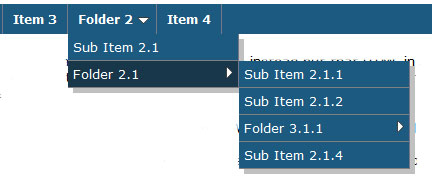
Smooth Navigation Menu
导航菜单Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。

所需的文件:
-
navigation有3个重要的组成部分:导航图 、NavHost 、NavController; 导航图即为xml文件 1、依赖: dependencies { def nav_version = "2.4.1" // Java language implementation implementation "androidx.navigation:navigation-fragm
-
小程序组件 navigation-bar 小程序自定义导航栏适配 完美解决内容上下不居中问题 Navigation Navigation 是小程序的顶部导航组件,当页面配置 navigationStyle 设置为 custom 的时候可以使用此组件替代原生导航栏 使用教程 代码细节可以参考各个 Demo 在页面 json 或 app.json(在 app.json 添加则适用所有页面),添加代码:
-
streamlit有没有菜单呢,让我们来看看下面几个实现: streamlit-option-menu https://medium.com/codex/create-a-multi-page-app-with-the-new-streamlit-option-menu-component-3e3edaf7e7ad#:~:text=To%20use%20the%20streamlit-option
-
const items = [ getItem('detail', '/', <MailOutlined />), getItem('首页', '', <SettingOutlined />, [getItem('表单', '/home')]), ]; export default function BasicLayout(props) { const { history } = pr
-
Use sitemap and role management control the navigation menu Step 1: Create a sitemap file "Web.sitemap" <?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/Site
-
一、NavigationView使用 1、NavigationView是android5.0推出的,所以要在相应Module的build.gradle中添加依赖 compile 'com.android.support:design:23.4.0' 2、xml文件 <?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.D
-
Navigation Bars Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars. Navigation Bar = List of Links A navigation
-
April 07, 2014 Move the vertical navigation menu css submenu I am a licensed user of CSS3 Menu version 4.5. I am using a PC and Windows7 and MS Internet Explorer. I am using your drop-down menu with a
-
cnoteNav.setNavigationItemSelectedListener(NavigationView.OnNavigationItemSelectedListener(){it -> when(it.itemId){ id.iButton -> Snackbar.make(findViewById(id.cnoteDrawerl
-
Hi, What css3menu version should I purchase If I want to place it into several clients sites? Thank you. I have installed CSS3Menu correctly, but I have a problem that doesn't allow me to use it. When
-
主要内容:Eclipse 导航菜单,Open Type,Open Type in Hierarchy,Open ResourceEclipse 导航菜单 导航菜单提供了许多菜单项,允许您快速定位和导航到资源。 其中,Open Type、Open Type in Hierarchy 和 Open Resource 菜单项往往非常有用。 Open Type Open Type 菜单项会弹出一个对话框,允许您定位 Java 类型。在过滤器文本框中输入完全限定名称或类的名称。'*' 字符代表 0 个或多
-
为网站提供导航功能的菜单。 顶栏 适用广泛的基础用法。 导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。另外,在菜单中通过submenu组件可以生成二级菜单。Menu 还提供了background-color、text-color和active-text-color,分别用于设置菜单的背景色、菜单的文字颜色和当前激活菜单的文字颜色。 <el-menu :default-act
-
NavMenu 导航菜单 为网站提供导航功能的菜单。 顶栏 适用广泛的基础用法。 ::: demo render() { return ( <div> <Menu theme="dark" defaultActive="1" className="el-menu-demo" mode="horizontal" onSelect={this.onSelect.bind(thi
-
为网站提供导航功能的菜单。 顶栏 适用广泛的基础用法。 <el-menu [model]="0" (modelChange)="handle($event)" class="el-menu-demo" mode="horizontal"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2" title="我的工
-
NavMenu 导航菜单 为网站提供导航功能的菜单。 顶栏 适用广泛的基础用法。 导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。另外,在菜单中通过submenu组件可以生成二级菜单。Menu 还提供了background-color、text-color和active-text-color,分别用于设置菜单的背景色、菜单的文字颜色和当前激活菜单的文字颜色。 <el-menu
-
我有一个关于底部导航栏的奇怪问题,虽然我花了大量时间在它上面,但我无法解决。当我以“推荐”的方式(从许多教程中)使用它时,它就是无法导航。 那么,我所说的“推荐”方式是什么意思呢:我有一个单独的acticity,其中有一个名为“MainActivity”的navHostFragment。这个主要活动有一个XML布局文件,我将底部导航栏放在其中。BottomNavigationBar还有一个XML布
-
导航菜单分为: 顶部导航 和 左侧报表功能菜单 1.导航菜单 顶部导航菜单包括首页、控制台、动态资讯、帮助文档及意见反馈五个功能 首页:快速方便地返回51LA首页 控制台:快速方便地返回控制台首页 动态资讯:这里有关于SEO优化、网站运营的文章,以及我要啦数据统计的最新信息 帮助文档:帮助新手如何添加统计代码以及常见的问题解答 意见反馈:如在使用过程中遇到任何问题,或任何产品优化上的建
-
sp_get_menu($id,$menu_root_ul_id,$filetpl,$foldertpl,$ul_class,$li_class,$menu_root_ul_class,$showlevel,$dropdown) 功能: 生成指定ID的导航 参数: $id:导航id $menu_root_ul_id:菜单根节点ul标签的id属性值 $filetpl:没有子菜单的菜单的html模板

