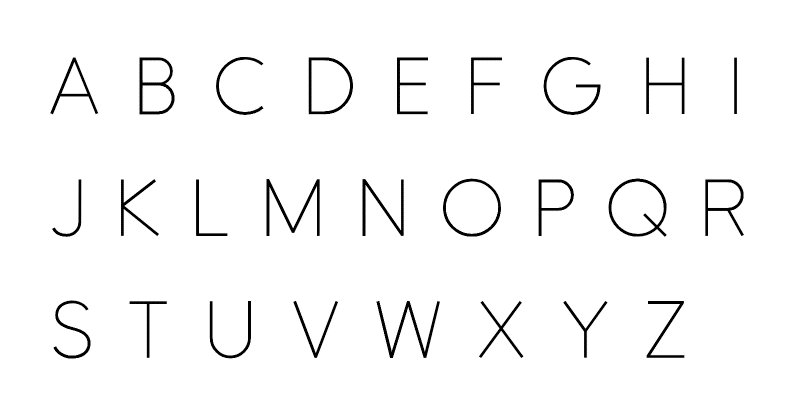
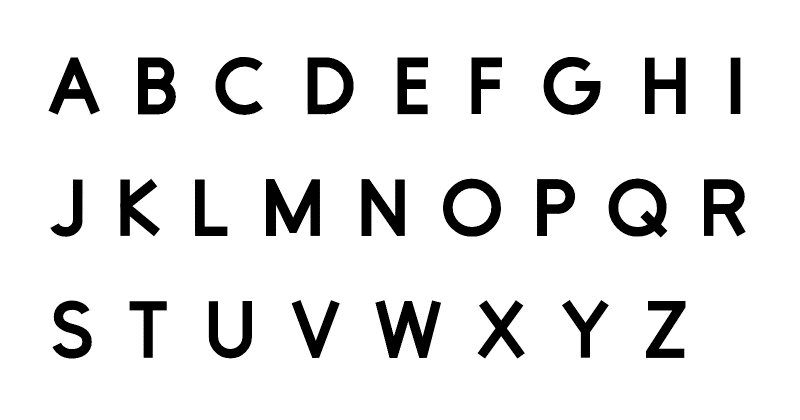
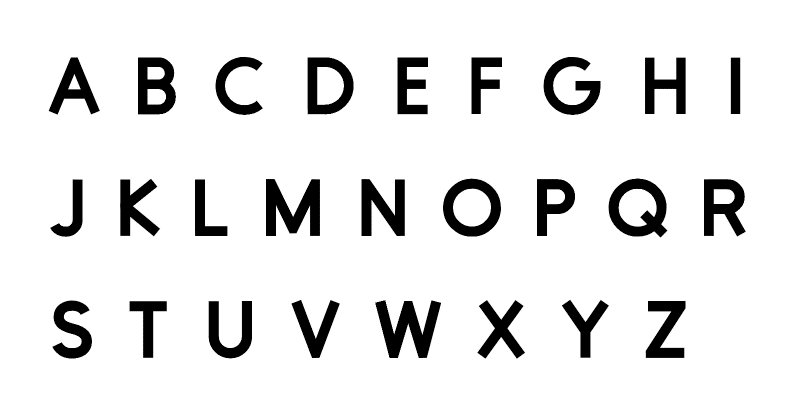
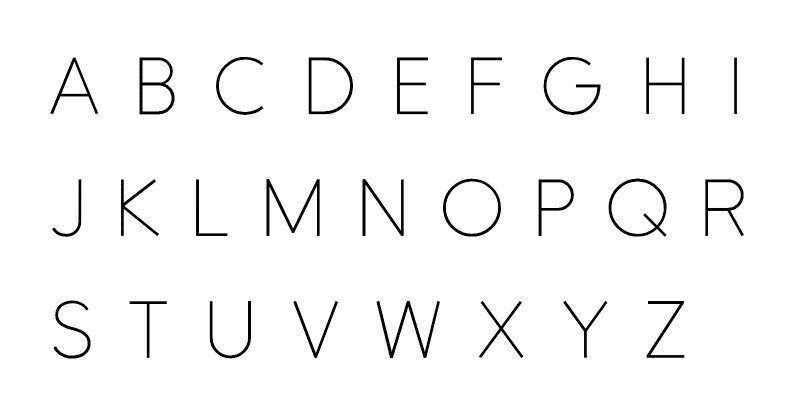
Leon Sans 是一种几何无衬线字体,表面看去平平无奇,但最特别的地方在于,字体是由代码构成的。有了这些代码,它可以随意变身。它允许动态更改字体粗细,并在 HTML 5 的画布元素中创建自定义动画、效果或形状。
动态更改粗细:

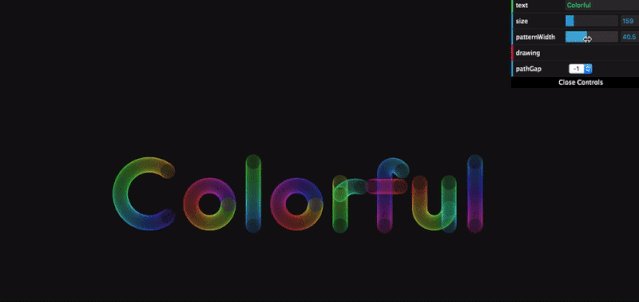
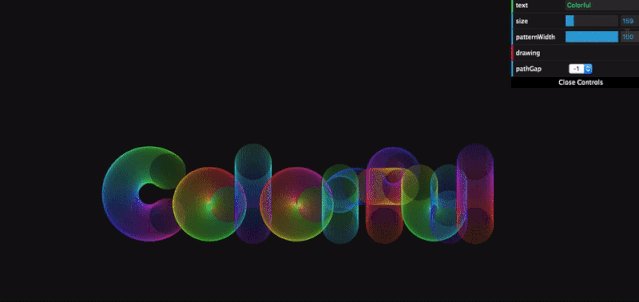
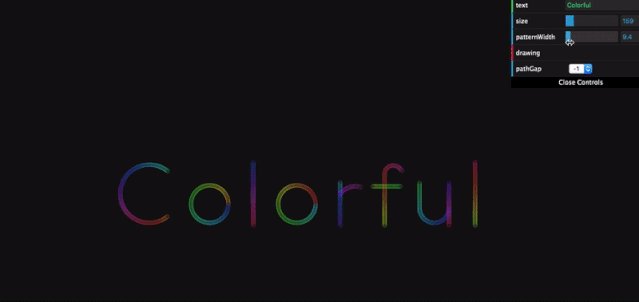
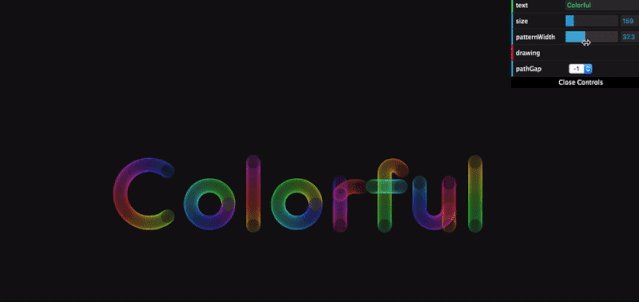
五彩缤纷(给炫彩的艺术字调粗细):

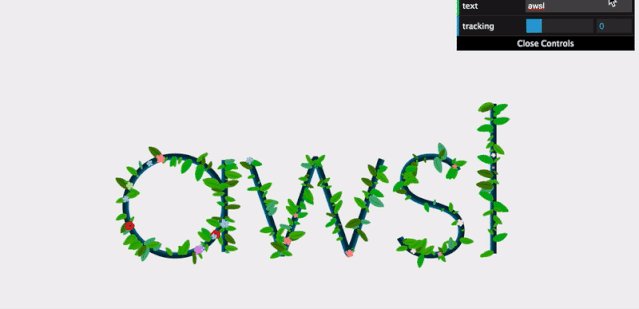
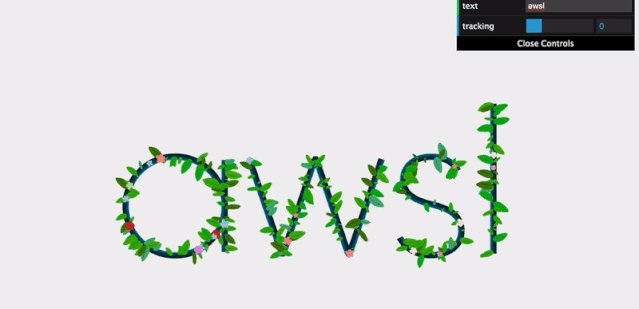
妙笔生花:

字如雨下:

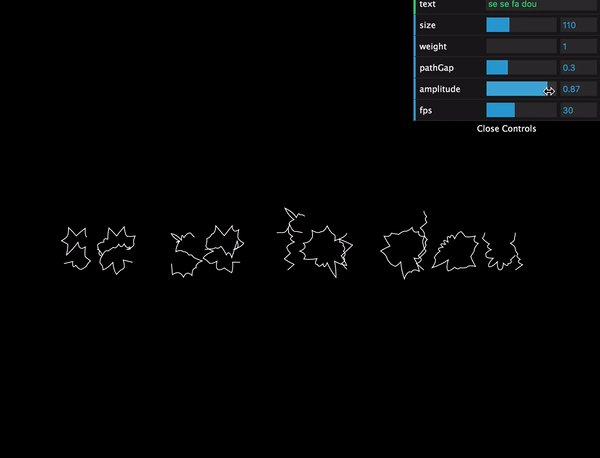
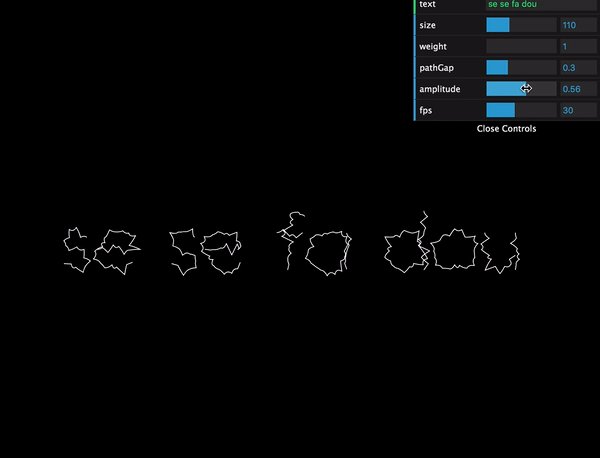
字体抖动:

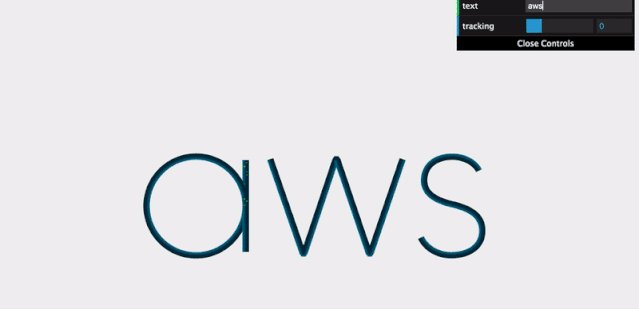
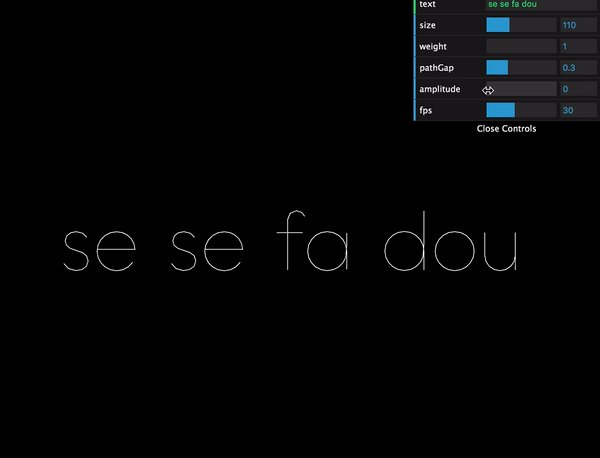
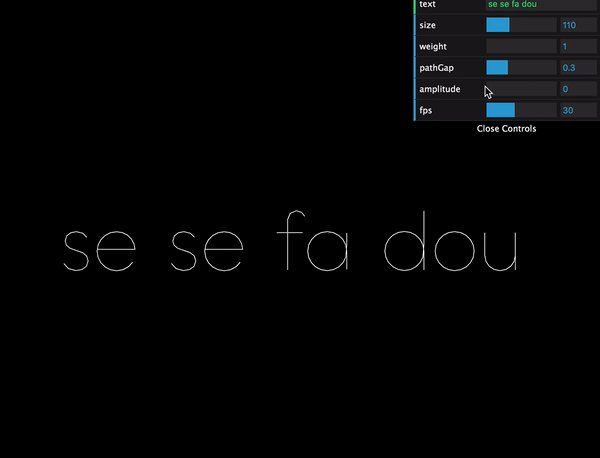
线上 Demo 的功能一共十几种。文本由代码表示:text,字体大小有代码表示:size,粗细有代码:weight,字间距有代码表示:tracking......
