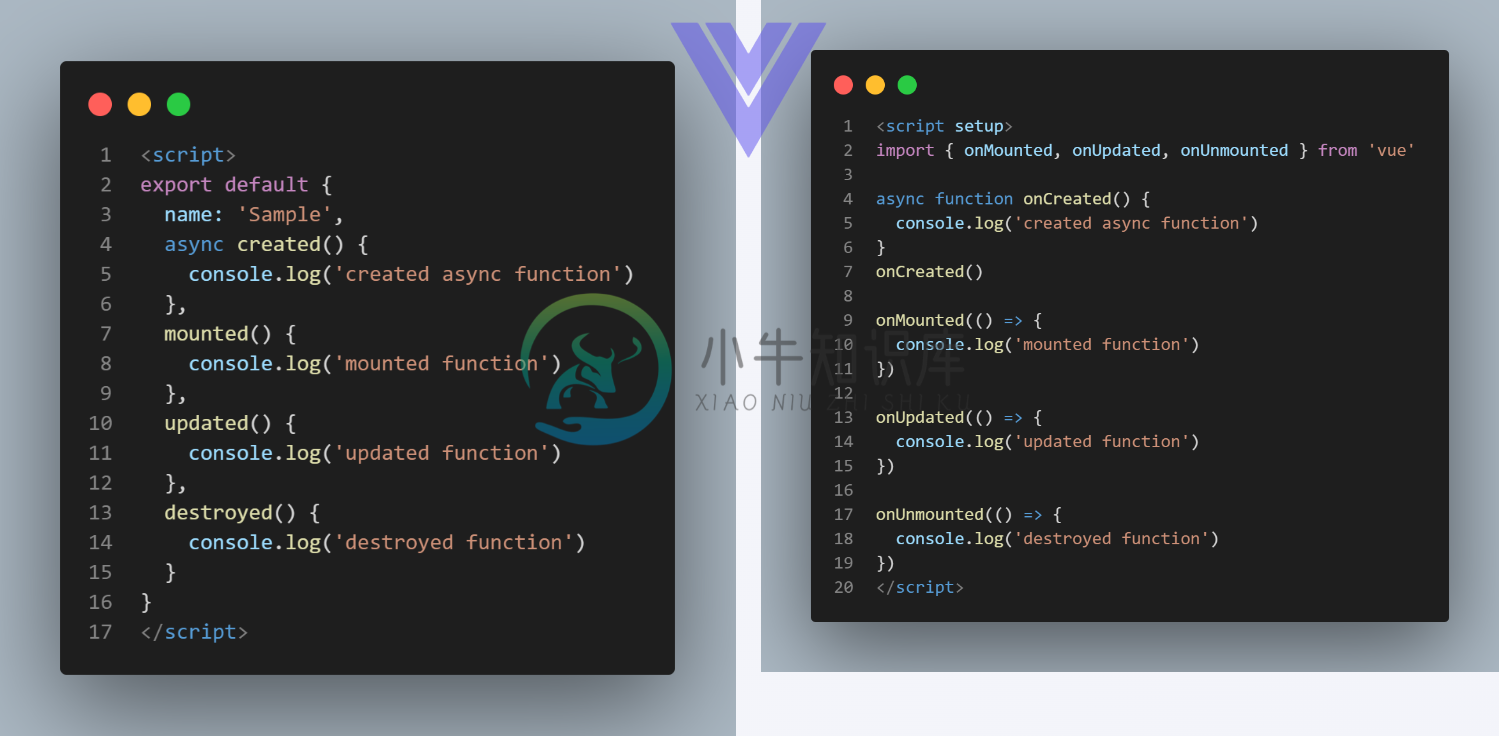
Life cycle 生命周期转换

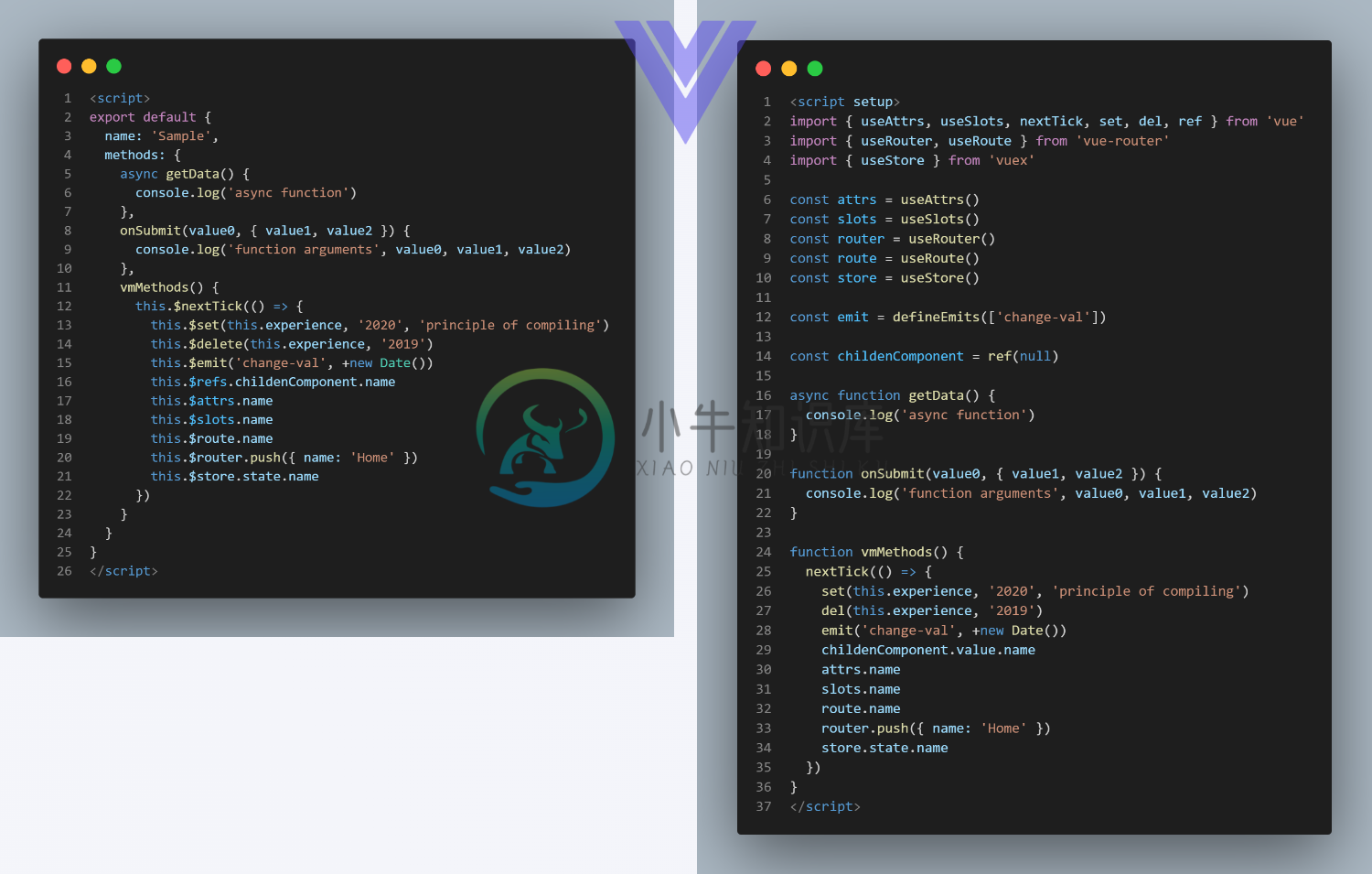
Methods 方法转换

Install 安装(推荐使用在线网站)
npm install vue2-to-composition-api
Conversion 使用转换
import Vue2ToCompositionApi from 'vue2-to-composition-api'
const vue2ScriptContentStr = `
export default {
name: 'Sample',
props: {
userInfo: {
type: Object,
required: false,
default: () => ({
userName: 'Todd Cochran',
userAge: 20
})
}
},
data() {
return {
firstName: '',
lastName: ''
}
}
}`
const vue3ScriptContentStr = Vue2ToCompositionApi(vue2ScriptContentStr)
console.log('Hello! Composition API\\n', vue3ScriptContentStr)
无法解析的内容
请不要键入 Mixin、Component 等外部内容,转换器无法解析外部的文件,Mixin 混入内部的变量与方法都需另外手工处理,动态变量或者拼接的内容也同样无法被解析或解析错误
export default {
name: 'Sample',
mixins: [myMixin],
components: { Echart },
methods: {
onSubmit(propName) {
this[propName] = '123'
this.$emit(propName + '-change')
}
}
}
Template中的Data变更
转换后需为 Template 中的 Data 数据需加上 .data 前缀,其原因是许多开发者在Options API语法中做了改变引用类型数据地址的行为(如下),Data 将会被转换为一个完整的对象以兼容此类操作,此方式额外产生的迭代成本更小
Options API:
<template>
<div>{{ userInfo }}</div>
</template>
export default {
name: 'Sample',
data() {
return {
userInfo: {}
}
},
created() {
this.userInfo = { name: 'Casey Adams', age: 80 }
}
}
Composition API:
<template>
<div>{{ data.userInfo }}</div>
</template>
import { reactive } from 'vue'
const data = reactive({
userInfo: {}
})
data.userInfo = { name: 'Casey Adams', age: 80 }
Template中的Filter变更
Filter 已经被废弃,它将会被转换为外部的 Function 内容,需要在 Template 中改变 Filter 的调用方式
