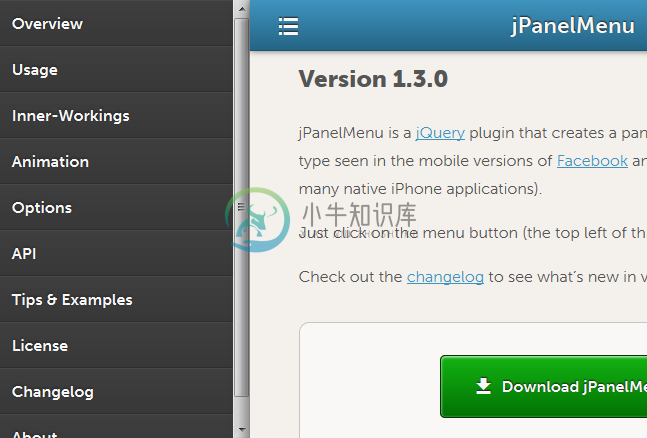
jPanelMenu 实现了类似 Facebook 移动版的面板式菜单,可点击显示和隐藏,如下图是显示出来的菜单:

-
pre { white-space: pre-wrap; } 菜单(Menu)定义在一些 DIV 标记中,如下所示: <div id="mm"> <div onclick="javascript:alert('new')">New</div> <div> <span>Open</span> <div>
-
本文向大家介绍创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件,包括了创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件的使用技巧和注意事项,需要的朋友参考一下 Bootstrap是当下流行的前端UI组件库之一。利用Bootstrap,可以很方便的构造美观、统一的页面。把设计师从具体的UI编码中解放出来。 Bootstrap提供了不少的
-
pre { white-space: pre-wrap; } 菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。 为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例: <div> <a href="#"
-
后台菜单创建 一般我们的插件都会有后台管理的菜单,此时我们需要创建插件的后台管理菜单。以下是常用的方法。以下是Mydemo.php中的代码如下: <?php namespace addons\mydemo; use app\common\library\Menu; use app\common\model\User; use fast\Date; use think\Addons; use t
-
pre { white-space: pre-wrap; } 为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据。 创建树形菜单(Tree) <ul id="tt" url="tree2_getdata.php"> </ul> 服务器端代码 $id = isset($_POST['i
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.menu.defaults 重写默认的 defaults。 菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令。 用法 创建菜单(Menu) 通过标记创建菜单(menu)应该添加 'easyu
-
问题 你想用 CoffeeScript 来创建 jQuery 插件。 解决方案 # 参考 jQuery $ = jQuery # 给 jQuery 添加插件对象 $.fn.extend # 把 pluginName 改成你的插件名字。 pluginName: (options) -> # 默认设置 settings = option1: true
-
pre { white-space: pre-wrap; } easyui 的树(Tree)插件允许您创建一个复选框树。如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承。例如:点击 'tomato' 节点的复选框,您将会看见 'Vegetables' 节点现在仅仅选中部分。 创建复选框树 <ul id="tt" url="data/tree_data

