Valar 是一个基于 go 语言开发的 PHP 本地环境管理工具,通过Valar可方便的管理PHP开发过程中用到的nginx,php,redis,mysql 等环境。
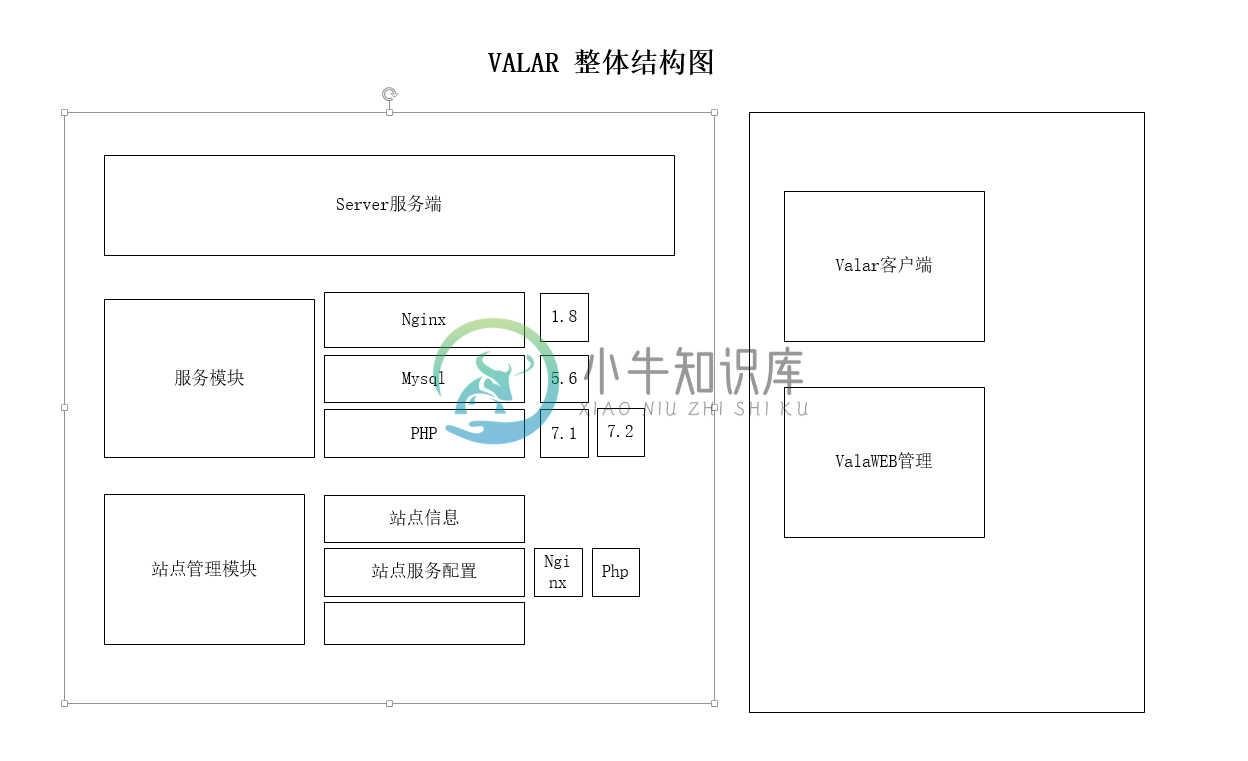
整体结构图

特性
- 支持常见搭建PHP开发环境管理 nginx + php
- 支持mysql数据库及Redis管理
- (高级)支持自定义软件集成管理,如 通过配置service.yaml 服务描述文件,对MongoDB进行支持
如何使用
1. Valar 通过命令行启动服务管理
# 初始化创建服务,该指令会在windows系统下创建服务
valar.exe server create
# 启动服务
valar.exe server start2. 通过访问http://localhost:3002 打开web管理控制面板 便可以对服务及站点进行配置管理。
Valar其他命令
$ valar.exe -h
Vala Command Document
Vala version: vala/1.0.0
Usage: vala [service|site] [command]
Options:
server : server service manager
service : service manager command
site : site manager command"
Command:
server
status : query server status
start : boot server
stop : stop server
service
ls : query all service status
start : [nginx|php] boot service
stop : [nginx|php] stop service
reload : [nginx|php] reload service
site
ls : query all site status
create : create site to vala
update : update site info to vala
delete : delte site from vala
-
更新阿里镜像 https://blog.csdn.net/weixin_41490929/article/details/96483335 安装nginx sudo apt-get install nginx 开启服务 检查版本: nginx –v 启动服务: sudo nginx sudo service nginx start 关闭服务: sudo nginx -s stop
-
问题内容: Kubernetes似乎只不过是将容器部署到集群云中。似乎没有碰到的是开发和暂存环境(或类似环境)。 在开发过程中,您希望通过一些重要更改尽可能接近生产环境: 本地部署(或至少在 您只有您可以访问的地方 ) 在页面刷新时使用 最新的源代码 (假设它是一个网站;理想情况下,在本地文件保存上页面自动刷新,如果您挂载源代码并使用诸如Yeoman之类的东西就可以完成)。 同样,人们可能希望非公
-
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。 $ webpack --progress --colors 如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。 $ webpack --progress --colors --watch
-
Termux 支持的开发环境很强,可以完美的运行 C、Python、Java、PHP、Ruby等开发环境,建议读者朋友们选择自己需要的开发环境折腾。 编辑器 写代码前总得折腾一下编辑器,毕竟磨刀不误砍柴工嘛。Termux 支持多种编辑器,完全可以满足日常使用需求。 Emacs 据说Emacs是神的编辑器,国光我这种小菜鸡还不会使用哎,但是 Termux 官方已经封装好了 Emacs了,我们安装起来
-
你可以使用原生的Node.js开发环境来开发Electron应用。 为了打造一个Electron桌面程序的开发环境,你只需要安装好的Node.js、npm、一个顺手的代码编辑器以及对你的操作系统命令行客户端的基本了解。 Developer Environment Electron development is essentially Node.js development. To turn you
-
主机系统环境搭建 推荐使用ubuntu 16.04 64位镜像 下载地址:http://releases.ubuntu.com/16.04/ 备用地址:阿里云镜像 Ubuntu 16.04 安装 U盘启动安装Ubuntu16.04详解 VMware虚拟机安装Ubuntu16.04 Ubuntu下代码编辑器 vim ubuntu 16.04 配置vim开发环境 visual studio code
-
1. 运行环境 2. 编译和运行项目 Device System: iOS 8.0 or later language Version: Swift 4.0 IDE Version: Xcode 10 or later 项目是用 CocoaPods 管理第三方依赖的,CocoaPods 的环境搭建参考官方文档 或者这篇博文 项目下载成功之后,在命令行工具中( Mac 上的终端程序或者 iTerm)
-
1. 环境要求 安装 Android Studio,配置好相应的开发环境,具体教程可以在网上搜索相关教程,这里不再赘述; 需注意的是,Android studio 的版本最好更新为 3.2.1;gradle 版本 4.6。 安装好 Android Studio 后,开始导入公版APP源码,具体操作如下: 点击箭头所指的选项,会弹出文件选择框,找到第一步下载的源码,点击确定后就可以自动导入源码到 A
-
一、使用 devServer 为什么要使用 devServer? 答:因为在开发调试的过程中不用频繁的去执行型打包命令,等待打包完成才能进行调试。devServer 会自动在内存内打包,并自动打开或刷新浏览器。 1.1、核心配置 /* webpack.config.js webpack的配置文件 作用:指示webpack干哪些活(当你运行webpack指令时,会加载里面的配置)所有