Options API
<template>
<div>{{ married | toMarried }}</div>
</template>
export default {
name: 'Sample',
filters: {
toMarried(value) {
return value ? 'Yes' : 'No'
}
}
}
Composition API:
<template>
<div>{{ toMarried(data.married) }}</div>
</template>
function toMarried(value) {
return value ? 'Yes' : 'No'
}
Vue2.7中延用Router3.x、Vuex3.x
如若不想在 Vue2.7 项目中更新 Router4 与 Vuex4 ,可以从 vue 实例中获取 Router、Router、Store
import { getCurrentInstance } from 'vue'
const $vm = getCurrentInstance()
const router = $vm.proxy.$router
const route = $vm.proxy.$route
const store = $vm.proxy.$store
Package: vue2-to-composition-api
-
一、代码组织区别 在vue2组织代码时,我们会在一个vue文件中methods,computed,watch,data中等等定义属性和方法,共同处理页面逻辑,我们称这种方式为Options API。 缺点: 一个功能需要在不同的vue配置项中定义属性和方法,比较分散,项目小还好,清晰明了,但是项目大了后,一个methods中可能包含20多个方法,你往往分不清哪个方法对应着哪个功能,这个是深有体会
-
Vue2.7升级记录 以Vue2.6* + ts + compostion-api 项目为例 1、安装和删除依赖(依照官方指引) 安装Vue2.7.10 升级vuecli版本至当前项目使用的大版本的最新版本 vue loader 升级至 ^15.10.0 升级 eslint-plugin-vue 至 9+,不然使用<script setup>会报声明未使用的错误 卸载composition-api
-
1.Mixin 组件和组件之间有时候会存在相同的代码逻辑,希望对相同的代码逻辑进行抽取 在Vue2和Vue3中都支持的一种方式就是使用Mixin来完成: Mixin提供了一种非常灵活的方式,来分发Vue组件中的可复用功能; 一个Mixin对象可以包含任何组件选项; 当组件使用Mixin对象时,所有Mixin对象的选项将被混合进入该组件本身的选项中; 基本使用: import { dem
-
vue3 Composition-API 获取组件实例 在options api里面使用this来获取实例 在setup里this指向window的,我们可以通过 getCurrentInstance()这个接口来获取组件实例 setup() { // getCurrentInstance()可以获取组件实例 const instance = getCurrentInstance()
-
