适用场景
针对与后端用velocity作为模板的web程序实现前后端分离,前端无须关注后端代码,只需要写前端js和css即可
如何使用
echo start /home/xx/webapp 9999|java -jar vm-mock-jar-with-dependencies.jar
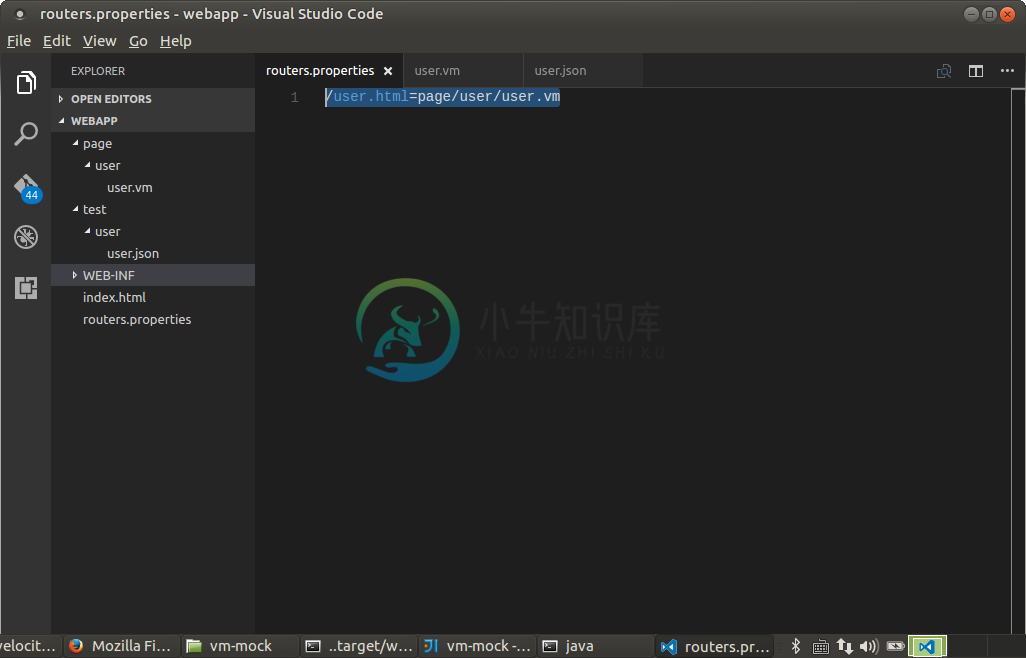
执行完成后会在/home/xx/webapp生成目录如下:

page文件夹放vm文件
test文件夹放mock json数据,目录层级和名称要跟vm所在的目录相同。
routers.properties文件是转发对应
js和css文件一般在该目录下新建static文件夹放置。
-
前言 最近一直在捣鼓毕设,准备做的是一个基于前后端开发的Mock平台,前期花了很多时间完成了功能模块的交互。现在进度推到如何设计核心功能,也就是Mock数据的解析。 根据之前的需求设定加上一些思考,用户可以像写json一般轻松完成数据的mock,也可以通过在mock数据模型之上进行构建出复杂的数据模型并在项目中引用。 这看似简单的需求其实需要处理几个不同的模块功能以及交互设计。该如何处理解析不同m
-
vue-test-utils 提供了一种 mock 掉 Vue.prototype 的简单方式,不但对测试用例适用,也可以为所有测试设置默认的 mock。 mocks 加载选项 mocks 加载选项 是一种将任何属性附加到 Vue.prototype 上的方式。这通常包括: $store , for Vuex $router , for Vue Router $t
-
vue-test-utils 提供了一种 mock 掉 Vue.prototype 的简单方式,不但对测试用例适用,也可以为所有测试设置默认的 mock。 mocks 加载选项 mocks 加载选项 是一种将任何属性附加到 Vue.prototype 上的方式。这通常包括: $store , for Vuex $router , for Vue Router $t , for vue-i18n 以
-
前言 介绍本工具的功能点,代码相关说明围绕下面3个功能展开: mockserver回调模式使用 Velocity与mockserver整合使用 dom4j解析带命名空间xml报文 源代码地址:https://gitee.com/jsong123/testmockserver 一、使用mockServer回调模式 主方法为 startSvr public static void main(Strin
-
vue create mock-demo // cmd vue脚手架命令 创建一个 有bale和route的项目 npm install axios --save // 使用 axios 发送请求 npm install mockjs --save-dev // 使用 mockjs 产生随机数据 npm install json5 --save-dev // 使用 json5 解决 json 文件
-
错误发生是由于使用我们自己的artifactory有自己的签名证明。当我ssh到启动器VM并执行时,可以看到下面的图像正在运行: 我无法找到扩展这些图像的方法。是否有一种方法可以更改启动器VM的映像,以便安装自定义证书?
-
Emmet 的介绍 Emmet 的前身叫做:Zen Coding,也许熟知旧名的人不在少数。Emmet 一般前端工程师用得比较多,具体它是做什么的,我们通过下面两张 Gif 演示图来说明: IntelliJ IDEA 自带 Emmet 功能,使用的快捷键是 Tab。 Emmet 资料介绍: Emmet 官网:http://emmet.io Emmet 官网文档:http://docs.emmet.
-
模板选择 3.0版本目前只有一个默认模板,随后公司会开发更多新模板供大家选择
-
模板选择 (3.0版本目前只有一个默认模板,随后公司会开发更多新模板供大家选择)
-
在 fis 提供的三种语言能力中,并没有提供对声明依赖的资源进行加载的功能。因此在 YOG2 中,我们通过扩展 swig 后端模板引擎,来添加对资源的加载能力。 YOG2 会重写 html, head, body 标签用于搭建资源加载的总体框架,并且添加了 require, widget, script 标签用于处理静态资源和后端组件。 基础结构 一个基础的 YOG2 后端模板应该类似 <!doc
-
本文向大家介绍聊一聊前端模板与渲染相关面试题,主要包含被问及聊一聊前端模板与渲染时的应答技巧和注意事项,需要的朋友参考一下 (1) 页面级的渲染,后端模板 如smarty,这种方式的特点是展示数据快,直接后端拼装好数据与模板,展现到用户面前, 对SEO友好。 (2) 异步的请求与新增模板,前端模板 如Mustache, ArtTemplate,前端解析模板的引擎的语法,与后端解析模板引擎语法一致。

