前端/vue生态下,还有比 markdown-it 更好用的 markdown 组件吗?
前端/vue生态下,还有比 markdown-it 更好用的 markdown 组件吗?
我的需求:我要给我的页面添加很多的「说明」,让使用者可以知道每个功能是干嘛的。这些「说明」可能嵌入到任何页面,也可能是一个专用页面,比如 FAQ 页面

我现在在一个 vue3 项目下使用 markdown-it 组件来实现上面的需求,但是有很多很多的问题
{ "name": "tracking-king", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "@ant-design/icons-vue": "^7.0.1", "@quasar/quasar-ui-qmarkdown": "^2.0.0-beta.10", "ant-design-vue": "^3.2.20", "axios": "^1.4.0", "core-js": "^3.8.3", "echarts": "^5.4.2", "element-plus": "^2.3.4", "markdown-it": "^14.1.0", "markdown-it-task-lists": "^2.1.1", "quasar": "^2.15.1", "sass": "^1.72.0", "sass-loader": "^14.1.1", "vue": "^3.2.13", "vue-json-viewer": "^3.0.4", "vue-request": "^2.0.4", "vue-router": "^4.1.6" }, "devDependencies": { "@babel/core": "^7.12.16", "@babel/eslint-parser": "^7.12.16", "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-eslint": "~5.0.0", "@vue/cli-service": "~5.0.0", "eslint": "^7.32.0", "eslint-plugin-vue": "^8.0.3", "less": "^4.1.3", "less-loader": "^11.1.3" }, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/vue3-essential", "eslint:recommended" ], "parserOptions": { "parser": "@babel/eslint-parser" }, "rules": { "vue/multi-word-component-names": 0, "vue/no-unused-components": "off", "no-unused-vars": "off" } }, "browserslist": [ "> 1%", "last 2 versions", "not dead", "not ie 11" ]}我希望 markdown-it 可以渲染成和 github 的 markdown 风格差不多的样子,因为做美观。但是 markdown-it 却有自己的风格,而且对很多的 markdown 语法支持有问题,比如 > 引用就无法正确渲染
