
插件特性
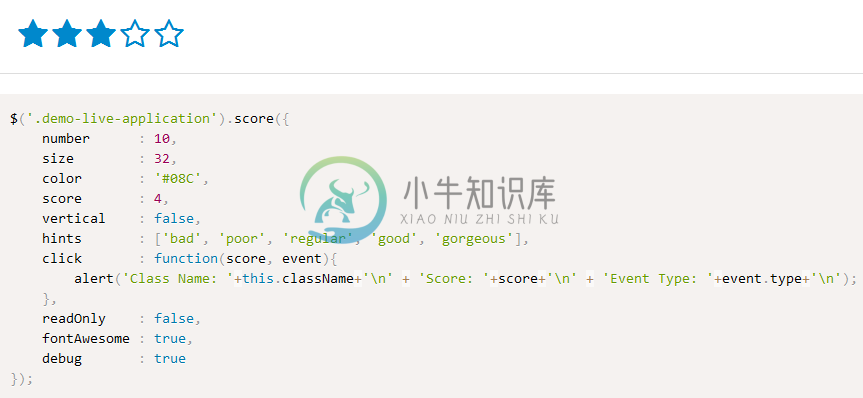
1.完善的API 2.丰富的回调接口,实现灵活的功能控制 3.轻量级代码,使用更高效 4.支持自定义图标 5.支持Font-awsome扩展
-
今天学习了一下vue2.js,感觉很好用。 一个是把相同的功能组件化了,把他定义一个标签,不用多次开发重复的代码,直接加标签就可以了。 还有就是他把数据和标签的显示修改完全分开了,之前用jQuery开发,如果数据变动了,需要用jquery回调事件处理响应的显示的html要随之变动,而现在只改数据,完全不用管显示层的事了。 组件的介绍 https://vuejs.org/v2/guide/compo
-
使用phaser制作简易游戏 phaser.js是一个制作游戏的插件,功能非常强大,里面集成了非常多的方法,我们只需学习如何使用就基本可以满足日常使用了。 phaser官网,有各种api及实例 用翻译很容易懂 这是phaser小站中文的,里面实例很好 游戏相关的一些概念 画布 一般来说,做游戏的话基于Canvas会比基于DOM性能要好很多,尤其是涉及大量动画的情况下。Phaser会将一切渲染在ca
-
使用React进行post的请求时,Eggjs获取formData的数据 方法1: 使用formidable进行转换 // add() const extraParams = await this.parse(this.ctx.req); const { title, type, country, year, score, t
-
jQuery.jexcel.js,类似Excel的jQuery表格插件。可以把Excel中大量数据贴进来,Excel中操作习惯这控件多半通用。 <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="http://cdn.bossanova.uk/j
-
本文向大家介绍jQuery超赞的评分插件(8款),包括了jQuery超赞的评分插件(8款)的使用技巧和注意事项,需要的朋友参考一下 本文跟大家分享了8款jQuery评分插件,相信总有一款是适合你的哦 抓紧先上图给大家挑选一下 ------------------------------------------效果查看 源码下载-------------------------------
-
是否有一种不同的方式来接收价值?
-
本文向大家介绍jQuery Raty星级评分插件使用方法实例分析,包括了jQuery Raty星级评分插件使用方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery Raty星级评分插件使用方法。分享给大家供大家参考,具体如下: 使用jQuery Raty,可以很方便的在页面上嵌入一个评分组件,如下所示: 使用方法很简单,首先从https://github.com/wbo
-
介绍 用于对事物进行评级操作。 引入 import { createApp } from 'vue'; import { Rate } from 'vant'; const app = createApp(); app.use(Rate); 代码演示 基础用法 <van-rate v-model="value" /> export default { data() { retur
-
使用指南 组件介绍 评分组件,支持自定义评分图案,评分范围等。 引入方式 import { Rate } from "feart"; components:{ 'fe-rate':Rate, } 代码演示 基础用法 使用 icon 组件 <fe-rate v-model="value" /> 不使用 icon 组件 <fe-rate v-model="value" :is-icon=
-
当鼠标移动到星星上时,星星会暂时地指向鼠标所在的星星;此时移出星星,那么组件会恢复到原有值。只有在星星点击一下,值才会被固定下来,移出时不再恢复。 等级:<span id="level"></span> <div id="rating"></div> <div class="btn-bar"> <button id="disable">disable()</button> <but
-
评分组件。实现一套滑动评分的机制,支持定制任意图标。 Usage 全部引入 import { Rate } from 'beeshell'; 按需引入 import Rate from 'beeshell/dist/components/Rate'; Examples Code 详细 Code import { Rate } from 'beeshell' <Rate total={3}
-
Rate component can be used to show evaluation, and it provide a quick rating operation on something. Basic The simplest usage. <rate /> Readonly Set the disabled attribute to disable mouse interactio