另外,每一种特效都有各自的代码,也都有可以调节的参数。比如,瑟瑟发抖叫做 wave,抖动频率用 fps 来调。
只要用这一串代码,就可以把灵动的字体,在 H5 上显示了:
let leon, canvas, ctx;
const sw = 800;
const sh = 600;
const pixelRatio = 2;
function init() {
canvas = document.createElement('canvas');
document.body.appendChild(canvas);
ctx = canvas.getContext("2d");
canvas.width = sw * pixelRatio;
canvas.height = sh * pixelRatio;
canvas.style.width = sw + 'px';
canvas.style.height = sh + 'px';
ctx.scale(pixelRatio, pixelRatio);
leon = new LeonSans({
text: 'The quick brown\nfox jumps over\nthe lazy dog',
color: ['#000000'],
size: 80,
weight: 200
});
requestAnimationFrame(animate);
}
function animate(t) {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, sw, sh);
const x = (sw - leon.rect.w) / 2;
const y = (sh - leon.rect.h) / 2;
leon.position(x, y);
leon.draw(ctx);
}
window.onload = () => {
init();
};如果想把生成过程的动画也显示出来,就加一行:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
-
vue学习总结 vue 优势 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb; 简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习; 双向数据绑定:保留了angular的特点,在数据操作方面更为简单; 组件化:保留了react的优点(尤其是vue3 react化),实现了html的封装和重用,在构建单页面应用方面有着 独特的优势; 视图,数据,
-
前言 ----是使用Python实现的一些常见数据挖掘建模; ----对相关的必要的基础代码进行收集与改写后,可作为之后相关的数据工作的baseline; ----在Python 上跑通,对从事Python相关工作的程序员都了解:Python 2.x和3.x之间的语法差异其实几乎不会对开发造成影响 ----2.x与3.x的代码迁移工作较小,注意几个书写的标点符号等小点便可以轻松地将2.x与3.x两
-
https://vlsiwiki.soe.ucsc.edu/index.php/MASC/uCLinux_On_LEON3 Introduction MicroController Linux (μCLinux) is a Linux operating system for embedded hardware systems without a memory management unit (M
-
本文向大家介绍jQuery文字轮播特效,包括了jQuery文字轮播特效的使用技巧和注意事项,需要的朋友参考一下 闲谈:离开学校那座象牙塔已经也有大半年的事件了,生活中不再充满了茫然只有忙碌。连续加班加点大半个月,做的活动项目终于算是告一段落了,而今天也将是考验其真正价值的时候,现在将这次开发中遇到的问题做一下总结。 项目背景: 这次的项目主要是做一次全国酒店人气排名的营销活动,主要是基于在微信中传
-
问题内容: 是否有任何库可以将特殊字符替换为ASCII等效项,例如: 至: 我当然可以创建地图: 并使用一些替换功能。但是我不想将所有等效项硬编码到我的程序中,如果已经有一些功能可以做到这一点。 问题答案:
-
我正在制作一个程序,从传奇联盟api获取数据,它分析你当前的游戏,并向你显示你的对手的名字,等级和东西。但我有一个问题,因为要获得某人的排名,我需要访问一个特定的url,其中包含他的尼克。问题是,一些玩家在他们的刻痕中放置了å、á、è、ö之类的角色,当这种情况发生时,我的程序就会停止工作。我将向您展示我用来实现这一点的部分代码: 这就是它抛出的错误:java。io。IOException:服务器返
-
本文向大家介绍Android实现图片文字轮播特效,包括了Android实现图片文字轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了Android实现图片文字轮播特效的详细代码,分享给大家供大家参考,具体内容如下 图片轮播是类似知乎日报上的一个轮播效果,如下图。 好了直接进入正题,首先是出示一下效果: MainActivity: activity_main: 以上就是关于Andro
-
本文向大家介绍jQuery实现3D文字特效的方法,包括了jQuery实现3D文字特效的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现3D文字特效的方法。分享给大家供大家参考。具体如下: 这款基于jQuery的3D文字特效演示,不是真正的3D,是由多个文字形成的3D效果,如果首次加载网页出错的话,请刷新一下页面,当然在使用中不会出现此问题。 希望本文所述对大家的jQue
-
本文向大家介绍iOS实现滚动字幕的动画特效,包括了iOS实现滚动字幕的动画特效的使用技巧和注意事项,需要的朋友参考一下 效果图 开始上代码 滚动字幕的原理是用timer定时器间隔一定的时间来驱动scrollView上的内容偏移,来实现滚动的效果,原理比较简单,关键是有些细节需要处理好,实现流畅效果的同时要考虑到性能优化 这里是.h文件的接口方法及属性,可适应大部分自定义场景 实现滚动字幕的思路和无
-
等了一周终于拿到offer啦~ 简单写一下面经: 11.24 官网投递 12.1 约面 12.7 一面 算法:判断两个二叉树是否同构 问了我为什么学图形学 主要问了一些基础的图形学和c++。 渲染管线?(追问了一些)pbr渲染用的哪个公式? 封装继承多态都是什么?多态有哪些实现方式?意义何在?虚函数如何实现的? ... 当晚约二面 12.8 二面 算法:给一个字符串,找出最长的满足字母各不相同的子
-
本文向大家介绍js变形金刚文字特效代码分享,包括了js变形金刚文字特效代码分享的使用技巧和注意事项,需要的朋友参考一下 为大家分享的js变形金刚文字特效代码如下 -----------------------------------------------效果演示----------------------------------------------- 运行效果图: 以上就是为大家分享的jav

