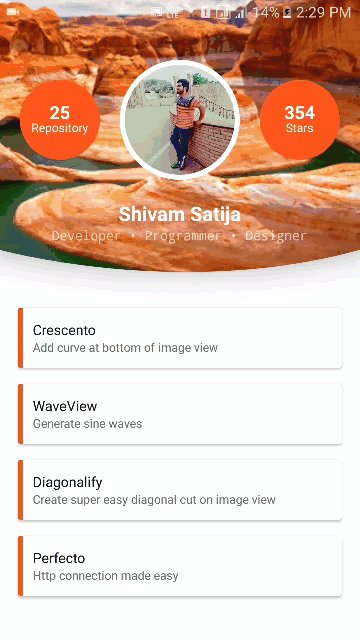
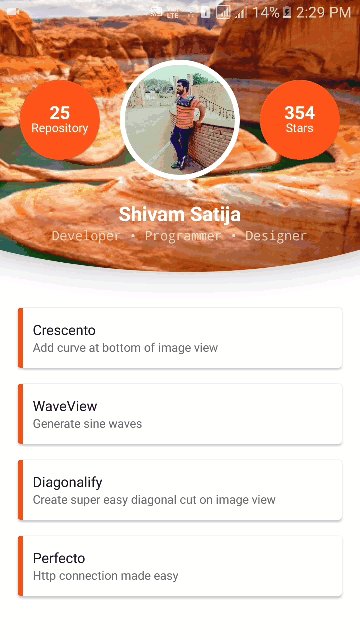
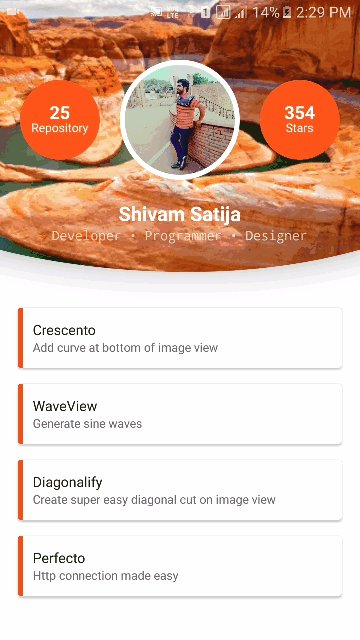
Crescento 是一个 Android 库,可用于在图像视图和相对布局的底部添加曲线。它包含图像视图 CrescentoImageView 和相对布局 CrescentoContainer。可以使用 attribute:curvature 更改曲线的半径。

特性
- Curve Bottom(曲线底部):如上所述添加曲线底部。
- 色调:通过使用 attribute:tintColor 在 CrescentoImageView 上添加色调。如果 tintMode 设置为 auto,它将自动从图像中选择颜色。
- Alpha:使用 attribute:tintAlpha 添加色调的透明度,变化范围从 0 到 255。
- 渐变:在 imageview 上添加渐变。
- Gravity:可以将 crescento 添加到布局的底部,将在顶部形成弧形。

-
本文向大家介绍Bootstrap CSS布局之图像,包括了Bootstrap CSS布局之图像的使用技巧和注意事项,需要的朋友参考一下 本文大家分享了Bootstrap CSS布局之图像,供大家参考,具体内容如下 img-rounded、img-circle、img-thumbnail(缩放图模式) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我们拓展了基础组件的概念, 创造出了布局组件. 例子 const Grid = (props) => ( <Box {...props} display='inline-block' verticalAlign='top' px={2}/> ); const Half = (props) => ( <Grid {...props} width={1 / 2}
-
布局是开发 Web 页面最常接触的一个方面,也是页面最直观的一种展现方式。然而在开发前端页面的时候很多工程师会为布局感到头疼,不仅是因为不同浏览器厂商兼容程度的不同,而且还有诸多如适配不同分辨率屏幕所带来的问题、实现起来比较复杂的问题等种种情况。不过在使用了 MIP 之后我们不需要再为这些问题烦恼,MIP 提供了一整套完备的组件布局系统,支持不同布局类型和方式,开发者需要做的仅仅是为组件指定布局属
-
主要内容:什么是AWT 布局组件,什么是AWT 布局管理器,AWT 布局管理器接口,常用的AWT 布局管理器类什么是AWT 布局组件 布局是指组件在容器内的排列。换句话说,我们可以说将组件放置在容器内的特定位置。布局控件的任务由布局管理器自动完成。 什么是AWT 布局管理器 布局管理器会自动定位容器内的所有组件。如果我们不使用布局管理器,那么组件也由默认布局管理器定位。手动布局控件是可能的,但由于以下两个原因而变得非常困难。 处理容器内的大量控件非常繁琐。 很多时候,当我们需要排列组件的时候,组
-
本文向大家介绍Bootstrap 布局组件(全),包括了Bootstrap 布局组件(全)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 布局组件 1、Bootstrap字体图标 (1)、字体图标列表链接 http://www.runoob.com/bootstrap/bootstrap-glyphicons.html (2)、用法 如需使用图标,只需要简单地使用
-
直方图布局可以用来表示数据分布,通过将离散数据点分组归纳到箱子里。使用实例详见bl.ock 3048450。 d3.layout.histogram() 使用默认值访问器、范围函数和箱函数,构建新的直方图函数。默认条件下,直方图函数返回值为频率。返回布局对象既是一个对象,也是一个函数。即: 可以像调用其他函数一样调用该布局,并且布局有额外的方法改变自身行为。和D3中的其他类一样,布局遵循方法链模式
-
我有一个主框架,我想用卡片布局在中心位置显示我的新用户类的对象。这里是我的主类 这是我的新用户类 我希望NewUser的对象显示在主类的中心位置
-
我正在用javafx 8制作一个垄断游戏,我偶然发现了一个让我忙了几个小时的问题。我使用以下类来渲染我的游戏板的视图: 它的工作几乎完美。但是当我把这个观点放在舞台上时,有些事情就出错了。 如您所见,我放置图像的边框窗格与其他网格重叠。这不应该发生。奇怪的是,当我手动调整窗口的大小时,borderpane会立即调整其尺寸以适应网格窗格的中心,如下所示: 有人知道这是什么原因吗?或者我的代码中缺少什

