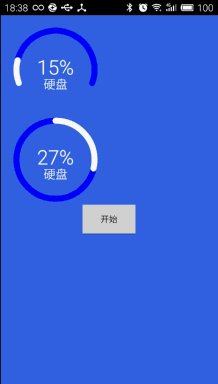
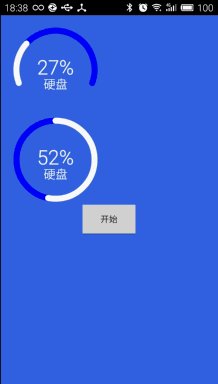
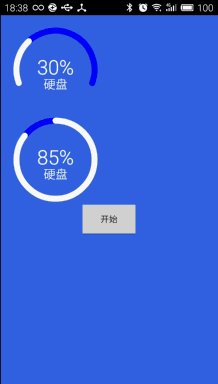
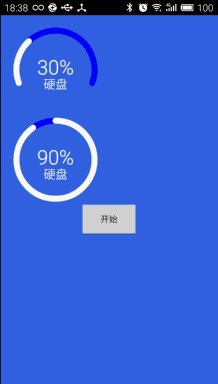
一、使用方法
1)在Layout中使用如下声明
android:id="@+id/arc_percent" android:layout_width="wrap_content" android:layout_height="wrap_content" app:radius="100dp" app:isRing="false" />
其中radus表示半径,isRing表示是否绘制圆环
2)初始化参数
ring.setBg(0, 360,Color.rgb(30, 96, 200));//设置圆环背景 ring.setFrontColor(Color.rgb(255, 255, 255));//设置圆环前景 ring.setPrimaryTextParam(primaryTextSize,Color.rgb(255, 255, 255), cpuPercent+"%");//设置主标题属性 ring.setSecondryTextParam(secondaryTextSize, Color.rgb(255, 255, 255), "CPU");//设置负标题属性 ring.setRingWidth(ringWidth);
3)绘制Ring
/**
* @param startAngle开始角度
* @param percent 百分比
* @param radius 半径
* @param totalDrawTime 动画总时间
*/
//绘制圆环 public void drawCircleRing(int startAngle,int percent,int totalDrawTime)
//绘制扇形 public void drawArcRing(int startAngle, int percent, int totalDrawTime)
-
可以使用包的相应方法在图像上绘制各种形状,如圆形,矩形,线条,椭圆,多段线,凸起,多段线,多段线。 可以使用类的方法在图像上绘制一个圆形。 以下是这种方法的语法 - 该方法接受以下参数 - mat - Mat对象,表示要在其上绘制圆的图像。 point - 代表圆中心的对象。 radius - 表示圆的半径的整型变量。 scalar - 表示圆的颜色的标量对象(BGR)。 thickness -
-
圆弧被定义为假想的圆周上任意两点之间的部分。Canvas的API提供了两个绘制圆弧的方法:arc()和arcTo()方法。 arc()方法 使用arc()方法绘制圆弧时,假想的圆由圆心和半径来定义,两个点由起始角度和结束角度来定义,还需要一个参数来定义绘制方向。故,arc()方法的格式为: arc(x, y, radius, startAngle, endAngle [, anticlockwi
-
虽然HTML5的画布API未提供直接绘制圆形的方法,但我们一定可以通过绘制一个完全闭合的圆弧来创建这样一个方法。 图1-3 绘制圆弧 绘制步骤 按照以下步骤,在画布的中央绘制一个圆: 1. 定义2D画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var conte
-
使用HTML5画布时,有时候需要绘制完美的圆弧。如果你对绘制彩虹、笑脸、图表等感兴趣,本节将是你努力的起点。 图1-3 绘制圆弧 绘制步骤 按照以下步骤绘制一条圆弧: 1. 定义2D画布并设置圆弧样式: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context
-
主要内容:示例可以使用类的方法在图像上绘制椭圆形。 以下是这种方法的语法 - 该方法接受以下参数 - mat - 表示要在其上绘制矩形的图像的对象。 pt1 和 pt2 - 两个对象,表示要绘制的矩形的顶点。 color - 表示矩形颜色的标量对象(BGR)。 thickness - 表示矩形厚度的整数; 默认情况下,厚度值为。 类的构造函数接受类的对象,Size类的对象和double类型的变量,如下所示。 示
-
高级路径 今天开始,我们就要征战路径最后也是最难的部分了——高级路径。之前我们学习的都是绘制线条(基本路径),接下来的四节课我们详细看看绘制曲线(高级路径)的有关方法。 剧透一下,主要有四个方法: 标准圆弧:arc() 复杂圆弧:arcTo() 二次贝塞尔曲线:quadraticCurveTo() 三次贝塞尔曲线:bezierCurveTo() 在开始之前,我们优化一下我们的作图环境。灵感来自于上
-
本文向大家介绍C#绘制椭圆的方法,包括了C#绘制椭圆的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#绘制椭圆的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍php绘制圆形的方法,包括了php绘制圆形的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php绘制圆形的方法。分享给大家供大家参考。具体实现方法如下: php绘图的基本步骤,有四步(php.ini里的 extension = php_gb2.dll 组件首先需要启用) 1、创建画布; 2、画出所需要的图像(圆、直线、矩形、扇形、弧线.......); 3、输出到网页,