-
1 Dim dr As OracleDataReader = ExecuteReader( " select k_id,k_name from tb_kemu " ) 2 3 If dr.Read Then 4 ASTreeView1.RootNode.AppendChild( New ASTreeVie
-
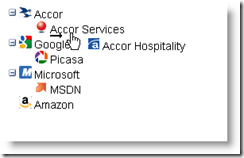
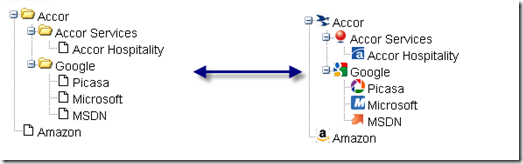
继ASTreeView 1.0发布以后,得到了很多朋友的关注和使用,在这里先感谢这些朋友们! 通过这些反馈,发现了ASTreeView的一些bug和新功能的需求。 新版本1.1.1可以从http://astreeview.googlecode.com/files/astreeview1.1.1.zip 下载,包含示例代码。 新版本的ASTreView修复的bug: 修复了和jQuery冲突
-
<script type="text/javascript"> //選擇節點 OnNodeSelectedScript="nodeSelectHandler(elem);" function nodeSelectHandler(elem){ var val = "selected node:" + elem.parentNode.getAttribute("treeNodeVa
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return { data: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 ::: demo 基础的树形结构展示 constructor(props) { super(props); this.state = { data: [{ label: '一级 1', children: [{ label: '二级 1-1',
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 <el-tree [model]="data"> </el-tree> <script type="text"> // in Component data: any = [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return {
-
利用UITableView 显示多级树形目录。可以用于文件查看系统。 借助以下两个属性实现多级树形目录 @property(nonatomic) NSInteger indentationLevel; // adjust content indent. default is 0 @property(nonatomic) CGFloat indentationWidth; // width for
-
介绍 我们开发中有一些表是树形结构的,比如地区、分销关系等。imi 特地为此做了增强支持,可以非常方便地操作树形结构的数据表。 定义模型 引入 trait:Imi\Model\Tree\TTreeModel 类上加上 @TreeModel 注解,类:Imi\Model\Tree\Annotation\TreeModel 属性名称 说明 idField 主键字段名,默认为null,则自动获取 par