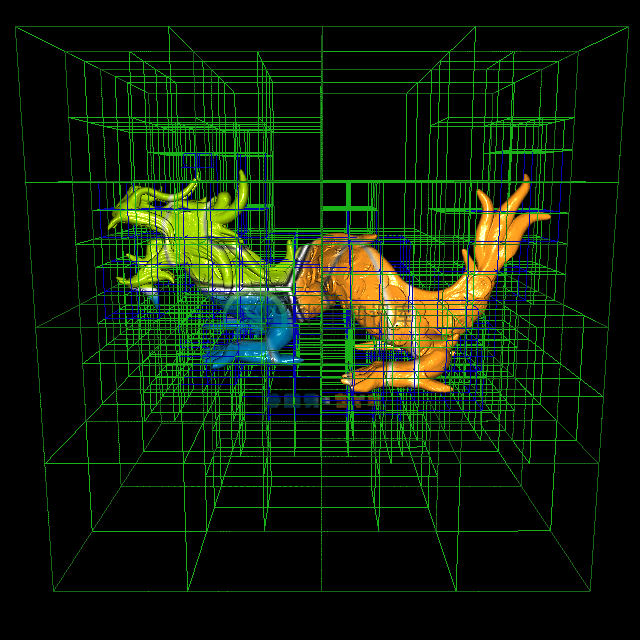
GigaVoxels是一个开放的库,用于基于GPU的实时质量渲染非常详细和宽泛的对象和场景(编码为SVO - 稀疏体素八叉树 - 但不一定模糊或透明:参见历史)。它可以很容易地与普通的OpenGL对象和场景混合。
它的秘密在于惰性求值:数据块(即,块)仅在被证明对于图像是必要的并且仅在必要的分辨率下被加载或生成。然后,它们被保存在GPU上的LRU高速缓存中用于下一帧。因此,隐藏数据对管理,存储和渲染没有任何影响。类似地,如果高细节小于像素大小,则高细节对成本和混叠没有影响。

GigaVoxels允许轻松地做简单的事情,也允许引擎的渐进暴露取决于您需要的定制。它提供了大量的例子来说明可能性和变体,并通过复制粘贴来简化您的测试和原型。
在最基本的用法,你已经很高兴与其中一个例子(对你有好处:没有代码!)
最基本的编程用法包括编写GigaVoxels渲染器将在最后一刻调用的回调生成器函数,以获取给定分辨率的给定空间立方体的数据。此功能可以有一部分在CPU侧和一部分在GPU侧。你可能只想将数据从CPU传输到GPU,或者可能在GPU一侧解压缩或放大。您还可以从程序上生成它(例如,体积Perlin噪声),或者从已经存在于GPU存储器(例如,VBO网格)中的另一形状结构转换所请求的数据块[1]。
您可能还需要添加一个用户定义的体素着色器来调整外观(view-dep BRDF,但也可能是材质颜色,而不是存储在体素中),甚至可以即时调整数据。事实上,这取决于您在CPU,GPU生产者或在体素着色器中的生成(或预先存储),这取决于您在存储,性能和即时需求之间的首选平衡更改。例如,如果要让用户使用颜色LUT或密度传递函数,或调整超文本纹理参数,则应在体素着色器中进行以获得即时反馈 - 否则所有已生成的图块都应取消。但是一旦这些参数是固定的,如果数据在生产者中被全部烹饪并且在高速缓存中保持准备使用,则渲染将更快。
您可能想要处理非RGB值(多光谱,X射线...),或不是一个简单的方法(极化,HDR)。 GigaVoxels让您轻松定义体素数据的类型。您还可以自定义前置和后置渲染任务(例如,与OpenGL场景混合),各种早期测试,提示和优先行为的标志(例如,在严格的时间预算应用程序中的创建优先级策略)。
基本的GigaVoxels依赖于空间的八叉树动态分区,其中节点对应于体素块 - 如果空间不为空。但实际上,您可以偏好另一个空间分区方案,例如N ^ 3-tree,k-d树,甚至BSP-树。您还可以选择在本地数据块中存储除了体素之外的其他东西,例如三角形,点,过程参数,简化更新或细分的内部数据,以避免从头开始重建
GigaVoxels和GigaSpace是一样的事情。 GigaSpace是查看工具的一般方式。 GigaVoxels的基本用途是使用八叉树作为树,体素块作为数据块,并使用体积锥跟踪作为访问者,因此这种命名优先于SVO社区。但我们提供了许多其他示例显示其他选择,因为潜在的使用比SVO大得多。
-
CSS3DRenderer用于通过CSS3的transform属性, 将层级的3D变换应用到DOM元素上。 如果你希望不借助基于canvas的渲染来在你的网站上应用3D变换,那么这一渲染器十分有趣。 同时,它也可以将DOM元素与WebGL的内容相结合。 然而,这一渲染器也有一些十分重要的限制: 它不可能使用three.js中的材质系统。 同时也不可能使用几何体。因此,CSS3DRenderer仅仅
