基于Jquery和html5的7款个性化地图插件
1、HTML5世界地图 划分世界区域并显示国家名
这是一款基于HTML5的世界地图应用,它的特点是可以将地图中的各个国家区域进行划分,鼠标滑过时即可显示该区域对应的国家名称,你也可以对弹出的标签进行自定义文字和自定义样式。

在线演示 源码下载
2、jQuery矢量SVG地图插件JVectorMap
JVectorMap是一款基于jQuery的矢量地图插件,它是基于SVG结构的,和其他jQuery地图插件不同的是,jVectorMap是 矢量地图,但是它同样支持地图缩放和地图平面移动等相应的功能。由于JVectorMap是基于jQuery的,所以支持大部分主流的浏览器,应用也相当 广泛。

在线演示 源码下载
3、jQuery中国地图插件
今天要来介绍一款相对更实用些的jQuery中国地图插件,在该实例中,整张中国地图都按各个省份切割,鼠标滑过相应的省份时,即可弹出对应省份的具体介绍。

在线演示 源码下载
4、纯CSS3实现地图热点文字标注提示
这款地图应用的特点是地图上有许多标注点,点击标注点即可在页面上弹出一个文字提示框,用来说明该标注点在地图上的详细信息。如果你需要有一款带标注功能的地图应用,那么这款CSS3地图插件可以满足你。

在线演示 源码下载
5、HTML5 SVG世界地图 地图可拖拽和缩放
今天要分享的这款HTML5地图应用是一张世界地图,地图元素是使用SVG绘制的,并且地图可以拖拽和局部缩放,效果非常不错。

在线演示 源码下载
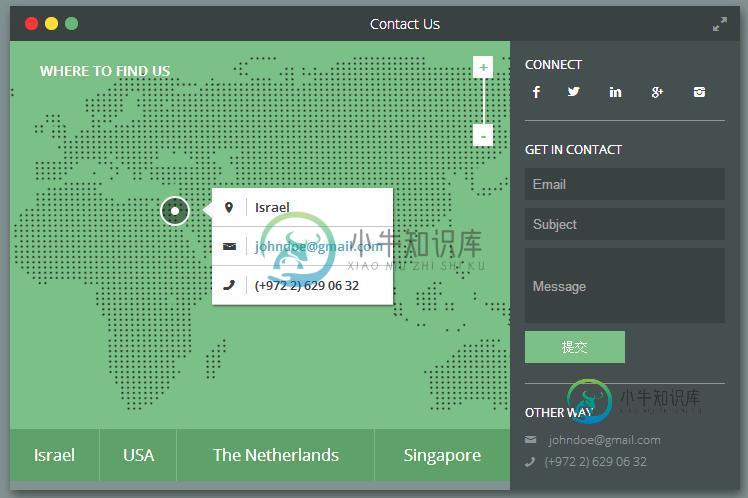
6、HTML5/CSS3带区域地图的联系表单
今天我们要来分享一款功能更加强大的HTML5/CSS3联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

在线演示 源码下载
7、HTML5 3D实景地图动画 3D效果很酷
今天我们来分享一款全新的HTML5 3D效果,是一款3D实景地图,这款3D地图截取了实景的房屋大厦,并且可以旋转展示,非常酷。

在线演示 源码下载
以上就是一些精美的jQuery/HTML5地图插件,如果你也有好的地图插件,欢迎跟我们分享。
-
本文向大家介绍分享一款基于jQuery的视频播放插件,包括了分享一款基于jQuery的视频播放插件的使用技巧和注意事项,需要的朋友参考一下 最近写了一个在线视频播放的功能,感觉这个插件还可以,和大家分享一下!
-
本文向大家介绍基于Jquery和html5实现炫酷的3D焦点图动画,包括了基于Jquery和html5实现炫酷的3D焦点图动画的使用技巧和注意事项,需要的朋友参考一下 这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。 在线演示源码下载 HTML代码 CSS代码 JavaScript代码 希望
-
本文向大家介绍基于jquery实现轮播焦点图插件,包括了基于jquery实现轮播焦点图插件的使用技巧和注意事项,需要的朋友参考一下 直接上代码,可能不是最好的,欢迎吐槽。 Html CSS Css文件可以根据需求自己DIY, 但html的.slider里面的结构应该是一样。 Run 起来: $(".slider').slider({auto: true, interval: 2000}); 改进j
-
问题内容: 该脚本绘制控件,英雄,表面和地图: 有一个英雄,当玩家使用控件移动他时必须重新绘制,所有其他可绘制对象也必须重新绘制。问题在于绘制地图是一个漫长的过程,因此我创建的地图越大,英雄移动的速度就越慢,因为必须绘制地图的每个图块。有没有一种方法可以将所有图块以其他方法放置到一个位图,然后在canvas方法中绘制该位图? 问题答案: 最好的选择是只绘制地图在屏幕上可见的部分。这样,无论整个地图
-
本文向大家介绍分享20款美化网站的 jQuery Lightbox 灯箱插件,包括了分享20款美化网站的 jQuery Lightbox 灯箱插件的使用技巧和注意事项,需要的朋友参考一下 jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口)。如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们
-
我有一个谷歌地图生成的以下脚本在下面的URL http://apryll.co.in/maps/index.php 我有一个下拉在页面选择不同的位置。 http://apryll.co.in/maps/index.php 当我选择下拉时,它会将不同位置的纬度和经度作为ajax调用的响应。 现在我想用新收到的lat和longs在响应文本中重新绘制google地图 万分感谢

