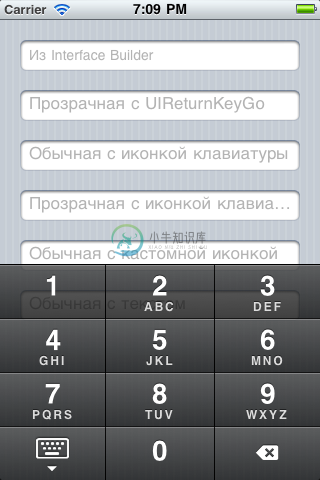
AMKeyboardNumberPad 是 iPhone 的纯数字输入键盘。

-
介绍 虚拟数字键盘,可以配合密码输入框组件或自定义的输入框组件使用。 引入 import { createApp } from 'vue'; import { NumberKeyboard } from 'vant'; const app = createApp(); app.use(NumberKeyboard); 代码演示 默认样式 数字键盘提供了 input、delete、blur 事件
-
使用指南 组件介绍 数字键盘组件 引入方式 import { KeyBoard } from 'feart'; export default { components: { 'fe-key-board': KeyBoard, }, data() { return { keyboard: '' }; }, methods: { hid
-
什么是纯函数? 在函数式编程里我们会经常谈到这两个概念。一个是 纯函数。另一个是 附加作用(副作用)。这里我们就结合实际来介绍一下 纯函数 和 附加作用。 下面我们给出两个函数 increaseA 和 increaseB,他们其中一个是 纯函数,另一个不是 纯函数: var state = 0 func increaseA() { state += 1 } increaseA() p
-
输入数字时,会发出相应人声朗读数字。 作者说:自定义键盘不是原创,只是本人将语音功能添加上去了,可以给需要的朋友,点击相应的数字会发出相应的人声,可以关闭语音。 [Code4App.com]
-
我已经阅读了ReactJs官方文档中纯Javascript函数和非纯Javascript函数的定义。 纯函数是不尝试更改其输入的函数,并且总是为相同的输入返回相同的结果。 实例 不纯函数是改变自身输入的函数。 实例
-
如果一个函数的返回结果只取决于参数值,并且没有像修改参数、输出一些值等副作用,那么就可认为此函数是纯函数。 下面这个after函数就是一例。此函数比较两个Time变量并返回一个布尔值并指出第一个操作数是否比第二个晚: bool after (Time& time1, Time& time2) { if (time1.hour > time2.hour) return true; i
-
在系统数字键盘的左下角添加自定义按钮。在ios7之前可以通过监听UIKeyboardDidShowNotification,然后把自定义按钮贴在键盘上,会跟键盘一起弹出。但是这种实现方法在 iOS7 的效果则变成:键盘弹出,接着突然加上按钮,无法达到原先的效果。这份代码中,开发者实现了一个高仿系统自定义的数字键盘,左下角的ABC键可切换回系统键盘。
-
本文向大家介绍python判断字符串是否纯数字的方法,包括了python判断字符串是否纯数字的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python判断字符串是否纯数字的方法。分享给大家供大家参考。具体如下: 判断的代码如下,通过异常判断不能区分前面带正负号的区别,正则表达式可以根据自己需要比较灵活的写,通过isdigit方法用来判断是否是纯数字,测试代码如下 输出结果如下: 判

