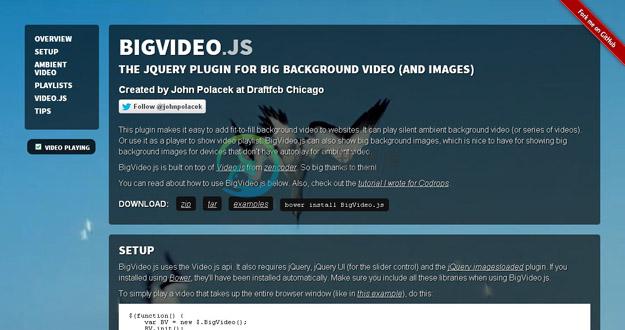
BigVideo.js 是一个 jQuery 视频插件,能让用户很方便将视频作为网站的背景。它可以播放一个无声视频(或一系列视频),或者像播放器一样提供一个视频列表给用户,让他们选择喜欢的进行播放。这个插件基于 Video.js 构建。此外如果有些设备不支持自动播放则转换成用图片来显示。这款插件要求 jQuery UI(滑块控制)和 jQuery 图像加载插件。

-
是不是厌倦了千篇一律的图片为背景的网站,无论你怎么美化,或者是添加炫酷的特效,图片依旧是图片。永远无法让你的页面真正的活跃起来。 在今天我们介绍的这款jQuery插件 - bigvideo.js,绝对能够让你轻松的添加超棒的全屏视频背景,让你的用户体会不一样的感受。相信你们肯定会喜欢! 主要特性 1.依赖vidoe.js,jQuery,jQuery UI 2.可现实展示播放视频列表 3.能够生成自
-
我将颤动更新到1.22.0,现在我的video_player给我异常错误。在我将颤动更新到1.22.0之前,它工作正常。 这是我的错误: E/颤动 ( 8545): [错误:颤动/库/ui/ui_dart_state.cc(177)] 未处理的异常:“包:颤动/src/服务/message_codec.dart”:断言失败:第 111 行 pos 15:“代码 != null”:不为 true。E
-
了解如何在您的网页中插入 HTML5 视频和在浏览器中预览视频。 Dreamweaver 允许您在网页中插入 HTML5 视频。 HTML5 视频元素提供一种将电影或视频嵌入网页中的标准方式。 有关 HTML 视频元素的详细信息,请参阅 HTML5 视频中的文章(位于 W3schools.com)。 插入 HTML5 视频 确保光标位于要插入视频的位置。 选择“插入”>“HTML”>“HTML5
-
重要说明 IntelliJ IDEA 的插件理论上是同时也适用于 JetBrains 公司下的其他大多数 IDE 的,因为这些 IDE 都是基于 IntelliJ IDEA 的基础平台进行开发的,请牢记这一点。 教程视频下载和介绍 视频章节结构: 01_AS插件是什么_和IntellijIDEA关系 02_常见的AS开发插件 03_创建第一个Plugin插件 04_翻译插件需求 05_翻译开发过程
-
视频驱动负责实现 LCUI 应用程序与操作系统中的视窗系统的交互,这些交互包括向 LCUI 应用程序提供屏幕尺寸、将组件的信息和渲染结果同步到对应的窗口中,是 LCUI 的几个驱动模块中最为复杂的一个。 表面 表面(Surface)是窗口的抽象,也是 LCUI 的组件与操作系统的窗口进行交互的中间层,它屏蔽了各个操作系统中的视窗操作接口的差异和实现细节,使得 LCUI 应用程序只需要专注于将图形内
-
拍摄或从手机相册中选择图片或视频 参数 Object object 属性 类型 默认值 必填 说明 count number 9 否 最多可以选择的文件个数 mediaType Array.<string> ['image', 'video'] 否 文件类型 注意:mediaType为枚举值 建议开发者使用时只传一个值 如果传入两个值 优先video sourceType Array.<strin
-
本文向大家介绍django 实现简单的插入视频,包括了django 实现简单的插入视频的使用技巧和注意事项,需要的朋友参考一下 直接将 视频的HTML网址存入models ,以字符串的形式 然后传入到前端 然后直接把字符过滤成html代码 视频就出来了 补充知识:django上传媒体文件至media的配置部署 在Django应用的文件夹下,经常会发现这两个文件夹:static, media; st
-
本文向大家介绍在小程序中使用腾讯视频插件播放教程视频的方法,包括了在小程序中使用腾讯视频插件播放教程视频的方法的使用技巧和注意事项,需要的朋友参考一下 在我们开发的一个小程序里面,为了给客户了解一些教程内容,我们需要增加一个在线播放视频的模块,考虑过直接使用视频组件播放服务器上的视频不成功,因此使用腾讯视频插件来播放最终测试成功。本篇随笔介绍微信小程序使用视频组件和腾讯视频插件两种方式的解决方式,
-
主要内容:HTML 音频/视频 DOM 参考手册,HTML 音频/视频 方法,HTML 音频/视频属性,HTML 音频/视频事件HTML 音频/视频 DOM 参考手册 HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 <audio> 和 <video> 元素。 HTML 音频/视频 方法 方法 描述 addTextTrack() 向音频/视频添加新的文本轨道。 canPlayType() 检测浏