在vue2时代,$refs 直接操作子组件 this.$refs.gridlayout.$children[index]; 虽然不推荐这么做,但是确实非常好用。但是vue2快速迁移到vue3,之前的这个写法因为干进度,不想重构,直接搬迁,发现不行? 看了下官方的文档:v-for 中的 Ref 数组 | Vue.js <template> <div v-for="item in list"
-
一.Composition API(常用部分) 1.reactive 作用: 定义多个数据的响应式 const proxy = reactive(obj): 接收一个普通对象然后返回该普通对象的响应式代理器对象 响应式转换是“深层的”:会影响对象内部所有嵌套的属性 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据都是响应式的 <template> <h2>name: {{
-
Option API —— 又称选项API(vue2.x) 以vue为后缀的文件,通过定义methods,computed,watch,data等页面语法,共同处理页面逻辑 缺点: 1. 随着组件功能的增大,关联性大大降低,阅读难 2. 逻辑过多时this会出现指向不明等问题 3. 代码出错时,自动检测和类型检查是失效的,因为本身不是有效的js】代码 composition API —— 组合AP
-
Vue2遇到的问题 Vue2对于复杂组件的代码难以维护。 怎么理解这句话呢?在使用Vue的过程中可以发现,各部分是按类型来区分的,比如data、methods等等。这就使得实现一种功能的代码分散在不同的地方,当功能越来越多越来越复杂的时候就很难整合维护了。而且不同功能的数据可能互相依赖,对后续的维护增加了很多难度。 针对这一点,Vue2可以采取Mixin来进行改进。把代码归为一类然后使用。但是:
-
官网:https://v3.cn.vuejs.org/guide/composition-api-introduction.html 1.setup函数 1.理解:Vue3中一个新的配置项,值为一个函数。 2.setup是所有Composition API(组合式api)的承载。 3.组件中所用到的:数据、方法等,均要配置在setup中。 4.setup函数的两种返回值: 1.若返回一个对象,则对
-
ref : 将基本类型包装为响应式(refImp对象,底层基于Object.definePropertype) reactive:将对象类型包装为响应式(基于Proxy) watch:监听 watchEffect:全部监听(会自动监听函数体内用到的所有响应式变量) toRef(对象,对象属性): 将一个非响应式变为响应式 常用示例 <template> <div> <div>姓名:{{per
-
Composition API Composition API也称为组合式API,实现代码的共享以及重用 Vue3.0 暴露变量必须 return 出来,template中才能使用; Vue3.2 中 只需要在 script 标签上加上 setup 属性,组件在编译的过程中代码运行的上下文是在 setup() 函数中,无需return,template可直接使用 Composition-api提供
-
前言: 在options API中,存在许许多多的选项,如:data、methods、computed、watch等等。我们要完成某个逻辑,需要到各个部分去书写相关代码,造成逻辑代码非常分散,阅读代码时跳来跳去,可读性非常差,这时 Composition API 来了。 认识setup函数 setup函数也是 vue对象里的一个选项,之前写的data、computed都可以在setup函数找到对应