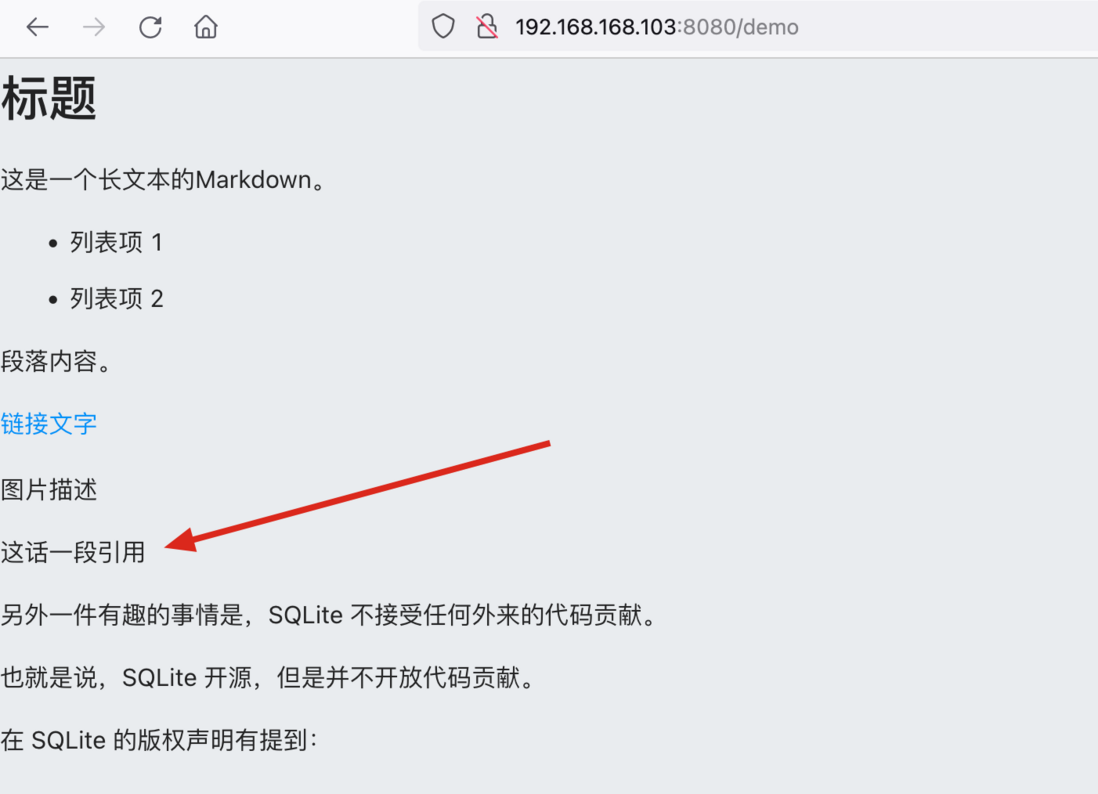
<template> <div v-html="renderedMarkdown"></div></template><script setup>import MarkdownIt from 'markdown-it';const markdown = new MarkdownIt();const longMarkdownText = `# 标题这是一个长文本的Markdown。- 列表项 1- 列表项 2段落内容。[链接文字](https://example.com)> 这话一段引用另外一件有趣的事情是,SQLite 不接受任何外来的代码贡献。也就是说,SQLite 开源,但是并不开放代码贡献。在 SQLite 的版权声明有提到:`;const renderedMarkdown = markdown.render(longMarkdownText);</script>
不会渲染引用,而且会把我想多行留白的多个换行符变成了一个换行符,有点狗拿耗子
而且我希望可以渲染一个「目录」,类似思否的文章目录,怎么搞?

共有3个答案
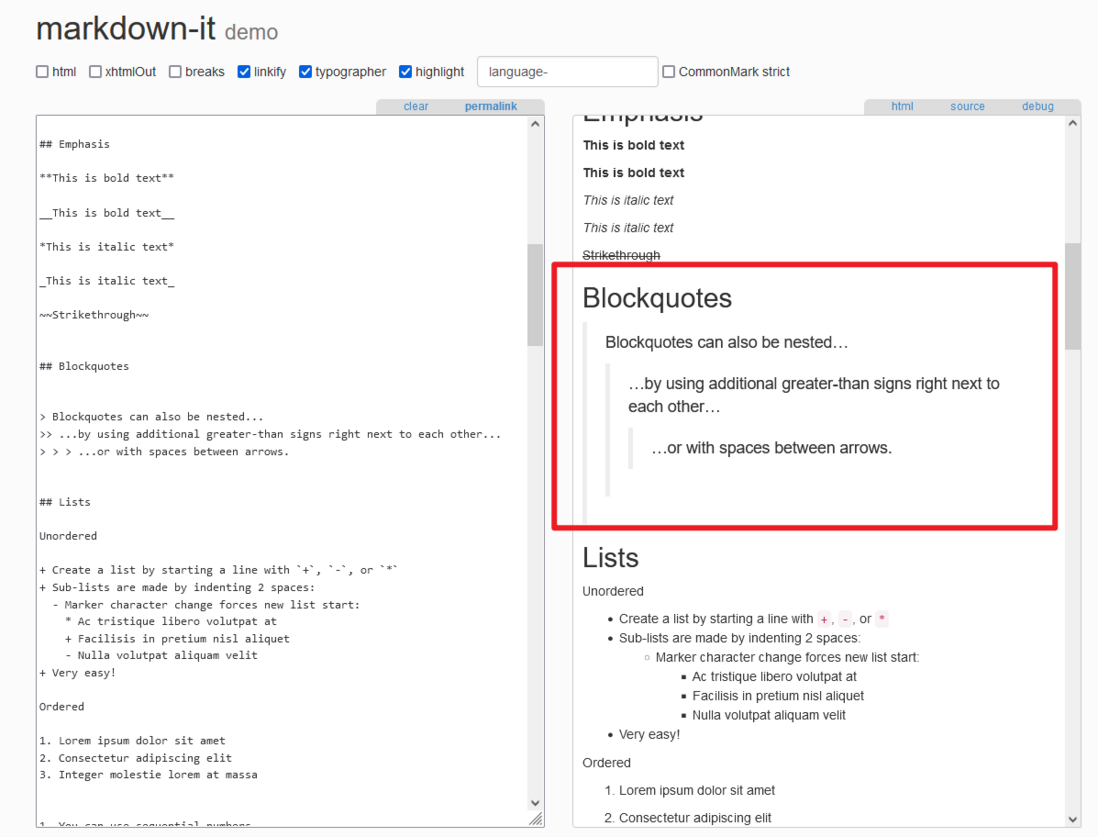
markdown-it 没看到你说的不支持 blockquote (>) 的问题啊? �� markdown-it demo 
感觉是不是因为缺失了样式的缘故?如果要改主题的话,可以自己使用CSS覆写样式呀。权重设置一下就好了。
题外话,“多行留白的多个换行符变成了一个换行符” 其实是 markdown 的问题,并没有空白行一说,不过你可以自己插入 <br> 来折行……
我之前使用过 nuxt 开发博客,有一个 @nuxt/content 的 module,有开箱即用的 markdown 支持
如果需要更灵活地处理 markdown,可以使用类似下面的代码
import { unified } from "unified";import remarkParse from "remark-parse";import remarkRehype from "remark-rehype";import rehypeStringify from "rehype-stringify";import rehypePrettyCode from "rehype-pretty-code"; async function main() { const file = await unified() .use(remarkParse) .use(remarkRehype) .use(rehypePrettyCode, { // See Options section below. }) .use(rehypeStringify) .process("`const numbers = [1, 2, 3]{:js}`"); console.log(String(file));} main();使用不同的插件就可以支持不同的功能,例如 rehype-pretty-code 这个插件可以设置输出的样式,其 theme 配置内置了一些主流样式 https://shiki.style/themes#themes
