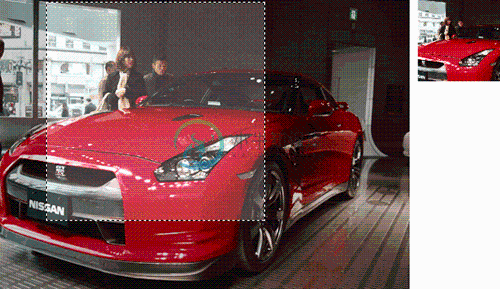
这是一款图片上传和裁剪插件。

-
这是一款图片上传和裁剪插件 [url]http://www.oschina.net/p/php-jquery-image-upload-and-crop[/url] [url]http://www.webmotionuk.co.uk/php-jquery-image-upload-and-crop/[/url]
-
jQuery插件能够有效地提高用户体验,同时也有利于开发者快速实现强大的功能。现在各种各样的jQuery插件非常多,上面为您推荐10款相当给力的jQuery插件。 [url=http://site518.net/jquery-plugin-zoomy/]图片放大镜插件 - Zoomy[/url] Zoomy是一个能实现图片放大镜效果的jQuery插件,相当轻量级的,压缩后只有5kb的大小。 [im
-
/** * AJAX Upload ( http://valums.com/ajax-upload/ ) * Copyright (c) Andris Valums * Licensed under the MIT license ( http://valums.com/mit-license/ ) * Thanks to Gary Haran, David Mark, Core
-
jQuery File Upload的最简模型 jQuery File Upload包含了一堆文件,首先需要弄清楚的是最核心的部分是哪些,根据官方的例子可以知道,一个最简单的jQuery File Upload上传组件,必须包括以下文件: jQuery核心库,建议使用jQuery 1.8以上版本 js/vendor/jquery.ui.widget.js : jQuery UI Widget js
-
支持浏览图片,显示上传进度,速度 有个在线 demo,同时还有个其他比较好看的插件推荐 https://github.com/blueimp/jQuery-File-Upload 01 <html lang="en" > 02 <head> 03 <meta charset="utf-8" /> 04 <title>Pure HTML5 file uploa
-
cropper插件的使用参考 官方示例:https://fengyuanchen.github.io/cropper/ github上详细说明文档(官方文档,全英文):https://github.com/fengyuanchen/cropper/blob/v2.3.4/README.md#options 我认为写的比较好的中文讲解(附示例demo,本文主要参考对象):http://www.qin
-
For example HTML <div class="form-group"> <label class="col-sm-3 control-label">图片</label> <div class="col-sm-4"> <input type="text" class="form-control js-edit-img" placeholder="填入图片链接">

