jQuery Multi Level horizontal CSS Menu
授权协议
未知
开发语言
JavaScript
所属分类
jQuery 插件、 jQuery菜单
软件类型
开源软件
地区
不详
投 递 者
郑正文
操作系统
跨平台
开源组织
无
适用人群
未知
软件概览
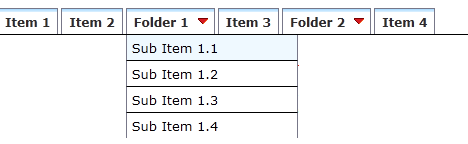
This is a multi-level horizontal CSS menu created using a regular nested HTML list only as far as markup, then transformed into a fully functional drop down menu using CSS and a touch of jQuery. A fade effect is enabled by default, and sub menus will automatically readjust themselves horizontally if too close to the window's right edge.

-
在帕兰印象看到的关于CSS技巧的收集文章,转载一下,给自己收藏学习之用! 1. CSS布局和用户界面技巧 当前 CSS 主要应用于创建页面布局。利用 CSS 创造页面布局和用户界面,有几乎无限的可能性。下面是一些更有趣的CSSCSS技巧。 The simplest way to horizontally and vertically center a DIV 本文介绍用 CSS 方法使 DIV 纵
-
CSS 是现代网页设计的重要基石。Web 标准要求使用 CSS 来格式化和造型网页。其轻量级的特性,大大超越以往诸如表格之类的布局方法。 CSS 并没有想象中的难以捉摸。以下是一些利用 CSS 创建造型设计元素的技巧和技术,也包括一些结合 JavaScript 或 XHTML 以扩展网站功能的案例,适合作为学习 CSS 的基本指南。当然对于经验丰富的设计师,同样值得阅读。 1. 布局和用户界面技术

