这是一个简单的 jQuery 的表单验证库,支持 email、Phone、url 等验证以及进行自定义规则验证。

-
强大的JQuery表单验证插件 - FormValidator JQuery formValidator表单验证插件是一款客户端表单验证插件 在做B/S开发的时候,我们经常涉及到很多表单验证,例如,新用户注册,填写个人资料,录入一些常规数据等到。在这之前,页面开发者(JavaScript)开发者,需要编写大量的JavaScript来进行表单的校验,而这些校验在平时开发中不停的重复写。常见的校验如不
-
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其他的一些方法: formToArray()、formSerialize()、fieldSerialize()、fiel
-
有些功能需要我们利用Ajax技术进行POST提交表单,这时候就需要用到jquery.Form ,它有两种方式进行提交,AjaxForm和AjaxSubmit方式。 AjaxForm 方式必须先绑定表单,它一般在$(document).ready(function () {}里定义,它能让表单不刷新页面的情况下POST到目标。 如: $(
-
$(document).ready(function(){ /* 设置默认属性 */ $.validator.setDefaults({ submitHandler: function(form) { form.submit(); } }); // 中文字两个字节 jQuery.validator.addMethod("byteRangeLength", function(value, ele
-
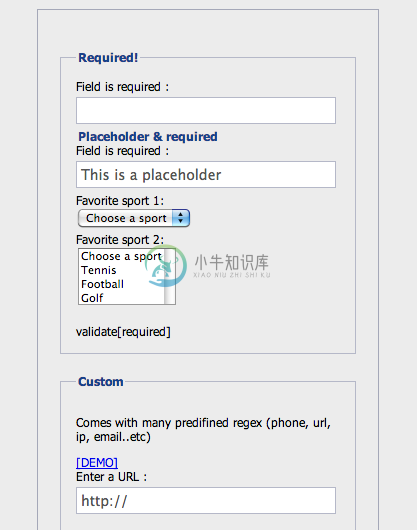
原文地址 http://www.formvalidator.net/index.html#default-validators jQuery形式验证器是一个功能丰富的jQuery插件,便于验证用户输入,同时保持你的HTML标记干净从javascript代码。尽管这个插件有一个广泛的验证函数的设计要求尽可能少的带宽。这是通过分组验证功能在“模块”,使程序员只加载 这些功能需要验证一个特定的表单。 这
-
jQuery formvalidator插件 API帮助文档 目前支持4种大的校验方式,分别是:InputValidator(针对input、 textarea、select控件)、CompareValidator、AjaxValidator、RegexValidator、 FunctionValidator 每种格式支持的控件类型如下: input textarea select 校验方式 te
-
代码一看就能懂,不做解释了,详细文档 点击查看 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
-
/* * jQuery form plugin * @requires jQuery v1.0.3 * * Dual licensed under the MIT and GPL licenses: * http://www.opensource.org/licenses/mit-license.php * http://www.gnu.or
-
jQuery.validator.addMethod("checkLoginUserName", function(h, j) { var g = false; var f = /^[A-Za-z]{1}([A-Za-z0-9]|[_]){0,29}$/; var i = /^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0
-
文章来源:http://blog.csdn.net/jbgtwang/article/details/8778601 在开发中用到了jQuery的validate控件,有时需要自定义验证方法。我们可以通过jQuery.validator.addMethod()来实现,下面是例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//
-
jquery.form.js 官网 http://www.malsup.com/jquery/form/ 先写一个简单的form,提交后在后台打印参数。 formsubmit.jsp <%@ page contentType="text/html; charset=UTF-8"%> <%@page import="java.util.*"%> <% String path = request.
-
1.jquery.validator $('#form1').validator({ theme: 'yellow_right', stopOnError: true, timely: 1, msgStyle : "position: relative;top:2px;", ru
-
jQuery formValidator表单验证插件开源了!!含API帮助、源码、示例 插件主页: http://www.yhuan.com/ 求助帖,每帖必应 jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。你可以划分多个校验组,每个组的校验都是互不影响。对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)
-
本文向大家介绍Bootstrap Validator 表单验证,包括了Bootstrap Validator 表单验证的使用技巧和注意事项,需要的朋友参考一下 在线演示地址:http://www.shouce.ren/study/api/s/jq--BootstrapValidator--index.html 使用方法,代码如下所示: 以上所述是小编给大家介绍的Bootstrap Validato
-
在构建Web应用程序时,验证是一个重要的过程。 它确保我们获得的数据适当且有效存储或处理。 CodeIgniter使这项任务变得非常简单。 让我们用一个简单的例子来理解这个过程。 例子 (Example) 创建一个视图文件myform.php并将以下代码保存在application/views/myform.php 。 此页面将显示用户可以提交其姓名的表单,我们将验证此页面以确保在提交时不应为空。
-
pre { white-space: pre-wrap; } 本教程将向您展示如何验证一个表单。easyui 框架提供一个 validatebox 插件来验证一个表单。在本教程中,我们将创建一个联系表单,并应用 validatebox 插件来验证表单。然后您可以根据自己的需求来调整这个表单。 创建表单(form) 让我们创建一个简单的联系表单,带有 name、email、subject 和 mes
-
在spring mvc中,当用户在输入字段中输入空白时,如何显示自定义消息或删除jsp形式的整数字段输入,并使用hibernate验证器进行验证?它目前显示: 未能将java.lang.String类型的属性值转换为属性FreePass所需的int类型;嵌套异常是java.lang.NumberFormatException:对于输入字符串:“
-
本文向大家介绍详解Angular Reactive Form 表单验证,包括了详解Angular Reactive Form 表单验证的使用技巧和注意事项,需要的朋友参考一下 本文我们将介绍 Reactive Form 表单验证的相关知识,具体内容如下: 使用内建的验证规则 动态调整验证规则 自定义验证器 自定义验证器 (支持参数) 跨字段验证 基础知识 内建验证规则 Angular 提供了一些内
-
本文向大家介绍详解ASP.NET MVC Form表单验证,包括了详解ASP.NET MVC Form表单验证的使用技巧和注意事项,需要的朋友参考一下 一、前言 关于表单验证,已经有不少的文章,相信Web开发人员也都基本写过,最近在一个个人项目中刚好用到,在这里与大家分享一下。本来想从用户注册开始写起,但发现东西比较多,涉及到界面、前端验证、前端加密、后台解密、用户密码Hash、权限验证等等,

