wz_jsgraphics 是一个用来实现在Web页面上绘制图形的JavaScript库。

示例代码:
<script type="text/javascript">
<!--
function myDrawFunction()
{
jg_doc.setColor("#00ff00"); // green
jg_doc.fillEllipse(100, 200, 100, 180); // co-ordinates related to the document
jg_doc.setColor("maroon");
jg_doc.drawPolyline(new Array(50, 10, 120), new Array(10, 50, 70));
jg_doc.paint(); // draws, in this case, directly into the document
jg.setColor("#ff0000"); // red
jg.drawLine(10, 113, 220, 55); // co-ordinates related to "myCanvas"
jg.setColor("#0000ff"); // blue
jg.fillRect(110, 120, 30, 60);
jg.paint();
jg2.setColor("#0000ff"); // blue
jg2.drawEllipse(10, 50, 30, 100);
jg2.drawRect(400, 10, 100, 50);
jg2.paint();
}
var jg_doc = new jsGraphics(); // draw directly into document
var jg = new jsGraphics("myCanvas");
var jg2 = new jsGraphics("anotherCanvas");
myDrawFunction();
//-->
</script>
-
借用 wz_jsgraphics.js 提供的方法,在图片上画直线、圆、矩形。 在图片上随意点两个点即可画直线、圆、矩形。 coordinate.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
-
1、wz_jsgraphics.js /* This notice must be untouched at all times. wz_jsgraphics.js v. 3.05 The latest version is available at http://www.walterzorn.com or http://www.devira.com or http://www.walte
-
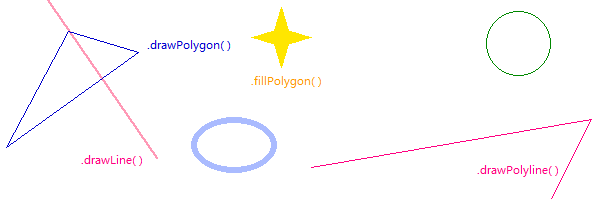
本例子用wz_jsgraphics.js进行画矢量图,兼容多浏览器. ★ 总览 (overview) 该图形库使用了 DHTML 和 Javascript 技术,它可以画线,圆,椭圆,折线,多边形,矩形。对于一个不太了解 Javascript 的人来说使用这个图形库也是非常容易的,另外,使用这个图形库画出的图形是完全被优化到像素级的! ★ 性能( Performance ) 在 HTML 中并没有
-
参考:http://www.walterzorn.com/jsgraphics/jsgraphics_e.htm ===================== <html> <head> <title>利用 wz_jsgraphics.js 画线</title> <script src="wz_jsgraphics.js" type="text/javascript"></scrip
-
[color=green]★ 怎样使用这个矢量图形库? ★ 怎样使用这个矢量图形库中的绘制函数? 1 . 创建一个 jsGraphics 对象 a) 在页面完全载入后绘制: (这种方式不会在 Netscape 版本 4 和 Opera 版本小于 7 的浏览器中执行) 还记得前面用 div 元素创建的画布吗?看下面的示例, 需要为 div 创建相应的 jsGraphics 对象,这些代码必须插入到相
-
PyQt5绘图系统能渲染矢量图像、位图图像和轮廓字体文本。一般会使用在修改或者提高现有组件的功能,或者创建自己的组件。使用PyQt5的绘图API进行操作。 绘图由paintEvent()方法完成,绘图的代码要放在QPainter对象的begin()和end()方法之间。是低级接口。 文本涂鸦 我们从画一些Unicode文本开始。 #!/usr/bin/python3 # -*- coding: u
-
函数 说明 series . plot 是表单 Series 特定绘图方法的可调用方法和命名空间属性。 Series.plot([kind, ax, figsize, ….]) Series 绘图存取器及方法 Series.plot.area(**kwds) 面积图 Series.plot.bar(**kwds) 竖线图 Series.plot.barh(**kwds) 水平柱状图 Series.
-
PyQt5 绘图系统能渲染矢量图像、位图图像和轮廓字体文本。一般会使用在修改或者提高现有组件的功能,或者创建自己的组件。使用 PyQt5 的绘图 API 进行操作。 绘图由 paintEvent() 方法完成,绘图的代码要放在 QPainter 对象的 begin() 和 end() 方法之间。是低级接口。 文本涂鸦 我们从画一些 Unicode 文本开始。 #!/usr/bin/python3
-
更改画笔大小和钢笔压力的不透明度 如果您使用图形绘制绘图板(例如 Wacom® 绘图板),则可以通过钢笔压力、角度、旋转或光笔轮来控制绘画工具。 选择“画笔”、“铅笔” 或其他绘画工具。 在选项栏中,执行下列某个操作: 单击“绘图板压力控制大小”按钮。 单击“绘图板压力控制不透明度”按钮。 注意:选取“窗口”>“画笔”可访问根据钢笔压力而改变角度、流量、散布程度、纹理深度以及描边圆度的其他控制选项
-
主要内容:在图上添加标题,标签,网格线和缩放,在同一个图上绘制多个函数,在图上设置颜色,设置轴刻度,生成子图要使用函数来绘制图形,需要执行以下步骤: 通过指定要绘制函数的变量的值的范围来定义。 定义函数, 调用命令,如下: 以下示例将演示该概念。下面绘制的值范围是从到,使用简单函数,增量值为。 创建脚本文件并键入以下代码 - 执行上面示例代码,得到以下结果 - 下面再来一个例子来绘制函数。 在这个例子中,将绘制两个具有相同函数的图,但是在第二次,将减小增量的值。请注意,当减少增量时,图形变得更平
-
ExtJS中的绘图包使您可以绘制通用图形。 这可用于适用于所有浏览器和移动设备的图形。 Sr.No 画画 1 Circle 此图形用于创建圆形形状。 2 Rectangle 此图形用于创建矩形形状。 3 Arc 此图形用于创建弧形。 4 Ellipse 此图形用于创建椭圆形状。 5 EllipticalArc 此图形用于创建椭圆弧形状。 6 Image 此图形用于向应用程序添加图像。 7 Path
-
自从Android4.3(Jelly Bean)以来,我们现在可以使用文件夹来存储“mipmap”图像。 例如,Chrome For Android将图标存储在这些文件夹中,而不是更普通的文件夹。 这些mipmap图像与其他熟悉的可绘制图像有何不同? 我看到在我的清单中,我们使用了限定符,而不是,这对于资源文件夹名称是有意义的: Android 4.3 API文档有以下内容: 使用mipmap作为
-
这是如何与datetime一起工作的?我不能绘图日期时间x日期时间对象?这个问题是由于在y轴上绘制“小时/分钟”时的一些问题,它变得混乱。 在这个例子中,我的小时图从11:13开始,到10:54结束,但是范围是08:33到11:55 在matplotlib中打印时,它可以识别范围(我想要的),但在dash中,它会创建一个从最低值到最高值的阶梯 是的,我已经尝试过'yax':{tickform:'%

