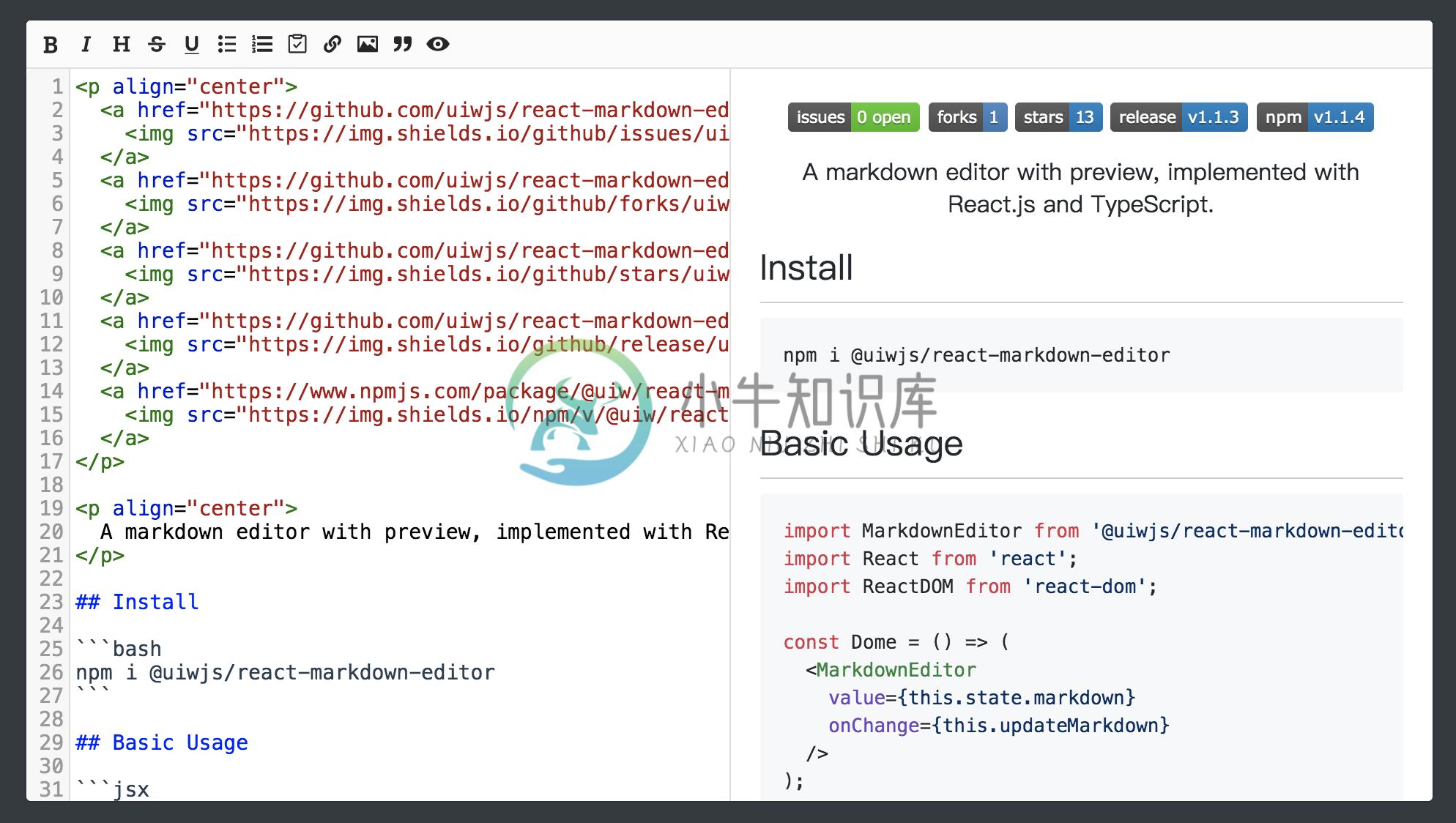
react-markdown-editor 是 React.js 和 TypeScript 实现的 Markdown 编辑器。
Markdown 编辑器带预览功能
安装
npm i @uiw/react-markdown-editor
文档
文档实例预览:demo preview (����中国镜像网站)
使用
import MarkdownEditor from '@uiw/react-markdown-editor';
import React from 'react';
import ReactDOM from 'react-dom';
const Dome = () => (
<MarkdownEditor
value={this.state.markdown}
onChange={this.updateMarkdown}
/>
);controlled usage
import MarkdownEditor from '@uiw/react-markdown-editor';
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.state = {
markdown: '# This is a H1 \n## This is a H2 \n###### This is a H6',
};
this.updateMarkdown = this.updateMarkdown.bind(this);
}
updateMarkdown(editor, data, value) {
this.setState({ markdown: value });
}
render() {
return (
<MarkdownEditor
value={this.state.markdown}
onChange={this.updateMarkdown}
/>
);
}
}
ReactDOM.render(
<App />,
document.getElementById('app')
);参数
- value (string) - 将转换为 html 的原始 markdown 字符串 (必填参数)
- visble (boolean) - 显示将转换为html的预览。
- toolbars (array) - 工具栏显示设置。
- onChange (function(editor: IInstance, data: CodeMirror.EditorChange, value: string)) - 在进行更改时调用 (必填参数)
开发模式
npm run dev
npm run type-check:watch
npm run doc-
封装 /* * @Autor: Clairoll * @Date: 2020-08-27 16:51:19 * @LastEditTime: 2020-08-27 17:23:21 * @Email: 1755033445@qq.com * @description: 基于react-markdown-editor-lite 的文件上传组件 */ import React from "
-
react-markdown是一款github上开源的适用于react的markdown组件,可以基本实现markdown的功能,且可以根据自己的实际应用定制remark组件。官方给出该组件的好处是: The two main reasons are that they often rely on dangerouslySetInnerHTML or have bugs with how they
