Rotate captcha 是旋转图片角度验证码项目,包含php生成验证图片(gd 或者 imagick)。
因为是基于
thinkphp6写的代码, 可能依赖的thinkphp6的部分有点多, 稍后会出一个不依赖任何框架的版本前端
JS部分也会逐步移除一些没有发出来的依赖帮到您请帮忙点个star,谢谢啦,有**
BUG欢迎issue��
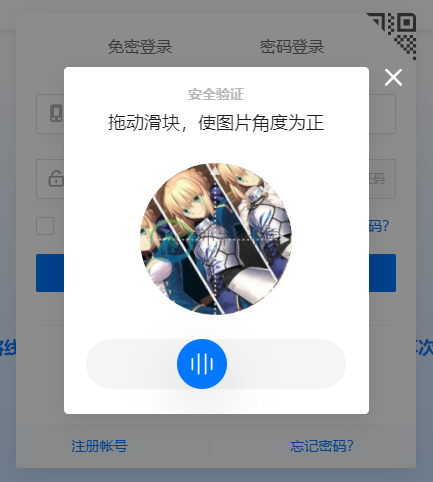
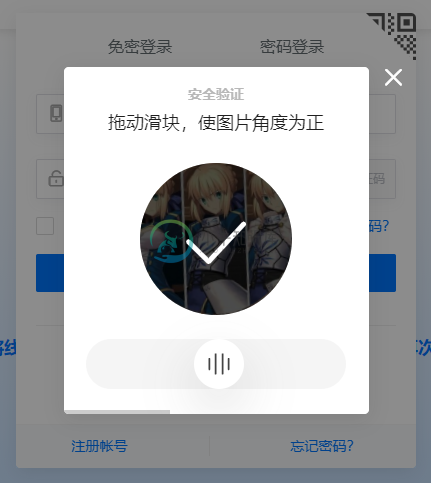
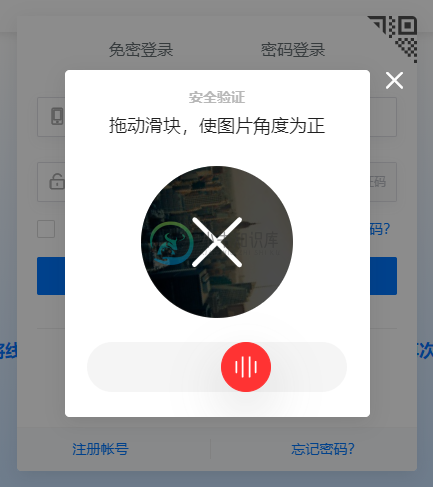
演示图
演示视频
Rotate captcha
使用PHP生成验证图片(gd 或者 imagick)
安装
composer require isszz/rotate-captcha -vvv
只支持composer2安装
PHP部分说明
GD方式在本地开发环境PHP8X做了测试可以正常使用Imagick方式只做了基本的测试
JS部分说明
依赖jquery, 暂时使用了一个model插件, 下次更新把这个model改成接口, 可对接自己的model
vue, react版本有能力的朋友参考jquery版自己实现下哦
配置说明
<?php
return [
'size' => 350,
'salt' => '%%*$*$#$~#$^isszz@cfyun.cc^&*$#$~',
'handle' => 'gd',
'sarea' => 10,
'gd' => [
'quality' => 80,
'compress' => 0, // 0强制转换jpg白底, 压缩后30KB左右, 1根据图片格式压缩png保持透明
'bgcolor' => '#fff', // compress = 0 时, 底色, 只支持16进制颜色
],
'imagick' => [
'quality' => 80,
'compress' => 0, // 0转jpg白底, 压缩后30KB左右, 1png保持背景透明, 有损压缩后90KB左右, 2png保持背景透明, 无损压缩只能剪掉几KB
'bgcolor' => 'white', // compress = 0 时, 底色
],
];
thinkphp6中使用
<?php
declare (strict_types = 1);
namespace app\common\controller;
use isszz\captcha\rotate\facade\Captcha as RotateCaptcha;
use think\Response;
use think\Request;
// 这个用自己的哦
use app\common\traits\Showmsg;
class Captcha
{
use Showmsg;
/**
* 生成验证码图片和相关信息
*/
public function rotate(Request $request)
{
// 用于测试, 这部分, 可以自己整个素材库, 去数据库, 或者缓存下来总之很灵活
$list = [
'1.png',
'2.png',
'1.jpg',
'2.jpg',
'3.jpg',
'4.jpg',
'5.jpg',
'6.jpg',
'7.jpg',
'8.jpg',
'9.jpg',
'10.jpg',
'11.jpg',
'12.jpg',
'13.jpg',
];
// upload_path 需要自己写一个
// 随机拿一个图片
$key = array_rand($list, 1);
if(isset($list[$key])) {
// 从素材存放目录拿一个图
$image = upload_path('captcha_mtl') . $list[$key];
}
// 生成验证码需要的图片
$data = RotateCaptcha::create(
$image,
upload_path('captcha') // 用于存储生成图片的目录
)->get(260); // 260为最终生成的图片尺寸
if(!$data) {
$this->result(1, 'error');
}
// $data['str']是图片的path加密, 用于前端交换验证码图片
// 这里前端不涉及拿到角度, 都是去后端验证
$this->result(0, 'success', $data['str']);
}
/**
* 通过前端传递str字段给后端叫唤图片显示到前端
*/
public function img(Request $request)
{
$str = $request->get('id');
[$format, $image] = RotateCaptcha::img($str, upload_path('captcha'));
if(empty($image)) {
return '';
}
return response($image, 200, ['Content-Length' => strlen($image)])->contentType('image/'. trim($format, '.'));
}
/**
* 验证
*/
public function verify(Request $request)
{
$angle = $request->get('angle');
if(empty($angle)) {
return false;
}
if(RotateCaptcha::check($angle)) {
$this->result(0, 'success');
}
$this->result(1, 'error');
}
}
没有使用框架时输出图片/未经测试
$str = $_GET['str'] ?? null;
if(empty($str)) {
echo '';
}
[$format, $image] = RotateCaptcha::img($str, upload_path('captcha'));
if(empty($image)) {
echo '';
}
header('Content-Disposition: inline; filename=captcha_' . $str . '.' . $format);
header('Content-type: image/'. $format);
echo $image;
前端使用,暂时代码逻辑有点问题,因为只是为了做功能测试
// J_open_captcha 需要触发打开验证码
// 这里设计逻辑有问题, 当时需要做测试没细想这个- -...
// 正常这个应该是验证码的容器dom, 需要把验证码渲染到这个dom容器
// 后面再改吧= =...
$('.J_open_captcha').rotateCaptcha({
api: '/common/captcha', // 获取验证码相关的api接口, 需要包含(rotate|verify|img)
// 初始化
init: function (self) {
console.log(self);
},
// 验证成功, 例如发送验证的后续操作, 之类的
success: function() {
console.log('captcha state:success');
},
// 验证失败
fail: function() {
console.log('captcha state:fail');
},
// 触发验证时回调验证状态state
complete: function(state) {
console.log('captcha complete, state:', state);
},
// 关闭验证码窗口并返回验证状态state
close: function(state) {
console.log('captcha close, state:', state);
}
});
-
1,题目要求 You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). Note: You have to rotate the image in-place, which means you have to modify the input 2D matr
-
canvas的rotate()方法 rotate()旋转当前的绘图。 语法:context.rotate(angle) 参数:angle旋转角度,以弧度计(n*Math.PI) 举例:假如想要旋转60度,可以context.rotate(Math.PI/3)进行表示; 注意: 旋转的中心是在整个画布的左上角(0,0),旋转的正方向是顺时针,旋转的反方向是逆时针, 重点:canvas中的rotate
-
CSS.rotate_clockwise{ -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); position:absolute; left:10px; top:80px; } .rotate_anticlockwise{ -webkit-transform:rotate(-45deg); -moz-transform:r
-
demo.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> canvas { border:1px solid red; } </style> </head> <bo
-
You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). Note: You have to rotate the image in-place, which means you have to modify the input 2D matrix dire
-
+(UIImage *)rotateImage:(UIImage *)aImage { CGImageRef imgRef = aImage.CGImage; CGFloat width = CGImageGetWidth(imgRef); CGFloat height = CGImageGetHeight(imgRef);
-
原本的效果是想图片每次在已有的基础上叠加旋转,但是踩了两个坑,下面写讲述正确的做法 1.如果是直接写在css中的transfrom transform:rotate(120deg) 利用jquery获取 $('#aa').css('transform') ,返回的值为 matrix(a,b,c,d,e,f) 为一个矩阵函数,需要利用方法进行获取确切的值,但是
-
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Rotate : MonoBehaviour { // Start is called before the first frame update void Start() {
-
X1.6.0新增 sp_check_verify_code() 功能: 验证码检查,验证完后销毁验证码增加安全性 参数: 无 返回: 类型boolean true|false; 使用: <?php if(!sp_check_verify_code()){ echo '验证码不正确'; } 注:表单提交时验证码name为verify;支持POST和GET方法
-
cmf_captcha_check($value, $id = "", $reset = true) 功能 验证码检查,验证完后销毁验证码 参数 $value: int 要验证的字符串 $ id: string 验证码的ID $reset:boolean 验证成功后是否重置 返回 boolean 通过验证返回true;失败返回false
-
本文向大家介绍PHP图片处理之图片旋转和图片翻转实例,包括了PHP图片处理之图片旋转和图片翻转实例的使用技巧和注意事项,需要的朋友参考一下 图片的旋转和翻转也是Web项目中比较常见的功能,但这是两个不同的概念,图片的旋转是按特定的角度来转动图片,而图片的翻转则是将图片的内容按特定的方向对调。图片翻转需要自己编写函数来实现,而旋转图片则可以直接借助GD库中提供的imagerotate()函数完成。该
-
问题内容: 有没有一种简单的方法可以围绕图片中心旋转图片?我首先使用了AffineTransformOp。看起来很简单,而且需要,并且在一个整洁的Google会话中为矩阵找到正确的参数。所以我认为… 我的结果是这样的: 如果您忽略旋转90度的倍数的情况,这非常简单(sin()和cos()无法正确处理)。该解决方案的问题在于,它围绕图片左上角的(0,0)坐标点进行变换,而不是围绕图片中心进行正常的变
-
接口说明 获取验证码图片 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 如开启https功能,请求地址的协议应改为https,如:https://www.example.com/wish3dearth/api/access/v1.0.0/getLicenseInfo API地址 GET /authcenter/api/verify/v1.0.0/cap
-
本文向大家介绍jQuery制作图片旋转效果,包括了jQuery制作图片旋转效果的使用技巧和注意事项,需要的朋友参考一下 以前用JQuery写过一个纵深方向上的图片旋转效果,在这里拿出来跟大家分享下,贴上一张图片看看效果是如何的: 其实现原理并不复杂,在数学上只用到了其中的正弦函数,制作过程大致如下: (1)先定义好图片旋转的半径 (2)图片旋转的过程需要用到setInterval()方法,来获取每
-
本文向大家介绍Java仿12306图片验证码,包括了Java仿12306图片验证码的使用技巧和注意事项,需要的朋友参考一下 由于要做一个新项目,所以打算做一个简单的图片验证码。 先说说思路吧:在服务端,从一个文件夹里面找出8张图片,再把8张图片合并成一张大图,在8个小图里面随机生成一个要用户验证的图片分类,如小狗、啤酒等。在前端,访问这个页面时,把图片加载上去,用户在图片上选择提示所需要的图片,当
-
本文向大家介绍php生成图片验证码,包括了php生成图片验证码的使用技巧和注意事项,需要的朋友参考一下 先给看下 大致的效果 那么接下来的就直接贴代码吧 再给大家分享一个可以生成中文验证码 再来一个实例吧 接下来只要在页面中调用就可以了: 如果想实现 "看不清?换一张" 效果,添加如下 JS 到页面中 以上所述就是本文的全部内容了,希望大家能够喜欢。