关于JavaSE NinePatch
JavaSE NinePatch是一款针对Swing和JavaFX对点九图片解析的一种实现方式
关于点九
点九图又称九图,是一种png格式的图片,其后缀为.9.png,其与传统png图片不同的地方是,点九图的四周边缘各有1个像素宽高的区域,而且只能填两种颜色,透明(#00000000)和黑色(#FF000000),其目的是用于对该图片的扩展区域和内容显示区域进行定义。
使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,并能保持图片细节,不会因为图片拉伸而模糊失真。
原理
如下图所示,这是一张点九图,左侧和上侧作为扩展区域,右侧和下侧则是控制内容显示的区域。当需要上下拉伸的时候,就从左侧和上侧的黑色区域非重合垂直部分开始复制拉伸;当需要左右拉伸的时候,就从上侧和左侧的黑色区域非重合水平部分开始拉伸。当想要在显示文字时,控制其与上下或左右边缘的距离,可以设置右侧或下侧的黑色区域,右侧的黑色区域控制内容上下位置,下侧控制内容的左右位置。

JavaFX使用示例
Canvas canvas = new Canvas(480, 360);
GraphicsContext gc = canvas.getGraphicsContext2D();
Image img = new Image(getClass().getResource("/icon_qipao.9.png").toExternalForm());
FxNinePatch np = new FxNinePatch(img);
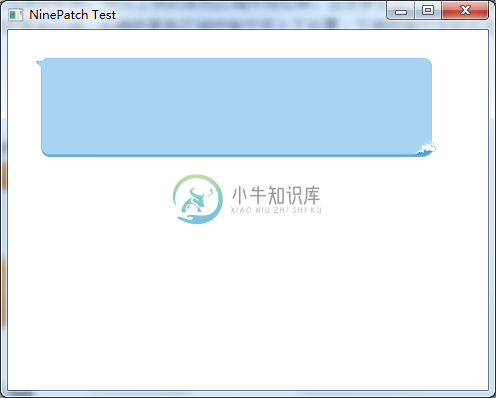
np.drawNinePatch(gc, 28, 28, 400, 100);
运行效果

-
网络加载NinePatch图 本地制作和使用ninePatch图不多赘述了,网上教程一大堆。下面给出网络使用ninePatch图的方案 方案 1.PNG转NinePatch 通过Android Studio自带的Create 9-Patch file制作NinePatch图 2.NinePatch预编译 使用Android sdk build-tools目录下的aapt对制作出来的NinePatc
-
Android程序员对NinePatch文件一定很熟悉,因为它的应用实在是太广泛了,当图像需要拉伸或收缩时,一定会首先考虑到它,而由于Android设备那五花八门的分辨率,图像的拉伸收缩几乎是不可避免的.... Google已经为我们安排好了一个简单有效的NinePatch使用模式: [list] [*]创建图像文件 [*]使用sdk/tools/draw9patch工具,选择图像的拉伸收缩区域,
-
主要内容:1.本节引言:,2. .9图片怎么做?,3.本节小结:1.本节引言: 可能有的一些疑问: 1.什么是.9图片? 答:图片后缀名前有.9的图片,如pic1.9.png这样的图片 2. .9图片能干嘛? 答: 在图片拉伸的时候特定的区域不会发生图片失真,而不失真的区域可以由我们自己绘制 3. .9图片用什么做? 答:工欲善其事,必先利其器,做.9图片的工具有: ①Android SDK自带:draw9patch.bat,不过这玩意出了好久,谷歌竟然没更新
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
在这个 Matplotlib 教程中,我们将讨论子图。 有两种处理子图的主要方法,用于在同一图上创建多个图表。 现在,我们将从一个干净的代码开始。 如果你一直关注这个教程,那么请确保保留旧的代码,或者你可以随时重新查看上一个教程的代码。 首先,让我们使用样式,创建我们的图表,然后创建一个随机创建示例绘图的函数: import random import matplotlib.pyplot as p
-
scatter3D散点图里面的图片会被其他颜色覆盖,无法显示自己的颜色,请问大佬们有遇到过这种问题吗 在网上查询过很多办法都不顶用
-
本文向大家介绍iOS中读取照片库及保存图片或视频到照片库的要点解析,包括了iOS中读取照片库及保存图片或视频到照片库的要点解析的使用技巧和注意事项,需要的朋友参考一下 读取照片库PhotoLibrary iOS中如果我们只有一次读取一张图片或者一个视频(或拍一张照片/视频)的需求,那么我们用 UIImagePickerController 就可以搞定。但是很多时候我们需要一次性从PhotoLibr
-
本文向大家介绍图解js图片轮播效果,包括了图解js图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了js图片轮播效果的实现原理,分享给大家供大家参考,具体内容如下 两种图片轮播实现方案,先来看效果对比: 方案一: 原理:将图片摆成一行,从左到右依次滚动进入视野,当滚动到最后一张时,从右到左滚动回到第一张。这么做的缺点是,滚动到最后一张时,会有一个反向,导致整个滚动过程不连贯。
-
您好,欢迎阅读 Matplotlib 教程中的 3D 绘图。 Matplotlib 已经内置了三维图形,所以我们不需要再下载任何东西。 首先,我们需要引入一些完整的模块: from mpl_toolkits.mplot3d import axes3d import matplotlib.pyplot as plt 使用axes3d是因为它需要不同种类的轴域,以便在三维中实际绘制一些东西。 下面:
-
问题内容: 我在网络应用程序中生成普通链接,例如: 当我单击链接时,它将在新页面中显示图片。如果要保存图片,则需要右键单击它并选择“另存为” 我不希望这种行为,我想在单击链接时弹出一个下载框,这可能仅适用于html或javascript吗?怎么样? 如果不是,我想我将不得不编写一个download.php脚本,并以文件名作为参数将其调用到href中…? 问题答案:

