skyeyeAnnotate 是一款基于jQuery封装的HMTL文章批注插件,帮助开发者轻松实现类似word的文本批注。我们需要在一个或多个网页中添加批注信息的时候这个插件可以简化我们许多工作。使用者可以随意选择文本进行批注以及批注回复,只是批注历史查看等功能。支持客户合同批注、试卷批阅等多种场景。
软件架构
基于jQuery封装的HTML批注插件。
安装教程
导入前端开发工具,运行index.html即可。
文档参数
| key | 参数 | 含义 |
|---|---|---|
| id | 默认:null | 初始化对象 |
| width | 默认:240 | 批注盒子默认宽度 |
| userName | 默认:skyeye | 添加批注的用户的名称 |
| userImage | 默认:skyeye-editor/images/no-userphoto.png | 添加批注的用户的logo |
| data | 默认:[] | 默认回显的数据 |
| selectedElem | 默认:null | 当前选中的文本对象,只供插件运行时使用 |
| addIconSrc | 默认:skyeye-editor/images/add-icon.png | 新增批注时展示的图标 |
| whetherLoadData | 默认:false | 是否已经加载数据,根据数据的数量进行判断,只供插件运行时使用 |
| resetContentBox | 默认:true | 是否重置内容对象宽度 |
| annotateId | 默认:null | 批注盒子的id |
插件方法
| 方法 | 入参介绍 | 含义 |
|---|---|---|
| $(dom).skyeyeAnnotate() | 入参见上面文档参数 | 插件初始化方法 |
| $(dom).getAnnotateData() | - | 获取当前内容对象所有的批注数据 |
使用方法
// 初始化
var annotate = $("#container").skyeyeAnnotate({});
// 获取数据
var data = annotate.getAnnotateData();
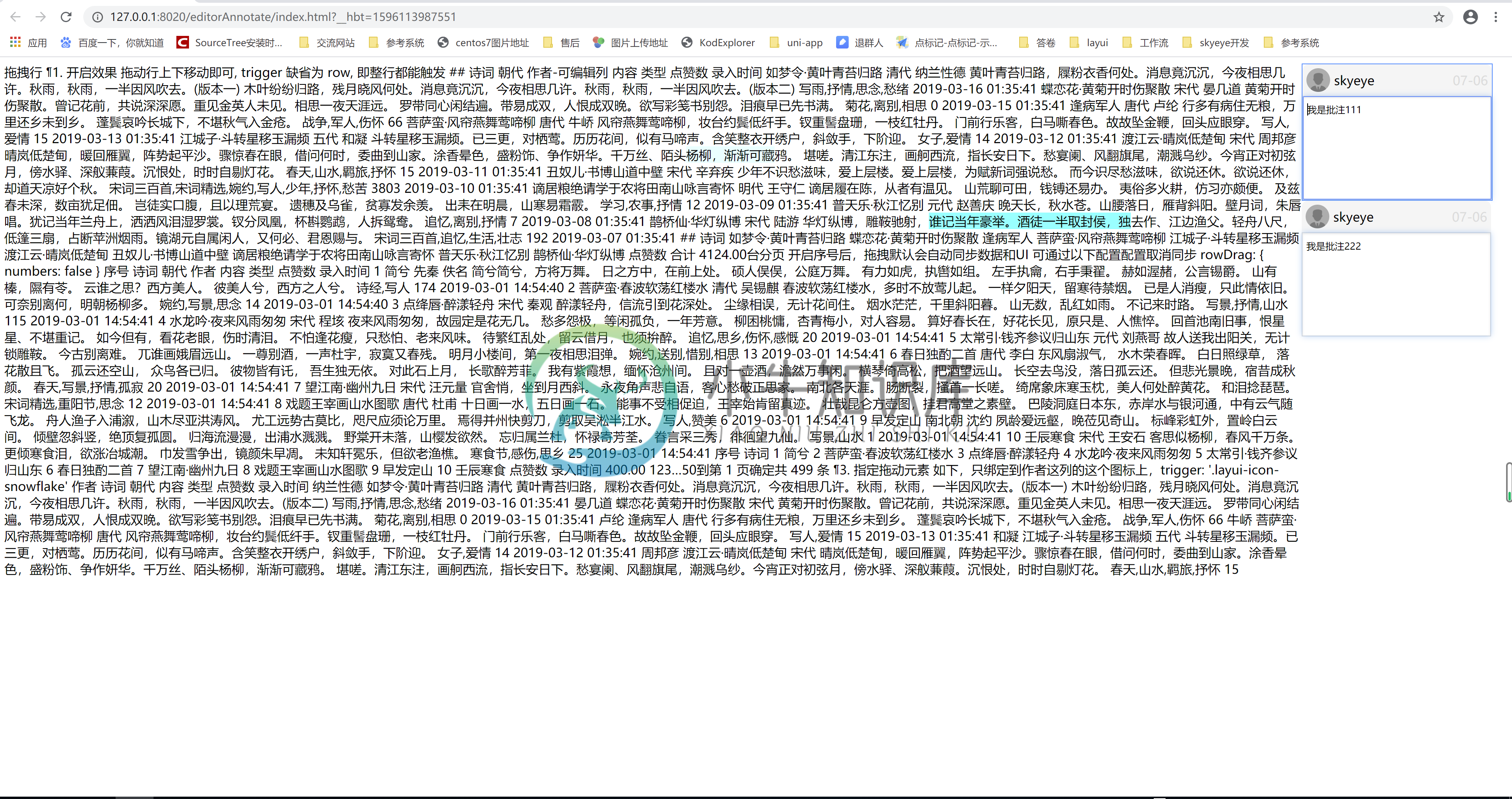
效果图

-
