JointJS是一个跨浏览器的JavaScript工具包,用于创建完全互动式图表。它基于Raphaël.js开发。这个工具包拥有一套基于插件的可扩展机制,可以轻松扩展现有功能。当前已经提供了一些可以马上使用的插件来绘制常见的图形包括:ERD、Org chart、FSA、UML、PN、DEVS、LDM等。图形中的对象可以被拖动,并能够保持创建时的层次结构,此外还在每一层级提供了一些回调函数。

-
jointjs使用总结 由于项目需要接触了jointjs,不得不说这玩意儿很强大,但是全英文的文档也让人很头疼,下面就阐述一下我对于jointjs的粗浅认识吧。 1、首先演示一下如何创建一个基础图形。 要使用jointjs首先要引入相应的js和css文件,还有一些依赖。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8
-
JointJS速览 入门 Hello World 下面时官方给出的入门demo例子,可以看到 JointJS 依赖jquery、lodash、backbone,使用 JointJS 只需要引入joint.css和joint.js即可。定义一个div用来盛放绘制的图形。 <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="te
-
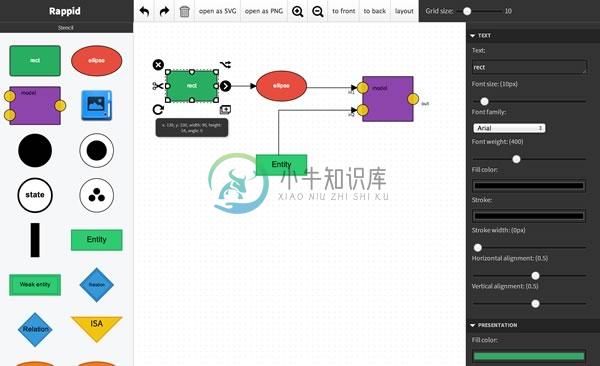
最近由于项目需要,开始接触jointJS,妥妥不停刷文档模式,先写一下对于jointjs的粗浅认识吧。 我们可以使用JointJS已提供的图元素绘图,也可根据需求自定义一些图元素。除此之外,JointJS创建的图表就是SVG图形,想改变图形样式,就去GoogleSVG相关语法就好啦。另外,它极易上手且操作简单,并且支持所有的现代浏览器。 下面先通过一个小的demo来展示jointjs的使用~ 首先
-
Git 自带的一些脚本可以使在命令行下工作更容易。 本节的几个交互命令可以帮助你将文件的特定部分组合成提交。 当你修改一组文件后,希望这些改动能放到若干提交而不是混杂在一起成为一个提交时,这几个工具会非常有用。 通过这种方式,可以确保提交是逻辑上独立的变更集,同时也会使其他开发者在与你工作时很容易地审核。 如果运行 git add 时使用 -i 或者 --interactive 选项,Git 将会
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
hover配置通过options.hover改变。全局hover配置位于Chart.defaults.global.hover。要配置哪些事件触发图表交互,请参阅事件。 名称 类型 默认值 描述 mode String 'nearest' 设置工具提示中出现的元素。有关详细信息,请参考交互模式。 intersect Boolean true 如果为true,则hover仅适用于鼠标位置的图表进行相
-
Jaspersoft Studio(专业版)使用一个JavaScript库高图并生成HTML5交互式图表。是否可以像这里一样在Jaspersoft Studio中创建饼图-http://www.highcharts.com/demo/pie-drilldown-即单击出现的饼图的特定部分并闪烁一个平滑过渡到向下钻取报告?是否可以在预览模式下创建和显示这样的报告?
-
与图表交互 这个库允许你完全自定义与图表视图触摸交互的各种情况以及对交互其作用的回调方法。 打开/关闭交互 setTouchEnabled(boolean enabled): 允许你打开或者关闭与图表的所有触摸交互的情况。 setDragEnabled(boolean enabled): 打开或关闭对图表的拖动。 setScaleEnabled(boolean enabled):打开或关闭对图表所
-
图形的编辑 MATLAB在一个图形中提供了可读性,设定轴的比例(包括单位长度),使用颜色及线型区分图形的格式。然而,如果要创建用于介绍的图形,可能需要改变这些默认格式或添加描述性标签,符号,图例或其他注释以助解释数据。 MATLAB支持两种编辑所建图形的途径。 用鼠标交互地选择并编辑对象 在命令行或M-文件中用MATLAB函数 若在MATLAB的Figure窗口中打开作图编辑模式,就可以在图形中向
-
你亦可以选择进行交互式的rebase。这种方法通常用于在向别处推送提交之前对它们进行重写。交互式rebase提供了一个简单易用的途径让你在和别人分享提交之前对你的提交进行分割、合并或者重排序。在把从其他开发者处拉取的提交应用到本地时,你也可以使用交互式rebase对它们进行清理。 如果你想在rebase的过程中对一部分提交进行修改,你可以在'git rebase'命令中加入'-i'或'--inte
-
Noob是个问题,但我正试图弄清楚Matlab交易工具箱使用的是哪种API,以便我可以参考适当的指南。 Matlab网站表示,有关如何实现交易系统的详细信息,请参考交互式经纪人API指南。。http://www.mathworks.com/help/trading/ibtws.createorder.html#inputarg_ibContract 但是,当我打开Interactive Broke

