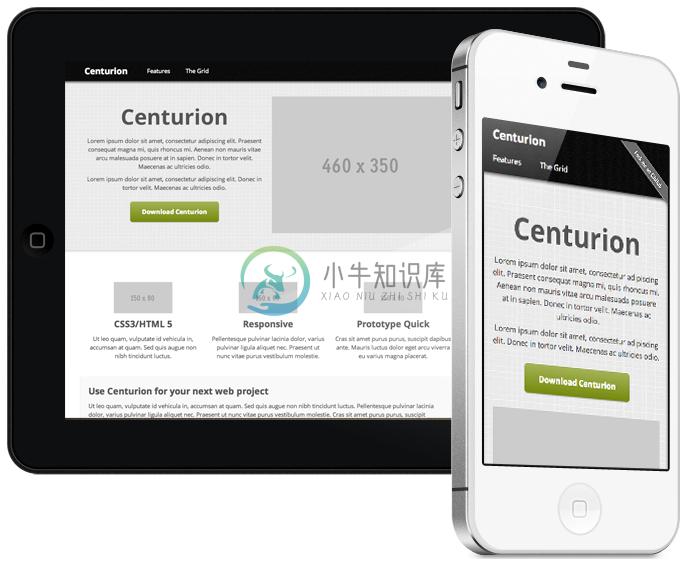
Centurion 是一个基于 SASS 和 CSS3 构建的响应式 Web 框架。

-
new relic 开源新闻让您阅读愉快。 2014年6月14日至20日 在本周的开源新闻摘要中,我们检查了New Relic的Docker部署工具,来自Open Ephys的DIY脑部记录装置等。 新的Relic开源Docker部署工具 这家软件分析公司发布了Centurion的代码,Centurion是内部用于部署Docker容器的工具。 它作为Ruby gem提供,并在MIT许可下发布,它包
-
This word come from Roman army, which was the smallest unit of a Roman legion. A legion was nominally composed of 6000 soldiers. This title granted to any walker who completes 100 English landmiles wi
-
New Relic开源了其在内部生产环境中使用的Docker部署工具Centurion。Centurion可以从Docker registry中构建容器,并用正确的环境变量、主机容量映射、端口映射将他们运行在一组主机上,另外Centurion还支持滚动部署。\u0026#xD; New Relic的项目经理Karl Matthias在DockerCon上宣布基于MIT许可开源Centurion。C
-
如果你不想重复造轮子,你可以选择一款响应式的框架,目前市面上类似的框架也有很多,像Bootstrap、Foundation,你也可以使用像H5 Boilerplate来创建响应式项目,但不论你使用何种方式,掌握底层的原理对于你来说比挑选一门框架更有意义。所以大家Fighting~~~
-
本章节为大家介绍响应式 Web 设计框架 Bootstrap。 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 实例<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <m
-
Centurion 是一个新出现的开源 CMS ,一个灵活的 PHP5 Content Management Framework。使用 Zend Framework, 其组件坚持通用、简单、清楚和可重用的设计原则。
-
如果说集合是 Meteor 的核心功能,那么响应式可以能让这个核心功能更强大。 集合从根本上改变你的应用程序的数据处理方式。从而不必手动检查数据更改(例如,通过一个 AJAX 调用),再根据这些变化去修改 HTML 页面,Meteor 可以随时检测到数据的更改,并将它无缝地应用到你的用户界面上。 让我们思考一下:在后台,当底层的数据集合被更新以后, Meteor 能够马上修改用户界面的任何部分。
-
一、整个图表响应式 默认情况下,Highcharts 图表都是支持整个图表跟随图表容器响应式的,无需额外配置,只需要保证容器的宽度自适应即可,下面是最简单的容器样式设置 <!-- 通过设置 minwidth 保证 div 容器自适应,那么 Highcharts 图表就会跟随容器自适应 --> <div style="height:400px;min-width:300px"></div> 另外
-
本文向大家介绍响应式框架Bootstrap栅格系统的实例,包括了响应式框架Bootstrap栅格系统的实例的使用技巧和注意事项,需要的朋友参考一下 实例如下: 效果显示图: 以上这篇响应式框架Bootstrap栅格系统的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