本文向大家介绍基于jquery实现发送文章到手机的代码,包括了基于jquery实现发送文章到手机的代码的使用技巧和注意事项,需要的朋友参考一下 前段时间做项目的时候写的一段代码,感觉挺实用,记录下来分享给大家
-
本文向大家介绍基于jquery插件编写countdown计时器,包括了基于jquery插件编写countdown计时器的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接上代码: 先展示一下插件调用方式: 1. 需要先加载countdown插件对应的css文件,也就几行代码而已,可以不用引入,自己手写一样啦 css代码内容: 2.再加载js文件,在此之前得先引入jquery <scrip
-
本文向大家介绍基于WebUploader的文件上传js插件,包括了基于WebUploader的文件上传js插件的使用技巧和注意事项,需要的朋友参考一下 首先把地址甩出来,http://fex-team.github.io/webuploader/ 里面有比较完整的demo案例文档,本文主要是基于文件上传和图片上传增加了大量的注释,基本保证了每行代码都有注释以助于理解,是对官网demo的增强版,希
-
本文向大家介绍基于jquery实现轮播焦点图插件,包括了基于jquery实现轮播焦点图插件的使用技巧和注意事项,需要的朋友参考一下 直接上代码,可能不是最好的,欢迎吐槽。 Html CSS Css文件可以根据需求自己DIY, 但html的.slider里面的结构应该是一样。 Run 起来: $(".slider').slider({auto: true, interval: 2000}); 改进j
-
本文向大家介绍分享一款基于jQuery的视频播放插件,包括了分享一款基于jQuery的视频播放插件的使用技巧和注意事项,需要的朋友参考一下 最近写了一个在线视频播放的功能,感觉这个插件还可以,和大家分享一下!
-
本文向大家介绍基于Jquery插件实现跨域异步上传文件功能,包括了基于Jquery插件实现跨域异步上传文件功能的使用技巧和注意事项,需要的朋友参考一下 先说明白 这个跨域异步上传功能我们借助了Jquery.form插件,它在异步表单方面很有成效,而跨域我们会在HTTP响应头上添加access-control-allow-method,当然这个头标记只有IE10,火狐和谷歌上支持,对于IE10以下的