-
最近在使用nuxt搭建博客,文章详情使用的是mavon-editor做写入和展示,但是在使用的时候,发现有时候highlight和github-markdown.min.css的一些样式和css加载失败 其实是网络的问题,有的网络无法访问github的,就会出现这种情况 这边的做法就是把文件下载下来,直接丢服务器上,去设置mavon-editor使用自定义的样式和js地址 <mavon-edito
-
演示地址 github地址 功能 支持简体中文、英语 移动端适配 实时预览 行号、快捷插入标签等 教程 安装 npm install for-editor -S 使用 import React, { Component } from 'react' import ReactDOM from 'react-dom' import Editor from 'for-editor' class Ap
-
react-markdown-editor-lite 中文说明 A light-weight(20KB zipped) Markdown editor of React component Supports TypeScript Supports custom markdown parser Full markdown support Supports pluggable function bar
-
本来使用 simplemde-markdown-editor 作为 markdown 编辑器,但这个库很久不更新和维护了,而且还有 xss 风险。所以在 版本之后使用 tui.editor作为新的编辑器,接下来所有的文档都是基于 tui.editor 它的。更多内容。 Props Name Type Default Description value String " " This prop ca
-
Windows下全功能的Markdown编辑器(x86桌面版),软件截图如下: MarkDownEditor与该平台其他主流编辑器的比较如图: 主要功能其实在上面的表格里面都有介绍,我就捡几个重要的feature说: 支持Markdown,Strict Markdown,Github Markdown,PHP Markdown Extra,MultiMarkdown,CommonMark这6中Ma
-
markdown-editor 是基于 Web 的实时的 Markdown 编辑器,支持 Github 风格 Markdown 格式,提供语法高亮效果。
-
在线版 1. dillinger 漂亮强大,支持md, html, pdf 文件导出。支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定。 2. StackEdit 输出美观大方,可本地保存,还有拼写检查,但是对中文支持不好,可以从截图中看到,中文全部被标记为拼写错误,而且源代码中汉字的字间距太大。 3. MaHua 小众软件推荐,界面有些简
-
本插件是1.x版本基于osc开源的thinker-md制作的根据蝉知zentaophp框架插件扩展机制编写的只适合于蝉知4.4版本的markdown编辑器。基于thinker-md集成的开源marked markdown to html 脚本制作了一个简单高效的tohtml.js脚本以便较大限度帮助蝉知用户前台展示markdown内容。 2.0后的版本是基于editormd的 还请大家相互告知,更