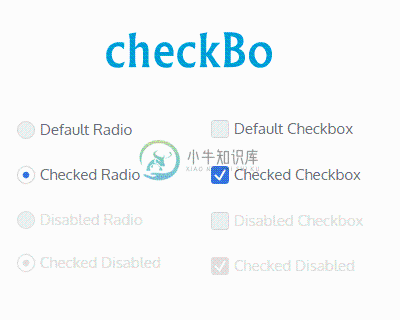
checkBo
jQuery 复选框和单选框插件checkBo 是轻量级的 jQuery 插件,可以自定义复选框和单选框。
特性
跨浏览器:Chrome, Firefox, Safari, Opera ( PC, MACOS ). IE8+
支持便捷触摸设备:Andriod, IOS, BlackBerry
轻量级插件
支持全选
提供大小选项:默认,小,中,大
NO classes or custom attributes are required for states
:checked.

-
效果:选择一个checbox后,再选择后面的任意一个checkbox,用Jquery自动填充中间的空白checkbox。 主要用到了prop,prev,next方法,获取checkbox的值用prop,不用attr。 <form id="weekcheck"> <input type="checkbox" name="week" value="1"/> <input type="checkbox"
-
原理: 先将input标签隐藏, 再利用 i 标签模拟input标签 样式如下: <style> label input { display: none; } i { display: block; width: 16px; height: 16px; border: 1px solid #999; border-radius: 50%; box-sizing: border-box; paddi
-
总结下,最近使用angularJS中checkbox和radio的使用,以方便后续使用。 一、CheckBox总结 <input Type="checkbox" ng-model="" [name=""] [ng-true-value=""] [ng-false-value=""] [ng-change=""]> angular 中in
-
漂亮的checkbox样式(多选框)完美兼容IE8/9/10,FF等 说起来汗颜,如此常用的checkbox我改变样式,居然需要百度,而且百度很久,更可气的是百度很久找不到可行的解决方案。 后来在csscheckbox.com上找到很多样式,结果一测兼容性IE不行。如此一来,耽误了很久的时间。 抄了近道屡试不行,回归JQuery UI,不用说兼容性挺好,而且样式自己随心画。 在此记录一款check
-
<html:checkbox property="checkbox1"> property属性和ActionForm Bean中的属性相对应。 value属性,用来设置用户选中检查框时的值。默认值为true. 当使用<html:checkbox>标签时需要在ActionForm Bean的reset()方法对其复位,当<html:checkbox>value属性为true时,必须在reset()方
-
“请选择你喜欢的网站?A、ATAAW.COM B、Google.com C、Android.com”,没错,当我们在软件实现以上内容供用户选项,当然要使用的是复选项控件,那么在Android的界面开发中我们使用哪个控件呢?答案就是Android的复选框CheckBox了。那么,具体如何实现呢,ATAAW.COM来稍做介绍。 既然是复选框,当然具备选中跟未选中状态,我们可以根据控件是否被选中
-
1:servlet调用: String[] len=request.getParameterValues("check"); for(int i=0;i<len.length;i++) { Product sio=new Product(); ProductsService psi=new ProductsServiceImpl(); psi.deleteProd
-
一个radiogroup: this.relationCheckBox = new Ext.form.RadioGroup({ fieldLabel: '关系', id: 'condition_relation', defaultType: 'checkbox', vertical: true, width: 200, columns: 3, items:[{ i
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta content="width=device-width, initial-s
-
该插件在每个节点的前面呈现复选框图标,使多项选择变得更加容易。 它还支持三态行为,这意味着如果节点上有几个子节点处于选中状态,它将被呈现为不确定状态,并且状态将向上传播。 $.jstree.defaults.checkboxcheckbox plugin 存储复选框插件的所有默认值 $.jstree.defaults.checkbox.visiblecheckbox plugin 指示复选框是否可
-
本文向大家介绍vue.js实现单选框、复选框和下拉框示例,包括了vue.js实现单选框、复选框和下拉框示例的使用技巧和注意事项,需要的朋友参考一下 Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势。下边以单选框、复选框和下拉框为例介绍他们在HTML和Vue.js中的具体实现方式。 一、单选框 在传统的HTML中实现单选框的方法如下: 注:这里name属性值必
-
复选框 普通复选框 <div class="content"> 复选框1:<div class="ui-boxgroup" id="checkbox1"></div> </div> require(['moye/BoxGroup'], function (BoxGroup) { new BoxGroup({ main: document.getElementById('chec
-
本文向大家介绍Bootstrap复选框和单选按钮美化插件(推荐),包括了Bootstrap复选框和单选按钮美化插件(推荐)的使用技巧和注意事项,需要的朋友参考一下 官网地址 需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件,可在上面的网站上下载。 checkboxs的样式 radio的样式 ra
-
本文向大家介绍js和jquery分别验证单选框、复选框、下拉框,包括了js和jquery分别验证单选框、复选框、下拉框的使用技巧和注意事项,需要的朋友参考一下 本文分别介绍了js和jQuery验证单选框(radio)、多选框(checkbox)、下拉框(select),分享给大家供大家参考,具体内容如下 (1).首先说单选框(radio),radio和checkbox一样都是name相同值有多个在
-
主要内容:Checkbutton复选框控件单选框按钮控件(Radiobutton),同样允许用户选择具体的选项值,不过与 Listbox 相比,单选按钮控件仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。 Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会
-
问题内容: 我最近在玩扩展列表视图。 我正在尝试获得一个具有复选框作为子视图元素之一的列表视图。 我在http://mylifewithandroid.blogspot.com/2010/02/expandable-lists-and-check- boxes.html 找到了本教程,它看起来很完美。但是,当我编译并开始使用它时,我意识到它的故障很大。选中一个组中的一个框可能导致另一个组中的一个随
-
我试图创建一个表单,该表单顶部有一个复选框,当用户选中该复选框时,它会选择其他特定的复选框,但不是所有复选框。我很难通过反复试验或搜索找到答案。我唯一能找到的就是“全选”选项。不是我想要的。 理想情况下,当用户选中“管理包”旁边的复选框时,我想要“Chrome外观组”和“远程启动” 下面是代码和我在这方面的基本尝试,但它不起作用。提前谢谢。 超文本标记语言: Javascript 我不知道这个Ja

