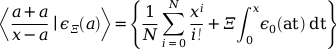
GMathml 是一个 MathML 的渲染器,用来将 MathML 标识语言转成形如下图的数学公式

支持输出到 PNG/SVG/PDF 等格式。
以下内容来自百度百科: http://baike.baidu.com/view/631411.htm
MathML(Mathematical Markup Language)即数学置标语言是一种基于XML的标准,用来在互联网上书写数学符号和公式的置标语言。它是由W3C的数学工作组提出的。语言规格 1.01版于1999年7月公布,2.0版于2001年2月出现。W3C的数学工作组之后又在2003年10月发布了MathML的最终版——2.0第二 版。
由于数学符号和公式的结构复杂且符号与符号之间存在多种逻辑关系,MathML的格式十分繁 琐。因此,大多数人都不会去手写MathML,而是利用其它的工具来编写,其中包括TeX到MathML的转换器。在现在几个主要的网页浏览器中,最新版 的Mozilla、Mozilla Firefox和Netscape Navigator都已经对MathML提供直接的支持。微软的Internet Explorer在安装了MathPlayer插件后也可以识别MathML。此外,MathML还得到了一些办公软件的支持,如 OpenOffice.org和Microsoft Office。
World Wide Web Consortium(W3C)日前发表了数学标记语言(MathML)2.0,作为W3C的推荐标准,该标准为在Web网上显示数学符号和内容铺平了道 路。MathML 2.0是一个XML应用,它支持在Web页面正确显示数学符号和在应用之间传递数学符号。MathML 2.0扩展了MathML 1的符号和表达式集,改进了与其他W3C技术的集成,在数学、科学、研究和教育领域有很大用处。目前最流行的数学标记语言是Tex,MathML 2.0支持Tex和MathML的互操作,还支持Tex文档转换成MathML 2.0,MathML 2.0还能处理用ISO 12083格式编码的文档。MathML可以用作专用数学方程编辑器,它含有一个特殊数学符号的大字符名称集,而且将支持方程的朗读。数学方程可以用级联 样式表(CSS)设计,可以通过XLink同任何数学表达式链接,MathML元素可以包含于带命名空间的XHTML文档。MathML 2.0还包含MathML DOM(MathML文档对象模型),可以识别MathML组件并能用任何脚本语言操作它。
-
图片
-
在 Hexo 中,有两个方法可用于渲染文件或字符串,分别是非同步的 hexo.render.render 和同步的 hexo.render.renderSync,这两个方法的使用方式十分类似,因此以下仅以非同步的 hexo.render.render 为例。 渲染字符串 在渲染字符串时,您必须指定 engine,如此一来 Hexo 才知道该使用哪个渲染引擎来渲染。 hexo.render.rend
-
6.1 渲染模板 一旦你拥有一个模版文件,你可以通过给一个map来给它传递数据。 map是一个变量及赋予的值的集合,模板使用它来得到变量的值,或者对于块标签求值。 它的渲染函数有一个可选的变量键值对map 通过 ctx.Render() 方法来渲染模板,例如: func (r *Render) Serve(ctx *faygo.Context) error { return ctx.Ren
-
如果你调研服务器端渲染(SSR)只是用来改善少数营销页面(例如/,/about,/contact等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 HTML,而是使用预渲染方式,在构建时(build time)简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。 如果你使用 webpack,你可以使用prerende
-
但thymeleaf无法呈现它,因为div标记未在其启动的中关闭。有没有办法把上面的jsp代码转换成thymeleaf。 我正在使用thymeleaf 2.0.17和spring3
-
渲染 REST framework 包含许多内置的渲染器类,允许您使用各种 media type 返回响应。同时也支持自定义渲染器。 如何确定使用哪个渲染器 视图的渲染器集合始终被定义为类列表。当调用视图时,REST framework 将对请求内容进行分析,并确定最合适的渲染器以满足请求。内容分析的基本过程包括检查请求的 Accept header,以确定它在响应中期望的 media type。
-
问题内容: 我刚刚开始研究ReactJS,发现它为您提供了两种渲染页面的方法:服务器端和客户端。但是,我不知道如何一起使用。是使用两种单独的方法来构建应用程序,还是可以将它们一起使用? 如果可以一起使用,该如何做- 我们是否需要在服务器端和客户端重复相同的元素?或者,我们是否可以仅在服务器上构建应用程序的静态部分,而在客户端构建动态部分,而无需与已经预先渲染的服务器端建立任何连接? 问题答案: 对
-
我刚刚开始研究ReactJS,发现它提供了两种呈现页面的方法:服务器端和客户端。但是,我不明白如何一起使用它。构建应用程序有两种不同的方法,还是可以一起使用? 如果我们可以一起使用它,如何做到这一点——我们需要在服务器端和客户端复制相同的元素吗?或者,我们可以只在服务器上构建应用程序的静态部分,在客户端构建动态部分,而不与已经预渲染的服务器端建立任何连接吗?

