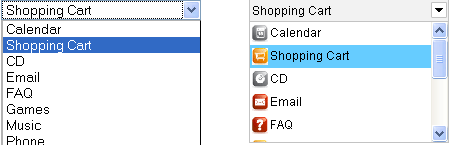
这个jQuery插件能够将普通的select下拉选择控件转换成,一个可以为下拉框中的每个选项添加不同图标的控件。

-
前两天让做一个下拉列表能显示图片的东东! 从github上找到了这个插件,挺好用的,推荐给大家! 应用时 $(selector).msDropDown(); 样例和脚本:点我下载 插件主页(预览):http://www.marghoobsuleman.com/jquery-image-dropdown 转载于:https://www.cnblogs.com/rocwang/archi
-
一、前言 这节介绍下dropdown(下拉菜单)模块的源码实现。 二、源码 1、dropdowns.less // // Dropdown menus(下拉菜单) // -------------------------------------------------- // Dropdown arrow/caret(下拉菜单箭头) .caret { display: inlin
-
CSS3 - 进行简单的点击下拉[关闭](CSS3 - Making a simple click-dropdown [closed]) 有人可以帮助我使用与此页面相同的下拉列表的代码吗? 我想做同样的事情,完全相同的事情。 所以我得到它背后的CSS,例如。 #PresentationContainer .Pointer .PointerContent但是,我似乎无法通过下滑效果制作下拉列表。 此
-
jquery-div模拟下拉列表框(Select)插件 关键词:Jquery div 模拟下拉列表框 select 最近要用到Select标签,但是数据比较多,使用默认的标签必须要下拉框超过一定高度,滚动条才出现,人为的设定下拉框的高度,并不能够达到想要的效果,尝试了一段时间,放弃了这个想法,决定找一个div模拟下拉框的插件,这样不仅能够达到想要的效果,其展示也会更漂亮。 从网络上找到了一个“jQ
-
一,index.html文件 <!DOCTYPE html> <html lang="utf-8"> <head> <meta charset="UTF-8"> <title>下拉菜单</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/co
-
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。 一个下拉开菜单的设计: <ul class="nav pull-right"> <li id="fat-menu" class="dropdown"> <a href="#" class="dropdown-toggle"
-
jquery.searchableSelect.css需要引入的js和Css <script src="/js/plugins/searchableSelect/jquery.searchableSelect.js"></script> <link href="/css/plugins/searchableSelect/jquery.searchableSelect.css" rel="sty
-
jQuery 课程介绍 学习JQuery函数库的基本使用方法和应用场景。 jquery介绍 jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。 jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目
-
elementui太香了,但是基于vue.js… 没法了,jq党只能自己来了 以下代码即拿即用,别忘推荐!!! HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1
-
jQuery Image Cropper 是个 jQuery 图像裁剪插件,提供预览功能和一些选项。在线演示
-
jQuery Image Player 是一个具有播放器外观和播放功能的 jQuery 界面效果插件。
-
具有 Lightbox 效果和幻灯片功能的 jQuery UI 图片库。 示例代码: $('a[rel=gallery]').imagegallery({ open: function (event, ui) {/* called on dialogopen */}, title: 'Image Gallery', // Sets the dialog title show: '
-
一个用于在鼠标悬停或鼠标按下时缩放图像的轻量 jQuery 插件。
-
Image Wall with jQuery是一个利用jQuery创建的优美照片墙。在页面中分散一些尺寸大小不一的图片缩略图,当点击我们点击其中的某一张图片时将产生一条带状幻灯片。在这个带状的幻灯片中可以添加一些文字说明。当再次点击图片时幻灯片将关闭,随后再用Lightbox效果打开原始图。
-
这是一款图片上传和裁剪插件。