-
问题内容: 如何获得元素的渲染高度? 假设您的元素内部包含一些内容。内部的内容将扩大的高度。当您没有明确设置高度时,如何获得“渲染的”高度。显然,我尝试过: 有这样做的技巧吗?如果有帮助,我正在使用jQuery。 问题答案: 应该是 jQuery。这将以数字形式检索包装集中的第一个项目的高度。 尝试使用 仅当您首先将属性设置为有效。不是很有用!
-
问题内容: 我一直在尝试增强我用Java编写的GUI系统,以使用亚 像素抗锯齿功能,并且除两个剩余的 异常现象之外,都已经取得了成功。这是我的一个后续从几个星期的其他问题 之前。 第一个问题是将渲染提示KEY_ANTIALIASING设置为 VALUE_ANTIALIAS_ON会导致将KEY_TEXT_ANTIALIASING设置 为LCD(子像素)AA值时被忽略。谁能对此有所启发?目前,我 被迫
-
主要内容:实例,实例,实例,实例元素是构成 React 应用的最小单位,它用于描述屏幕上输出的内容。 与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。 将元素渲染到 DOM 中 首先我们在一个 HTML 页面中添加一个 id="example" 的 <div>: 在此 div 中的所有内容都将由 React DOM 来管
-
注意:在 Photoshop CS6 中,3D 功能是 Photoshop Extended 的一部分。Photoshop Extended 中的所有功能是 Photoshop 的一部分。Photoshop 不提供单独的 Extended 版本。 更改 3D 渲染设置 渲染设置决定如何绘制 3D 模型。Photoshop 会安装许多带有常见设置的预设。自定设置以创建自己的预设。 注意:渲染设置是图
-
问题内容: 如何获得元素的渲染高度? 假设您的元素内部包含一些内容。内部的内容将扩大的高度。当您没有明确设置高度时,如何获得“渲染的”高度。显然,我尝试过: 有这样做的技巧吗?如果有帮助,我正在使用jQuery。 问题答案: 应该是 jQuery。这将以数字形式检索包装集中的第一个项目的高度。 尝试使用 仅当您首先将属性设置为有效。不是很有用!
-
本文向大家介绍如何提高组件的渲染效率呢?相关面试题,主要包含被问及如何提高组件的渲染效率呢?时的应答技巧和注意事项,需要的朋友参考一下 function Child({seconds}){ console.log('I am rendering'); return ( I am update every {seconds} seconds ) }; export default React.mem
-
我用C SDL2 GLEW Opengl 4.1编程一个小的体素游戏,有点像Minecraft。 我正在尽可能优化体素渲染。 我把世界滑成一块块,而这块块又滑成一块块。 每个块包含16x16x16个块。 现在,如果编辑块(删除/放置块),我将重建完整块和相邻块,并将其与vao和vbo一起上载到图形卡。 现在,为了最小化顶点数据,我必须从cpu传输到gpu,我使用几何体着色器。 首先,这是个好主意吗

