PDT提供了一个Eclipse平台上的PHP开发工具框架。这个项目包含了所有必要的开发组件开发PHP和方便的可扩展性。它利用现有的Web工具平台和动态语言工具( DLTK )提供开发用PHP能力。

-
一、系统简介 BF-9500警用(PDT)数字集群通信系统是依据PDT标准研发的全新一代数字集成产品,可为公共安全、公共事业、工商业等领域提供稳定的无线通信和指挥调试等解决方案。 系统具有自动选择信息功能,实现资源共享、任务分担、信道设备共用及多用途、高效率的无线调度等多项通信服务,为多个部门、单位等集团用户提供专用通信业务。 二、应用领域 BF-9500警用(PDT)数字集群通信系统被广泛应用于
-
PDT各代表职责(案例) IPD项目管理 作者:佚名 关注:1204次 更新时间:2010-09-15 20:18:53 PDT核心组各角色职责 1. PDT经理的职责: 1) 根据项目任务书和研发合同书,领导PDT团队,直接对产品的市场成功负责; 2) 按照产品开发流程,组织实施整个产品的结构化开发,使产品在时间、质量、开发费用、产品成本、功能、服务等方面具有相当
-
java.sql.SQLException: The server time zone value ‘PDT’ is unrecognized or represents more than one time zone. You must configure either the server or JDBC driver (via the serverTimezone configuration
-
PDT标准是具有中国自主知识产权的集群通信标准,着眼未来数字对讲技术发展之方向,可满足多数集群通信行业用户的需求。PDT标准充分考虑了中国国情,对国际上的成熟标准技术(如Tetra、P25、DMR、MPT1327等)进行了借鉴及创新设计,遵循高性价比、安全保密、大区制、可扩展和向后兼容的五大原则,有效的解决了多种应急通信网融合通信的问题[1]。 PDT标准由中国公安部牵头,海能达作为总体组组长并联
-
前言 最初我的问题是改ubuntu服务器的系统时区,但由于采用了网上比较老的更改方式,导致更改时区之后无法改回UTC,所以大家搜索任何方法/教程时都要看一下文章发布时间,多搜索相关资料进行比较,采用比较新的有效方法,最好google搜索,百度到的资料又少又老,容易出错。 错误重现 Tips :以下是我的错误示例,时区修改方法参考这个-> ubuntu设置系统时区 用 tzselect选择了洛杉矶时
-
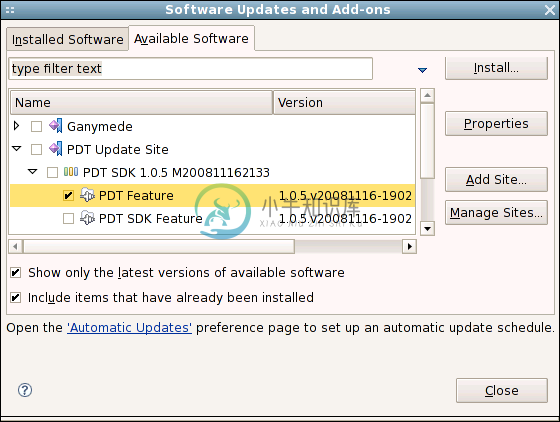
转自网络: 选择Eclipse PHP Development Tools(PDT)作为PHP开发工具 vi虽然轻巧,但一来在图形界面下没有必要一定用纯cli的东东,二来在项目开发的环境中vi有些吃力。Zend Studio呢一直用着他的keygen也挺不好意思的,功能上我只能说是一般,再一般不过了,就是个图形化的编辑器,带代码提示什么的辅助功能,最有用印象最深的居然是选择多行然后用TAB整体缩进
-
我想使用内置的Java 8时间库将UTC转换为PST / PDT. 我正在编写一个与API对话的程序,该API根据时间范围返回对象列表.例如.从特定日期时间创建/修改的对象. 我的程序使用LocalDateTime,值始终为UTC. API接受PST / PDT. “所有API响应中表示的时区都是PST / PDT.同样,CompanyName要求您进行所有时区转换并在PST / PDT中提交任何
-
2014年美国冬令时标准时间Stardand Time于11月2号开始实施,直到2015年3月8号为止。 冬令时,是指在冬天使用的标准时间。在使用日光节约时制(夏令时)的地区,夏天时钟拨快一小时,冬天再拨回来,这时所采用的标准时间,就是冬令时。 美国冬夏令时的开始结束时间 美国2014年冬令时在当地时间11月2日早上01:00(北京时间14:00)开始,至2015年3月9日结束。 我要换算PDT时
-
中国自主知识产权的集权通信标准,就是一个规范,约束你应该怎么干,怎么干的一个规范
-
FIS3 是以 File 对象为中心构建编译的,每一个 File 都要经历编译、打包、发布三个阶段。运行原理讲述了 FIS3 中的插件扩展点;那么本节就将说明一个插件如何开发; 如上图,编译起初,扫描项目目录下的所有文件(不包含指定排除文件),后实例化 File 对象,并对 File 内容进行编译分析; 编译阶段插件 在编译阶段,文件是单文件进行编译的,这个阶段主要是对文件内容的编译分析;这个阶段
-
插件需要 export 一个函数,函数会接收到两个参数,第一个是 build-scripts 提供的 pluginAPI,第二个是用户传给插件的自定义参数,如下: module.exports = (pluginAPI, options) => { const { context, log, onHook } = pluginAPI; }; pluginAPI
-
初始化插件 你可以通过 create-umi 直接创建一个 umi 插件的脚手架: $ yarn create umi --plugin 在 umi 中,插件实际上就是一个 JS 模块,你需要定义一个插件的初始化方法并默认导出。如下示例: export default (api, opts) => { // your plugin code here }; 需要注意的是,如果你的插件需要发
-
插件开发 消费器插件 继承AbstractDataConsumer类 通过spring.factories发布: cn.vbill.middleware.porter.core.task.consumer.DataConsumer=xxx 通过配置文件生效: porter.task[index].consumer.consumerName=pluginName EventConverte
-
运行开发服务器 npm install npm install -g ykit #依赖 ykit npm run dev #启动开发服务器 加载插件 在config.json plugins配置项,加入 demo 插件, { "port": "3000", "db": { "servername": "127.0.0.1", "DATABASE": "yapi" }
-
QueryList支持安装插件来帮助丰富你的采集功能,目前收录的一些QueryList插件: https://github.com/jae-jae/QueryList-Community 如果大家在使用的过程中有在QueryList的基础上添加一些自己的功能,不妨做成一个QueryList插件,这样可以给其它QueryList使用者提供帮助,并且在其它人的使用反馈中的提升插件的质量。 接下来会以开
-
docsify 提供了一套插件机制,其中提供的钩子(hook)支持处理异步逻辑,可以很方便的扩展功能。 完整功能 window.$docsify = { plugins: [ function(hook, vm) { hook.init(function() { // 初始化完成后调用,只调用一次,没有参数。 }); hook.b
-
插件脚手架及辅助工具:https://github.com/avwo/lack 插件开发示例参见:https://github.com/whistle-plugins/examples 为了满足一些特定业务场景的需要,whistle提供了插件扩展能力,通过插件可以新增whistle的协议实现更复杂的操作、也可以用来存储或监控指定请求、集成业务本地开发调试环境等等,基本上可以做任何你想做的事情,且开

