-
转自 Flex Date对象与UTC之间的关系 http://blog.163.com/cui_zhouyang/blog/static/703397212009624210044/ Date对象存储日期和时间,本来十分简单,并无大书特书之必要。不过,如果考虑了时区问题,那么小小的Date对象同样蕴藏着玄机。 何谓时区问题呢?如果你对时区这个词比较陌生,那么你是否听说过“倒时差”呢?比如,
-
flex date 转 String 格式化 var format:DateFormatter = new DateFormatter(); format.formatString="YYYYMMDD"; var businessDate:String = format.format(dateFiledBusinessDate.selectedDate); po
-
定义 展示当前时间往后的任意天数内的日期。 图片展示 代码演示 import Picker from 'pile/dist/components/picker' const {DatePeriodPicker} = Picker <DatePeriodPicker textvalue="可控制天数(年、月、日)" pickerAway = {function(e,t){ console
-
定义 可控制开始和结束日期的时间组件。 图片展示 代码演示 import Picker from 'pile/dist/components/picker' const {DateRangePicker} = Picker <DateRangePicker textvalue= {timeValue} pickerAway={this.pickerFun} startData='1
-
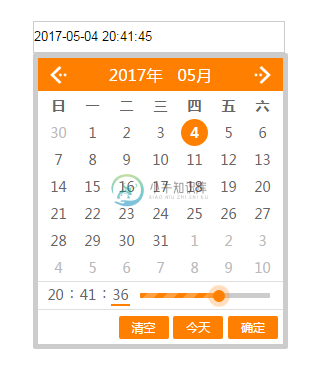
定义 可控制开始和结束日期的时间组件(带时分)。 图片展示 代码演示 import Picker from 'pile/dist/components/picker' const {DateTimePicker} = Picker <DateTimePicker textvalue = "2017/8/7 14:56" pickerAway = {function(e,t){ conso
-
定义 当前时间往后x天数的时间(返回年月日时分)。 图片展示 代码演示 import Picker from 'pile/dist/components/picker' const {TimeDefaultPicker} = Picker <TimeDefaultPicker textvalue="" pickerAway = {(o,r,t)=>{ console.log(o,r,t
-
定义 可选择当天0时至23时任意时间段区间。 图片展示 代码演示 import Picker from 'pile/dist/components/picker' const {TimeGroupPicker} = Picker <TimeGroupPicker textvalue="当天时间段(时)" pickerAway = {function(e,t){ console.log(
-
定义 可选择当天0时至次日23时内30小时内(可设置)任意时间段区间。 图片展示 代码演示 import Picker from 'pile/dist/components/picker' const {TimePeriodPicker} = Picker <TimePeriodPicker ref="timePeriodref" textvalue="" pickerAway =
-
在我的创建模板中,日期字段呈现为CharField,不允许选择日期,而我需要这个验证日期。 我的模型包括一个日期字段: 我的视图非常正常地调用ModelForm: 课堂访谈表(ModelForm): def init(self,*args,**kwargs): Super(). init(*args,**kwargs)self.fields['date_planned'].widget.attrs
-
本文向大家介绍ASP.NET My97DatePicker日期控件实现OA日期记事功能,包括了ASP.NET My97DatePicker日期控件实现OA日期记事功能的使用技巧和注意事项,需要的朋友参考一下 My97DatePicker日期控件是一个非常好用的日期控件,功能非常优秀的日期控件. 对实现页面刷新完善的很好,用日期控件时可以有比较好的享受,这次的OA日期记事功能也得益于此控件,具体效果