向Seaborn point绘图添加图例
我正在使用seaborn将多个数据帧绘制为点图。此外,我正在同一轴上绘制所有数据帧。
我该如何在情节中加入传奇?
我的代码获取每个数据帧,并在同一个图形上一个接一个地绘制它。
每个数据框都有相同的列
date count
2017-01-01 35
2017-01-02 43
2017-01-03 12
2017-01-04 27
我的代码:
f, ax = plt.subplots(1, 1, figsize=figsize)
x_col='date'
y_col = 'count'
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df_1,color='blue')
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df_2,color='green')
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df_3,color='red')
这将在同一绘图上绘制3条线。然而,这个传说却不见了。文档不接受标签参数。
一个有效的解决方法是创建一个新的数据帧并使用色调参数。
df_1['region'] = 'A'
df_2['region'] = 'B'
df_3['region'] = 'C'
df = pd.concat([df_1,df_2,df_3])
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df,hue='region')
但是我想知道是否有一种方法可以为代码创建一个图例,首先向图中依次添加点图,然后添加图例。
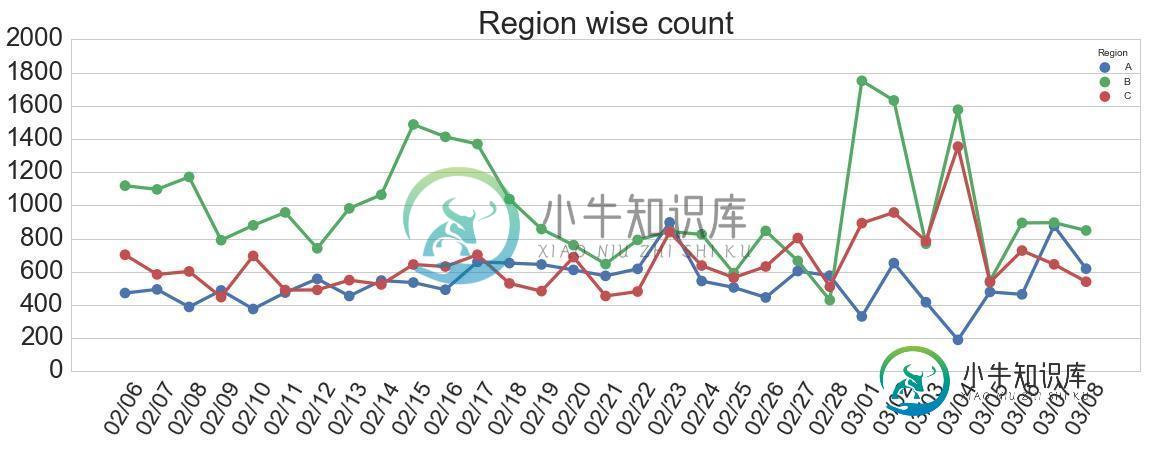
样本输出:

共有3个答案
我试着使用Adam B的答案,但是,它对我不起作用。相反,我找到了以下将图例添加到点图的解决方法。
import matplotlib.patches as mpatches
red_patch = mpatches.Patch(color='#bb3f3f', label='Label1')
black_patch = mpatches.Patch(color='#000000', label='Label2')
在点图中,可以按照前面的答案指定颜色。一旦这些补丁对应不同的图被设置好,
plt.legend(handles=[red_patch, black_patch])
传说应该出现在点图中。
老问题,但有一个更简单的方法。
sns.pointplot(x=x_col,y=y_col,data=df_1,color='blue')
sns.pointplot(x=x_col,y=y_col,data=df_2,color='green')
sns.pointplot(x=x_col,y=y_col,data=df_3,color='red')
plt.legend(labels=['legendEntry1', 'legendEntry2', 'legendEntry3'])
这让您可以按顺序添加情节,而无需担心任何matplotlib废话,除了定义图例项目。
我建议不要使用seabornpointplot进行绘图。这使事情变得不必要的复杂
改用matplotlibplot\u date。这允许为绘图设置标签,并将其自动放入带有ax的图例中。图例()。
import matplotlib.pyplot as plt
import pandas as pd
import seaborn as sns
import numpy as np
date = pd.date_range("2017-03", freq="M", periods=15)
count = np.random.rand(15,4)
df1 = pd.DataFrame({"date":date, "count" : count[:,0]})
df2 = pd.DataFrame({"date":date, "count" : count[:,1]+0.7})
df3 = pd.DataFrame({"date":date, "count" : count[:,2]+2})
f, ax = plt.subplots(1, 1)
x_col='date'
y_col = 'count'
ax.plot_date(df1.date, df1["count"], color="blue", label="A", linestyle="-")
ax.plot_date(df2.date, df2["count"], color="red", label="B", linestyle="-")
ax.plot_date(df3.date, df3["count"], color="green", label="C", linestyle="-")
ax.legend()
plt.gcf().autofmt_xdate()
plt.show()
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df1,color='blue')
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df2,color='green')
sns.pointplot(ax=ax,x=x_col,y=y_col,data=df3,color='red')
ax.legend(handles=ax.lines[::len(df1)+1], labels=["A","B","C"])
ax.set_xticklabels([t.get_text().split("T")[0] for t in ax.get_xticklabels()])
plt.gcf().autofmt_xdate()
plt.show()
-
我有一个gejson文件,它由覆盖着六边形多边形的纽约市组成,我把它读进了geopandas数据框。我希望在数据框的图中添加Stmen TonerLite底图。但是,我无法复制与这里的工作示例相同的结果-https://geopandas.org/gallery/plotting_basemap_background.html 我在下面给出了相关数据帧的代码和crs的一个小示例: 我得到了一个没有
-
这个问题已经被问到了,但我想找到一个更清楚的解决办法。 给定X是100x2数据,标签是标签向量(从1到9),我绘制散点图如下: 如何添加图例来解释一行代码中的颜色?其他解决方案分别绘制每个标签:
-
问题内容: 这是一个衍生问题,与[Set line colors]中给出的答案有关 根据颜色图](https://stackoverflow.com/questions/19868548/set-line- 颜色(根据colormap),其中有一个伟大的解决方案是建议绘图 根据颜色条用颜色表示的几行(参见代码和输出图像 以下)。 我有一个列表,其中存储与每一条打印线相关联的字符串,如下所示: 我想
-
动态像scrollview中增添内容(demo中是增添图片)。当增添的图片超过视图宽度时,scrollview可以左右滚动查看完整内容。每增添一张图片,增加按钮会往左移动,清空所有图片后,按钮会滑动回原来的位置。 [Code4App.com]
-
下面是关于如何绘制多色线的示例,我可以根据一些彩色地图绘制沿其长度改变颜色的线。为了给剧情添加一个传说,我添加了以下代码: 这会将图例添加到绘图中(下图),但图例中图标的颜色与线条的颜色完全不相关。这是向该绘图添加图例的错误方法,还是matplotlib的限制?
-
使用Chart.js2.0。我正在寻找一种在图表底部添加页脚(一行文本)的方法,以便显示数据源。 我尝试通过option对象来解决它,就像title和legend被包括和修改一样。像这样: 我在文档中几次提到了“footer”,以及样式化它或在“工具提示”上下文中使用它的方法,但还没有看到如何具体添加它。 编辑/更新:我找到了两种方法(但没有完美的解决方案)来在图表中添加页脚,同时尝试解决这个问题