-
转换操作符 在通过操作符链时进行值的转换是一个常见的任务。这些操作符提供了转换技术几乎可以涵盖你所能遇到的任何场景。 内容 buffer bufferCount bufferTime :star: bufferToggle bufferWhen concatMap :star: concatMapTo exhaustMap expand groupBy map :star: mapTo merge
-
Reponse身体是“成功”。
-
我正在使用Spring Boot开发一个应用程序,在这里我实现了身份验证和授权。这是我的角色实体 Rold id在BaseModel中。我想从数据库中获取所有角色,为此我在RoleRepository中编写了一个方法,如下所示 但这又让我犯了这个错误 org . spring framework . core . convert . converternotfoundexception:未找到能够
-
如果您需要在Aurelia应用程序中转换某些值,则可以使用converters而不是手动将值转换为所需的格式。 转换日期 当我们想要将默认日期值转换为某种特定格式时,我们可以使用momentJS库。 这是一个用于操作日期的小型库。 C:\Users\username\Desktop\aureliaApp>jspm install moment 让我们创建一个新文件converters.js 。
-
XStream转换器是XStream库的关键组件,它负责将对象转换为XML,反之亦然。 XStream为常见类型提供了大量转换器,例如基元,字符串,文件,集合,数组和日期。 使用转换器 让我们使用SingleValueConvertor,其目的是将对象转换为单个字符串。 我们将使用SingleValueConvertor将对象写为属性字符串。 创建转换器 class NameConverter i
-
程序说明: 1. 依赖:Windows操作系统,.Net FrameWork 3.5, Office Word 2. Word另存为HTML有几种格式可以选:单个网页mht,网页htm以及筛选过的网页htm。我选择的是筛选过的html,所有公式全部转成gif或者jpg图片,稍微规范一点的htm不会含有微软中的一些恶心的格式信息。 运行界面如下: 1. 程序初始界面: 2. “Open”选择一个
-
问题内容: 这个问题已经在这里有了答案 : T-SQL转换与转换 (7个答案) 7年前关闭。 选择什么:或用于日期时间(Microsoft SQL Server)? 我看过MSDN规范。乍一看,似乎没有什么区别,除了语法: CAST的语法: CONVERT的语法: 而且 CAST 是ANSI标准,这使其在不同的数据库平台上都更具可移植性。 问题答案: 有一个可选参数,我建议用代替。它有助于避免混乱
-
最近,我浏览了一些网站,将中缀转换成前缀符号,最后我被卷了起来。 我已经给出了我所做的步骤。。 例:-(1(2*3))(5*6)(7/8) 方法1:-(无需任何算法的手动转换):- 方法2:- 根据现场情况http://scanftree.com/Data_Structure/infix-to-prefix 所以,在这里我完全被绞死了。 请任何人提供以下方面的信息:- 关于我在以上2种方法中哪里出

