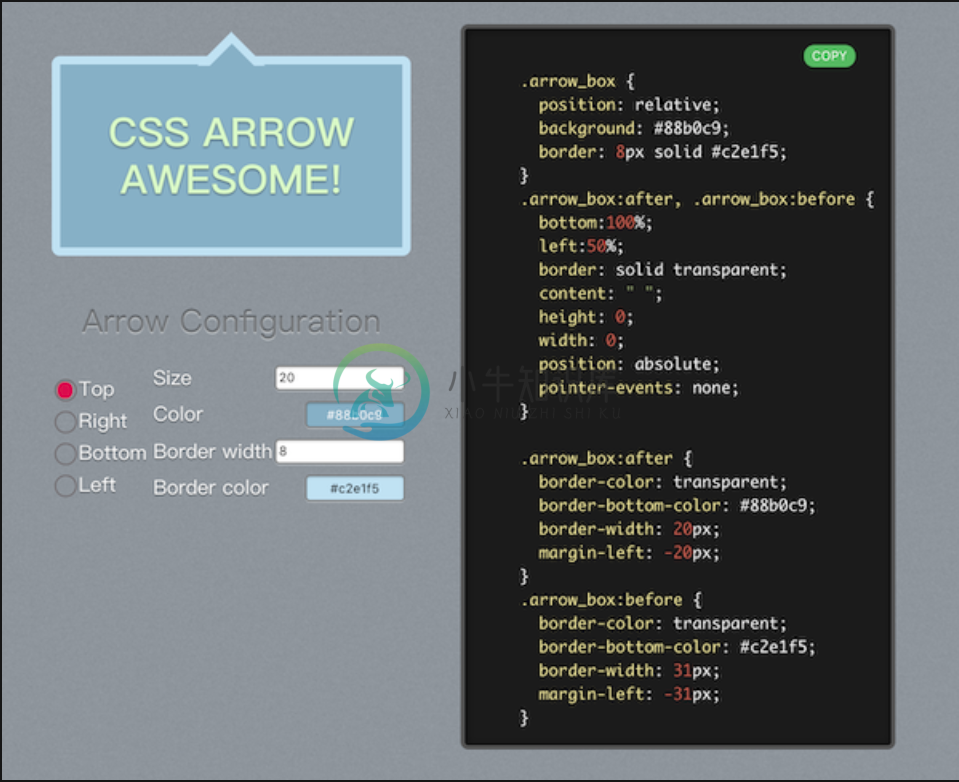
CSS Arrow Code Generator是一个三角形 CSS 伪元素代码生成器,前端开发过程中经常会利用到这一工具。

-
本文为转载,原文地址为 http://ourjs.com/detail/532bc9f36922aa7e1d000001。 用CSS即可绘制出各种箭头,无需裁剪图片,甚至没有用到CSS3的东西。对浏览器支持良好。 基本原理 原理非常简单,通过截取border(边框)的部分“拐角”实现,几行CSS代码即可理解: 一个梯形 当元素宽、高和边框的宽相近(等)时,改变某一边的颜色可以看到一个梯形; <
-
1、Neumorphism 地址:https://neumorphism.io/ 2、带有渐变的图标 地址:https://www.iconshock.com/svg-icons/ 3、Interactions 地址:https://easings.co/ 4、大型数据库 地址:https://bansal.io/pattern-css 5、自定义形状分隔线 地址:https://www.shap
-
css画箭头 双箭头 //外层可以加标签用来定位 <view class="arrow-right"> <view></view> <view></view> </view> .arrow-right { display: flex; width: 40rpx; height: 40rpx; transform: rotate(90deg);/*改变箭头的方向
-
主要内容:1. ::after,2. ::before,3. ::first-letter,4. ::first-line,5. ::selection,6. ::placeholder伪元素是一个附加在选择器末尾的关键词,通过伪元素您不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。 在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号 与选择器相连。但在 C
-
CSS伪元素是用来添加一些选择器的特殊效果。 语法 伪元素的语法:selector:pseudo-element {property:value;} CSS类也可以使用伪元素:selector.class:pseudo-element {property:value;} :first-line 伪元素 "first-line" 伪元素用于向文本的首行设置特殊样式。 在下面的例子中,浏览器会根据 "
-
本文向大家介绍CSS画三角形?相关面试题,主要包含被问及CSS画三角形?时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍使用python生成杨辉三角形的示例代码,包括了使用python生成杨辉三角形的示例代码的使用技巧和注意事项,需要的朋友参考一下 杨辉三角杨辉 定义如下: 把每一行看做一个list,试写一个generator,不断输出下一行的list: ps:如何实现心 实现的效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍python 打印直角三角形,等边三角形,菱形,正方形的代码,包括了python 打印直角三角形,等边三角形,菱形,正方形的代码的使用技巧和注意事项,需要的朋友参考一下 三角形 等腰直角三角形1 2.7 python:打印直角三角形 coding=utf-8 方式一 方式二 #打印实心等边三角形 #打印菱形 #实心正方形 #空心正方形 知识点说明: python ,end=''备注
-
问题内容: 我正在构建React组件。正如React背后的一位专家在本次精彩的演讲中所建议的那样,我已经在组件中添加了CSS内联。我一直在努力寻找一种方法来内联添加CSS伪类,就像在演示文稿中名为“ :: after”的幻灯片上一样。不幸的是,我不仅需要添加该属性,还需要添加该属性。幻灯片显示了如何通过添加内容,但是如何添加其他属性? 问题答案: 得到了@Vjeux在React团队的回复: 普通H
-
什么是伪元素 让我们先看看W3的伪元素官方定义: 伪元素用来创建HTML文档语言指定之外文档树的抽象层。比如HTML没有提供文档元素内容的首字母或第一行的访问机制。CSS伪元素允许作者引用这些除此之外无法访问的信息。伪元素还提供一种方法来引用不存在于文档中的内容。(比如,::before 和 ::after )。 一个伪元素由2个冒号(::)加上伪元素的名字所定义。 :: 标记是CSS2.1新规范
-
尊敬的,我有3种颜色在我的拉维勒刀片模板,我想生成一个三角形与他们,确切地在这个形状

