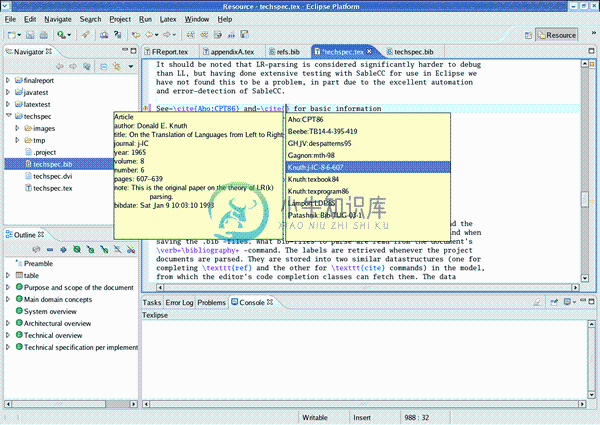
Texlipse是Eclipse下的一个插件,增加了对Latex排版系统的支持 。主要功能包括:语法突出,指令实现,书目完成,大纲导航和自动编译等。

功能和特点
语法突出
文件概述
代码折叠
模板
支持编译,也部分编译
错误说明(编辑时)
协助内容(完成命令和参考)
按F3轻松导航
大纲显示目前的文件和完整的项目
拼写检查
菜单上有LaTeX数学符号
支持BibTeX和BibTeX编辑
表编辑器
支持几个平台(Windows,Linux,OS X)
-
主要内容:标题,实例,实例,引导主体副本,实例,强调,实例,缩写,实例,地址(Address),实例,引用(Blockquote),实例,列表,实例,更多排版类Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈。 使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素。 标题 Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。请看下面的实例: 实例 <h1>我是
-
排版类提供帮助你格式化文本的函数。 初始化排版类 和CI中的其他类一样, 排版类也需要在控制器中这样用 $this->load->library 方法初始化:$this->load->library('typography'); 一旦被加载, 排版类的对象就可以这样使用: $this->typography auto_typography() 格式化文本以便纠正语义和印刷的错误HTML代码。输入一
-
Typography sets default styles for headings, paragraphs, semantic text, blockquote and lists elements. Headings All HTML headings, h1 through h6, are available. <h1>h1. LCUI heading</h1> <h2>h2. LCUI
-
Angular Material提供各种排版CSS类,可用于在Angular JS应用程序中创建视觉一致性。 下表列出了不同的类及其描述。 Sr.No class名称和描述 1 md-display-1 使用Regular 34px显示文本。 2 md-display-2 使用Regular 45px显示文本。 3 md-display-3 使用Regular 56px显示文本。 4 md-dis
-
Bootstrap在其默认字体堆栈中使用Helvetica Neue,Helvetica,Arial和sans-serif。 使用Bootstrap的排版功能,您可以创建标题,段落,列表和其他内联元素。 让我们看看以下各节中的每一个。 Headings 所有HTML标题(h1到h6)都在Bootstrap中设置样式。 一个例子如下所示 - <h1>I'm Heading1 h1</h1> <h2>
-
排版类提供了一些方法用于帮助你格式化文本。 使用排版类 初始化该类 类参考 使用排版类 初始化该类 跟 CodeIgniter 中的其他类一样,可以在你的控制器中使用 $this->load->library() 方法加载排版类: $this->load->library('typography'); 一旦加载,排版类就可以像下面这样使用: $this->typography 类参考 clas
-
我们拓展了基础组件的概念创造了排版组件. 这个模式能保证一致性以及你的样式足够的纯净. 例子 import React from 'react'; import { alternateFont, typeScale, boldFontWeight } from './styles'; const Text = ({ tag = 'span', size = 4, alt, cent
-
快速排序 var_dump(CoreUtilitySort::quickSort(array( 5,3,6,1,9,10,22,7 ))); 冒泡排序 var_dump(CoreUtilitySort::bubbleSort(array( 5,3,6,1,9,10,22,7 ))); 多维数组排序 var_dump(CoreUtilitySort::multiArraySort(arr

