Viro React 是一个供开发人员快速构建增强现实 (AR) 和虚拟现实 (VR) 体验的平台。开发人员使用 React Native 进行编写,Viro 在所有移动 VR(包括 Google Daydream、Samsung Gear VR 以及适用于 iOS 和 Android 的 Google Cardboard)和 AR(iOS ARKit 和 Android ARCore)平台上本地运行代码。


手动搭建 ViroReact 平台的说明:
构建 iOS ViroReact:
- 按照我们的快速入门指南中的说明设置依赖项。
- 使用 git: 将 repo 克隆到工作区
git clone https://github.com/viromedia/viro.git。 - 使用 Virocore 存储库中概述的构建说明构建我们的 iOS 渲染器。
- 验证是否看到在
ios/dist文件夹中创建的新文件。 - 在
ios/文件夹中安装 Pod :cd ios pod install - 在 test 文件夹中安装 node_modules:
cd test npm install - 在
ViroExample文件夹中安装 pods :cd test/ios/ViroExample pod install - 在 Xcode 中打开
ViroExample.xcworkspace。(确保打开 .xcworkpace 文件,而不是* .xcodeproj 文件) - 选择产品->方案。如果您没有看到
React方案,请点击Manage Schemes...。在对话框中添加React方案。 - 对 scheme 进行构建配置(Debug 与 Release)。
-
11.a If you want the ability to run on Simulator, change target to any of the `iOS Simulator` targets instead of `Generic iOS Device`. 11.b If in your own app project setup, you prefer to include Viro React as a static library rather than relying on `use_frameworks!` - build scheme `ViroReact_static_lib` instead of `ViroReact` as mentioned above in step #11. - 应该会在
ios/dist/lib/libViroReact.a中看到libViroReact.a - 要运行 Viro React 测试,请在插入的 iOS 设备上运行
ViroExample方案。
构建 Android Viro React:
- 在 viro 目录下,运行
./prepareRelease.sh. - Android bridge 现在应该是在 release 下构建
- 应该会看到在 android/react_viro/react_viro-release.aar 中创建的新文件
- 构建 android 发布测试:
$ cd test/android $ ./gradlew assembleGvrRelease - 在插入的 Android 设备上从test/android/app/build/output/gvr/app-gvr-release.apk安装 app-gvr-release.apk。
-
一、搭建项目 注意项目名称的规范 npx react-native init reactDemo --template react-native-template-typescript 注意:最好先将新建的项目在真机上运行一遍,然后再执行下面的步骤 二、安装viroReact yarn add @viro-community/react-viro 三、手动配置viroReact 设置sdk版本
-
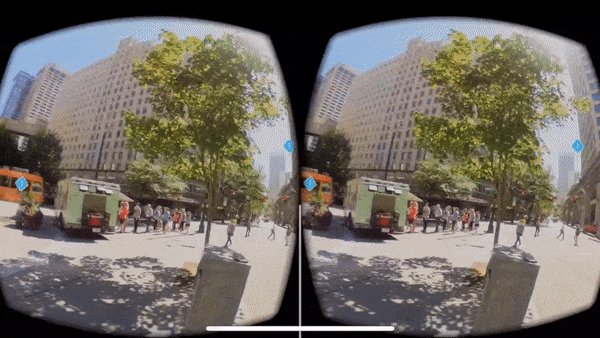
什么是虚拟现实? 虚拟现实(VR)是一种技术,使用头显设备产生逼真的图像,声音和其他感觉,使得用户进入身临其境的虚拟环境。VR允许我们创建无界的世界,人们可以使用手来控制虚拟世界中的行走和互动,仿佛他们被时空传送到另一个地方。如果说互联网打破了时空界限,那么虚拟实现将打破虚拟和现实的界限。 头戴设备之间有什么区别? 市场上现有的消费者级VR设备具有不同的功能,其重要特性差别在于是否: 有定位跟踪(
-
新建一个React Native工程,参考React Native 官网 react-native init hello cd hello yarn add baidumobstat-react-native react-native link 进入新建的目录,打开ios目录下的hello.xcodeproj工程,在iOS工程的Linked Frameworks and Libr
-
本文向大家介绍linux ar 命令的使用说明和实例讲解,包括了linux ar 命令的使用说明和实例讲解的使用技巧和注意事项,需要的朋友参考一下 ar命令可以用来创建、修改库,也可以从库中提出单个模块。库是一单独的文件,里面包含了按照特定的结构组织起来的其它的一些文件(称做此库文件的member)。原始文件的内容、模式、时间戳 、属主、组等属性都保留在库文件中。 ar可让您集合许多文件,成为单一
-
本文向大家介绍ReactNative之FlatList的具体使用方法,包括了ReactNative之FlatList的具体使用方法的使用技巧和注意事项,需要的朋友参考一下 之前使用的组件是ListView,当时要添加一个下拉刷新,上拉加载的功能,所以对ListView做了一些封装,但是后来看官方文档,不建议再使用ListView,因为效率问题,做过Android的朋友都知道,Android的Lis
-
本文向大家介绍ReactNative Image组件使用详解,包括了ReactNative Image组件使用详解的使用技巧和注意事项,需要的朋友参考一下 最近学习ReactNative感觉到挺有意思的,在学习的过程中,发现网上一些人写的文章内容过时了,这主要是ReactNative的版本升级太快,如果你现在看一篇16甚至15年写的文章,把知识点和官方文档对比下,会让你大跌眼镜。所以奉劝各位想学习
-
NativeScript Augmented Reality Tip: give this article by TJ a read if you want a nice introduction to AR in NativeScript. It uses an older version of the plugin, but it's still quite relevant. Support

