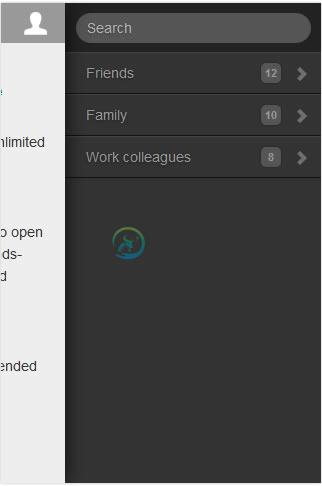
jQuery.mmenu 实现了类似手机上经常使用的抽屉式菜单,如下图所示:


-
本教程将带您快速浏览jQuery.jQuery插件jQuery.mmenu ,它有助于创建广泛的网站导航。 在检查时,我们将看到如何使用此插件从头开始构建画布菜单 。 什么是jQuery.mmenu? 有关jQuery.mmenu的最佳说明,我们将转到其Github页面 : “适用于应用程序的最佳jQuery插件,类似于您的网站和webapp的上下菜单,带有滑动子菜单。 jQuery.mmenu插
-
参数(options) 参数名称 默认值 类型 描述 extensions [] Array 一组使菜单可用的扩展名称,当使用配置(extensions)时需要使用该参数 onClick{blockUI} null Boolean Whether or not to block the user interface while loading the new page onClick{close
-
http://mmenu.frebsite.nl/ 左右滑动效果 http://blog.sina.com.cn/s/blog_6a0a183f0100zsfk.html js的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend。这三个事件最重要的属性是 pageX和 pageY,表示X,Y坐标。 touchstart在触摸开始时触发事件 touc
-
你好,我有一个关于Android导航抽屉的问题。我在我的应用程序中包含了导航抽屉,一切都很顺利,但我想将图像添加到列表中的每个菜单中。 我是Android新手,所以如果有人能帮助我,我将不胜感激,这是导航抽屉的源代码 http://javatechig.com/android/navigation-drawer-android-example 这是我的WebViewFragments文件 这是我的
-
我在我的应用程序中以稍微不同的方式实现了抽屉菜单。但是抽屉不能顺利地打开或关闭。它在两者之间滞后。在谷歌应用程序中,抽屉菜单是如此流畅。我是如何实现的?这个问题已经在这里问过了,但它没有满足我的需求。请帮助! XML Java语言
-
抽屉式导航是Google应用程序中一种常见的模式。抽屉导航从左侧滑出,它遵循列表的关键设计线和标准。 排版样式 字体,字号,颜色: Roboto Medium, 14sp, #FFFFFF Roboto Regular, 14sp, #FFFFFF 列表项: Roboto Medium, 14sp, 87% #000000 副标题: Roboto Medium, 14sp, 54% #000000
-
本文向大家介绍Android实现自定义滑动式抽屉菜单效果,包括了Android实现自定义滑动式抽屉菜单效果的使用技巧和注意事项,需要的朋友参考一下 在Andoird使用Android自带的那些组件,像SlidingDrawer和DrawerLayout都是抽屉效果的菜单,但是在项目很多要实现的功能都收到Android这些自带组件的限制,导致很难完成项目的需求,自定义的组件,各方面都在自己的控制之下
-
本文向大家介绍Android组件之DrawerLayout实现抽屉菜单,包括了Android组件之DrawerLayout实现抽屉菜单的使用技巧和注意事项,需要的朋友参考一下 DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。 抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或
-
我需要你的帮助。我迈出了android编程的第一步! SOS!!! 我创建了经典的导航抽屉,你可以通过点击汉堡图标或从左侧滑动来打开/关闭。我还创建了右侧菜单(就像在Facebook应用程序中一样),并使用了GitHub的这个库(https://GitHub.com/jfeinstein10/slidingmenu)。最后,我有冲突的抽屉导航菜单和右侧菜单。 当导航抽屉菜单打开时,你想通过从右向左

