-
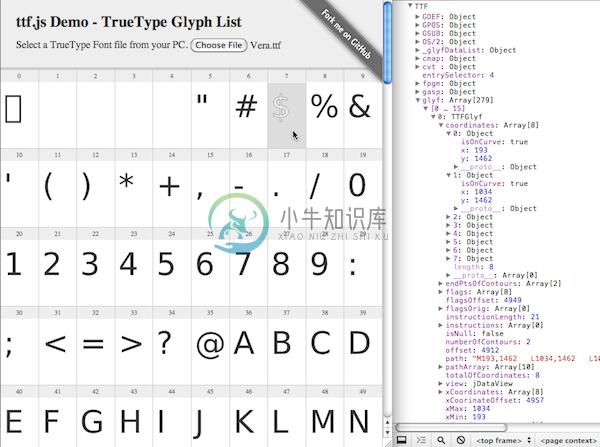
把字体拖到下边的方框,获取其中的奥妙!点此获取示例ttf字体文件。 TTF文件拖到这里 在这篇文章,我们计划操作如下: 将字体文件拖入网页,并读取之 尽管ttf文件是为C语言读取设计的,但我们仍试图解析之 读取文件的字形数目,并定位各个字形轮廓的位置 解析每个字形轮廓 最后,把这些字形轮廓呈现到网页上 本文由原始文档从零开始解析ttf文件,并获取字形轮廓坐标。如果需要完整解析ttf文件,并获取字体
-
vue中 cube-ui 报错 ./cubeic.ttf in ./node_modules/css-loader??ref–11-oneOf-3-1!./node_modules/postcss-loader/src??ref–11-oneOf-3-2!./node_modules/stylus-loader??ref–11-oneOf-3-3!./node_modules/cube-ui/sr
-
webpack.base.conf.js的用处: 1.此配置文件是vue开发环境的wepack相关配置文件,主要用来处理各种文件的配置 2.关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单独的注释模块,请自行查看 // 引入nodejs路径模块 var path = require('path') // 引入utils工具模块,具体查看我的博客关于utils的解释,util
-
问题内容: 有谁知道我如何在libGDX中使用TTF字体?我环顾四周,已经看到有关StbTrueTypeFont的信息,但似乎没有出现在最新版本中。 编辑:我发现StbTrueType字体的东西,jar文件位于扩展目录中。我已将其添加到我的项目中。现在,我只需要弄清楚如何使用它。有什么例子吗? 问题答案: 是的,您绝对需要按照编辑中的说明将jar 添加到项目中。很简单,这就是您将如何使用它的方法…
-
我有一块帆布。它要求用户从a-Z、a-Z或0-9中绘制一个字符。一旦用户绘制了一个角色(比如a),当前画布对象将保存在画布的arraylist中。另一个空白画布弹出,要求用户绘制B,以此类推。 这些程序运行良好。但是我想创建一个文件,并绘制所有可接受的字符。 我在最后显示的画布下方有一个按钮,单击该按钮时,将从画布的arraylist中提取所有字符,并创建一个文件从中删除。但是怎么做呢?
-
经过大量的努力,我已经设法破解了一个perl脚本,它使用PDF::Create为标签打印机创建pdf标签。该脚本现在可以完美地满足我的需求,但字体的选择有限。我已经用gnome-font-查看器安装了一个真正的字体(我正在使用Debian Stretch)。 根据PDF::Create的文档:一个名为“BaseFont”(Courier,Courier-Bold,Courier-BoldObliq
-
问题内容: 我正在尝试从系统上的TTF文件创建java.awt.Font实例,但是只有某些字体能够正确加载。下面的代码是我在网上找到的一些测试代码。在我的系统上运行时,它能够成功加载285种字体(例如Arial.ttf),但无法加载83种字体(例如AmericanTypewriter.ttf)。 所有错误均为无内在原因的形式。 java.awt.Font和格式兼容性是否存在已知问题?经过大量Goo
-
字体渲染引擎的工作主要是字体文件操作和文字渲染,LCUI 将其抽象成了 LCUI_FontEngine 接口,使得 LCUI 的字体渲染引擎可被切换和扩展。 目前基于该接口实现的引擎有内置引擎和 FreeType 引擎,接下来我们再深入了解它们。 内置引擎 内置引擎是 LCUI 初始化的第一个引擎,它主要用于在无其它可用引擎的情况下加载预置的字体位图数据,以确保界面中的文字能够被渲染出来。 内置引
-
我尝试用弹出式字体显示选择选项文本。类是 小提琴如下:https://jsfidle.net/flamant/dvzh57wu/14/ 但显示的文本与div或文本输入中的类文本类型不同
-
本文向大家介绍vue中引用阿里字体图标的方法,包括了vue中引用阿里字体图标的方法的使用技巧和注意事项,需要的朋友参考一下 想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件。 解决办法 1.引入css文件 2.在webpack.config中配置 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给