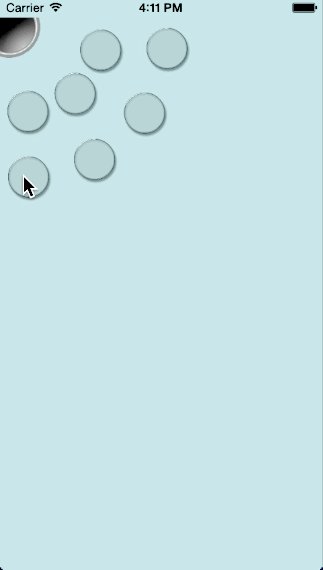
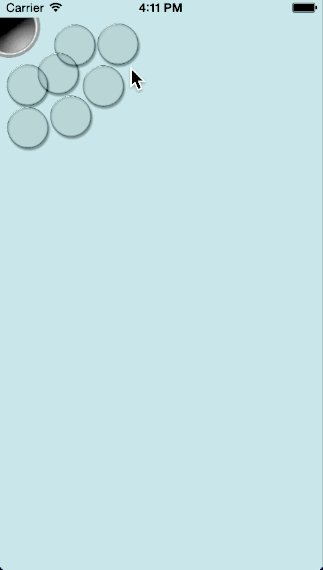
iOSCircularMenu提供简单的圆环型菜单。菜单可以有3个,7个或12个菜单项按钮。菜单可展现或收纳,简单实用。
特性:
- 流畅的动画
- 点击非按钮区域关闭菜单
- 再次点击角落按钮以关闭菜单
- 通用和小代码
- 易于根据要求进行修改
- 自定义选项,例如角按钮图像,菜单按钮图像,动画速度,按钮宽度,同心圆之间的距离(以#defines形式提供)

-
二维圆环图 <?php declare(strict_types = 1); $config = [ 'path' => './tests', ]; $dataHeader = [ 'Category', 'Values', ]; $dataRows = [ ['Glazed', 50], ['Chocolate', 35], ['Cream',
-
Highcharts 饼图 以下实例演示了圆环图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart 配置 设置 chart 的 type 属性为 pie chart.type 描述了图表类型。默认值为 "line"。 var chart = { type: 'pie' }; 实例 文件名:highcharts_pie_do
-
本文向大家介绍微信小程序开发之圆形菜单 仿建行圆形菜单实例,包括了微信小程序开发之圆形菜单 仿建行圆形菜单实例的使用技巧和注意事项,需要的朋友参考一下 建行APP首页有个圆形菜单.仿了个玩具出来. 功能介绍: 1.一个圆形背景.六个item菜单.中间是微信用户的头像; 2.触摸滚动.速度较小时,随手指滚动,手指抬起,滚动停止;速度较大时,随手指滚动,手指抬起,还会自动滚动一段时间; 上一张真机
-
Highcharts 3D图 以下实例演示了3D饼图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.options3d 配置 以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 pie,options3d 选项可设置三维效果。 var chart = { type: 'pie', options
-
定义 圆环loading加载。 图片展示 代码演示 import Ringloading from 'pile/dist/components/ringloading' <Ringloading width={100} text="加载中" border={5} borderColor="#330000" contentBgColor="#fff" contentColo
-
Highcharts 饼图 以下实例演示了半圈圆环图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 pie series.type 描述了数据列类型。默认值为 "line"。配置饼图大小使用 innerSize 属性并设置为innerSize: '50%'。 var serie
-
饼图或圆环图以一系列的圆段显示数据,较大的段代表较大的数据值。 饼图 圆环图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。
-
饼图或圆环图以一系列的圆段显示数据,较大的段代表较大的数据值。 饼图 圆环图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 扇