目录功能的话像 @nuxt/content 会有 API 直接提取文档的目录,否则需要自已写代码实现,实现也很简单,就是提取文档的 h1 等标签的内容。可以在构建时提取也可以在运行时提取。
多个换行符变一个换行符的问题,这不是组件的问题,markdown 最终是转化为 html 渲染的,html 基础渲染行为就是这样的,不能算是一个问题。
用vitePress开个项目,然后内嵌到你的项目里
-
markdown-it-vue 是一个丰富的 markdown Vue 组件, 支持以下特性: markdown 语法 GFM TOC GFM style emoji mermaid charts Echarts Subscript/Superscript AsciiMath Alter(自定义提示信息) .... 在线演示:http://www.aqcoder.com/markdown/ 效果图如下:
-
markdown-it 是 Markdown 解析器,100% CommonMark 支持,易扩展,语法插件支持,速度非常快,默认保存。 简单示例 // node.js, "classic" way:var MarkdownIt = require('markdown-it'), md = new MarkdownIt();var result = md.render('# markdow
-
在 ydoc.js 配置文件增加 markdownIt 配置项,查看当前项目的配置文件即可看到我们已经配置了 markdown-it-sub 配置项: module.exports = { markdownIt: function(md){ md.use(require('markdown-it-sub')); } } 安装该插件: npm install markdown-it
-
vue-bl-markdown-editor,一个基于 markdown-it 高度可扩展的 vue 编辑器组件。 允许提供插槽自定义工具栏 允许通过动态注册组件,允许插入工具栏指定位置 优势: 可完全自定义工具栏功能,markdown-it 插件调用等 演示站 安装 $ npm install vue-bl-markdown-editor --save 使用 main.js: // 全局
-
浏览器 API 访问限制 因为 VitePress 应用在生成静态构建时是通过 Node.js 服务端渲染的,因此所有 Vue 的使用必须符合编写通用代码的要求。简而言之,要确保只在beforeMount 或 mounted时访问浏览器/DOM 的接口。 如果你在使用或展示非 SSR 友好(比如包含自定义指令)的组件,你就可以使用ClientOnly将其包裹。 <ClientOnly> <No
-
vue 有没有一款好用的录音组件? 支持录音数据上传、录音列表展示、录音播放、编辑回显录音等

