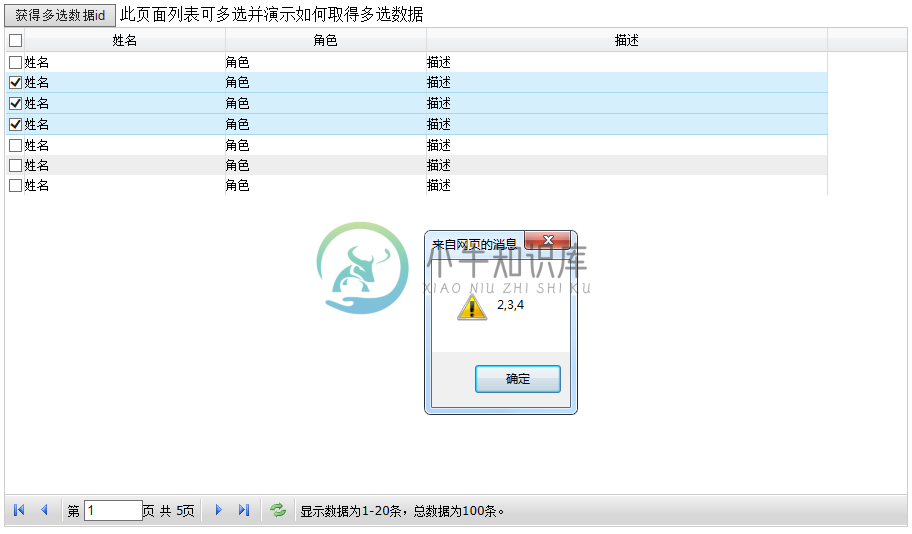
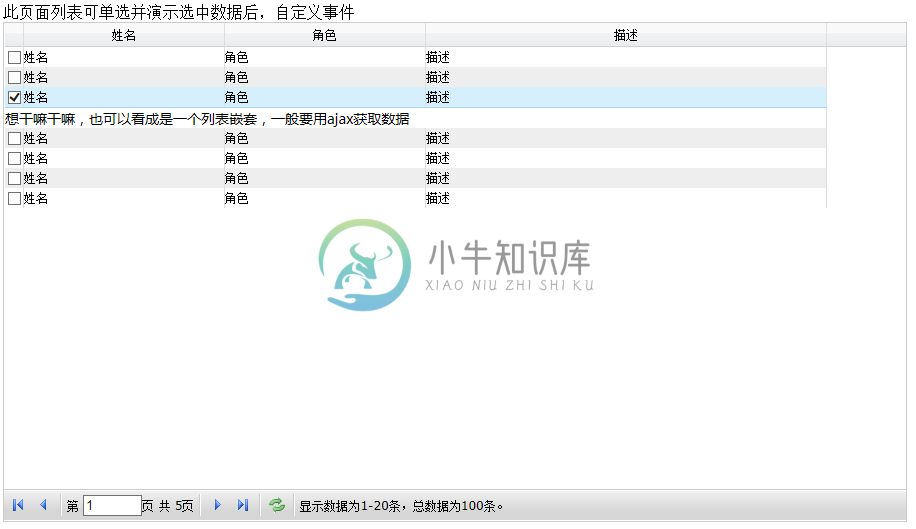
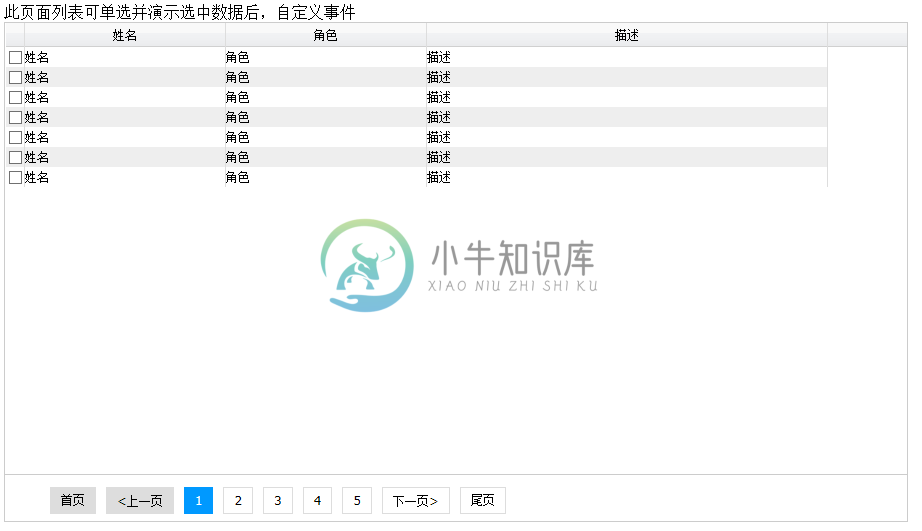
jquery的grid,数据部分用常规的table显示,能实现分页,单选,多选,列交换,行点击事件,嵌套列表等功能。




反馈方式QQ:505074122或邮件505074122@qq.com
-
https://www.jqwidgets.com/ jQuery Grid https://marketplace.visualstudio.com/items?itemName=jqwidgets.jQueryGrid https://marketplace.visualstudio.com/items?itemName=Mario185.devColor 颜色管理 加这段代码用于升
-
colModel: [ { label: '列名称', name: 'columnName', width: 100, align: 'left' } ] function showData() { jQuery("#gridListName").setGridParam().showCol("co
-
MIT License http://jquery-bootgrid.com/ http://www.pontikis.net/labs/bs_grid/ 转载于:https://www.cnblogs.com/technotes/p/3981992.html
-
本文向大家介绍基于jQuery的ajax方法封装,包括了基于jQuery的ajax方法封装的使用技巧和注意事项,需要的朋友参考一下 ajax (ajax开发)简介 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。 AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
-
我在一页上有很多div。每个都是无序列表的容器。在每个DIV的上方是一个标题文本,它由一个带有锚点的元素组成。 例如 我需要有所有这些DIV隐藏,直到标题(锚)被点击。如果用户点击标题,它应该切换显示/隐藏DIV 如何在JQUERY中实现这一点,使所有div都有一个onClick函数,可能使用id来区分div? 但是在JQUERY? 解决了的!!!!
-
本文向大家介绍基于Layer+jQuery的自定义弹框,包括了基于Layer+jQuery的自定义弹框的使用技巧和注意事项,需要的朋友参考一下 目的:XXXX项目中,很多的弹窗是利用freemarker的网页标签追加的形式实现的,网页弹框只是将隐藏的div显示出来,这样会使网页在预加载时速度变慢,增加页面加载和响应时间 解决方法如下:<已分中心管理的添加分中心弹框实现机制为例> 1.弹框页面部分的
-
本文向大家介绍基于jQuery拖拽事件的封装,包括了基于jQuery拖拽事件的封装的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了基于jQuery封装的拖拽事件,供大家参考,具体内容如下 HTML代码: 封装的jQuery拖拽事件: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于jQuery的表单填充实例,包括了基于jQuery的表单填充实例的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇基于jQuery的表单填充实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于jQuery实现表格的排序,包括了基于jQuery实现表格的排序的使用技巧和注意事项,需要的朋友参考一下 主要思路: 因为JS有SORT的方法,对数组进行排序,那么通过个方法,我们就会想到数组了。 1.点标表格标头的时候,取出点击的是那一列。即列的索引值。因为下面要进行排序的就是该列。所以我要知道是点的那一列。 2.对表格的数据部分,也就是tbody部分,进行点击的列

