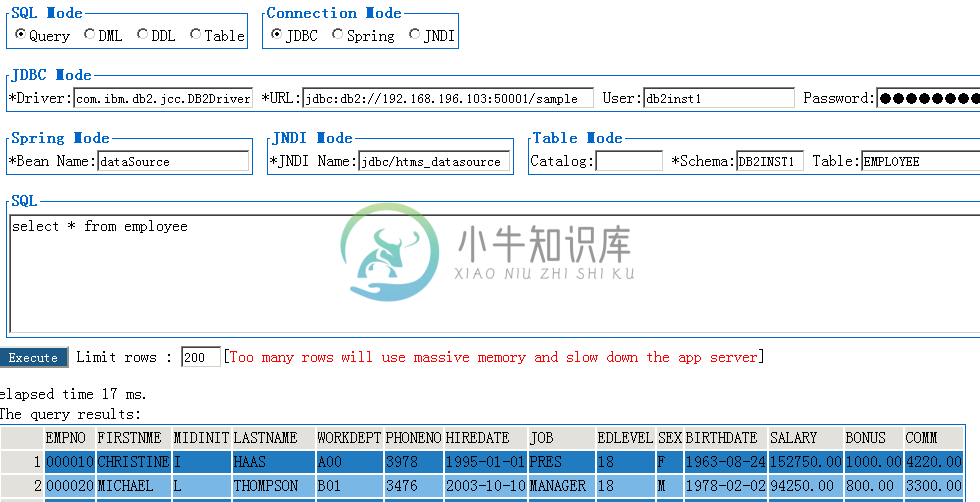
A web based tools which can be used to query database through jdbc. Since it is a single jsp file, so it will work any where under your web app.
一个单个的JSP文件,使用了JDBC技术,实现了通过浏览器来查询后台数据库的功能。可以用在任何支持jsp的应用服务器上,如果应用中没有spring类库,注释掉相关代码即可。

Feature
Get connection throuth three method:jdbc,spring bean and jndi
Execute query
Get information about table, include clumns, keys and indexes
Tested only under Tomcat 7.x, WebSphere 7.x, db2 v9.7
-
chrome配置 转自: https://www.jianshu.com/p/5669fa439c2b –ignore-certificate-errors –allow-running-insecure-content 启动参数: –User-data-dir=“UserData” 设置用户目录; –disk-cache-dir="%Temp%\Chrome" 设置缓存目录; –enable-e
-
总体设计 1、功能规划:对产品功能进行拆分,拆分为若干个微服务;一个功能可以创建多个微服务并部署在多个服务器节点上,以便进行负载均衡。 2、设计原子服务层,梳理和抽取核心应用、公共应用,作为独立的服务下沉到核心和公共能力层,逐渐形成稳定的服务中心,使应用能更快速的响应多变的客户需求。 3、为每个服务设计API接口(REST方式) 4、为不同的服务进行分类,不同类型的服务需要的资源不同,可以配置不同
-
分享一下我老师大神的人工智能教程。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow 在手机上提交用户资料信息(如需要头像、昵称),或者提交一个商品信息(商品图片和标签),或者共享一个图片到服务器上。 我们都需要同时处理文件上传和一般类型数据的提交。 这个在web应用中很
-
许多网站提供供其用户使用的数据。 例如,世界卫生组织(WHO)以CSV,txt和XML文件的形式提供有关健康和医疗信息的报告。 使用R程序,我们可以以编程方式从这些网站中提取特定数据。 R中用于从Web中删除数据的一些包是“RCurl”,XML“和”stringr“。它们用于连接到URL,识别文件所需的链接并将它们下载到本地环境。 安装R包 处理URL和文件链接需要以下软件包。 如果它们在R环境中
-
Data-driven web apps with Course demo code and other hand-out materials for our data driven web apps in Flask course. Visit the full course page at training.talkpython.fm Course Summary One of the are
-
如何在web服务中读取多部分/表单数据?我发送数据使用邮递员身体形式的数据,但邮递员得到错误。 错误系统。InvalidOperationException:请求格式无效:多部分/表单数据;边界=----WebKitformBoundary79KY1A1KYYY7QUI。at系统。网状物服务。协议。HttpServerProtocol。系统中的ReadParameters()。网状物服务。协议。W
-
本文向大家介绍bootstrap data与jquery .data,包括了bootstrap data与jquery .data的使用技巧和注意事项,需要的朋友参考一下 jquery官网对.data函数描述是:在匹配元素上存储任意相关数据 或 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。 存储键值(key/value): 取键值 以上这些都很容易掌握和理解,今天在看bo
-
.data : * 可用于存储你需要的数据。 myTween.data={data1:'value1',data2:'value2',} //存储 myTween.data.data1 //读取 .data适用于TweenMaxTweenLite .data的参数 .data 示例 .box { width:50px; height:50px; border-radiu
-
.data : * 用于储存或者读取任何你想要的数据。 timeline.data={data1:'value1',data2:'value2',} //设置数据 timeline.data.data1 //读取数据 .data适用于TimelineMaxTimelineLite .data的参数 .data 示例 .box { width:50px; height:50px;

