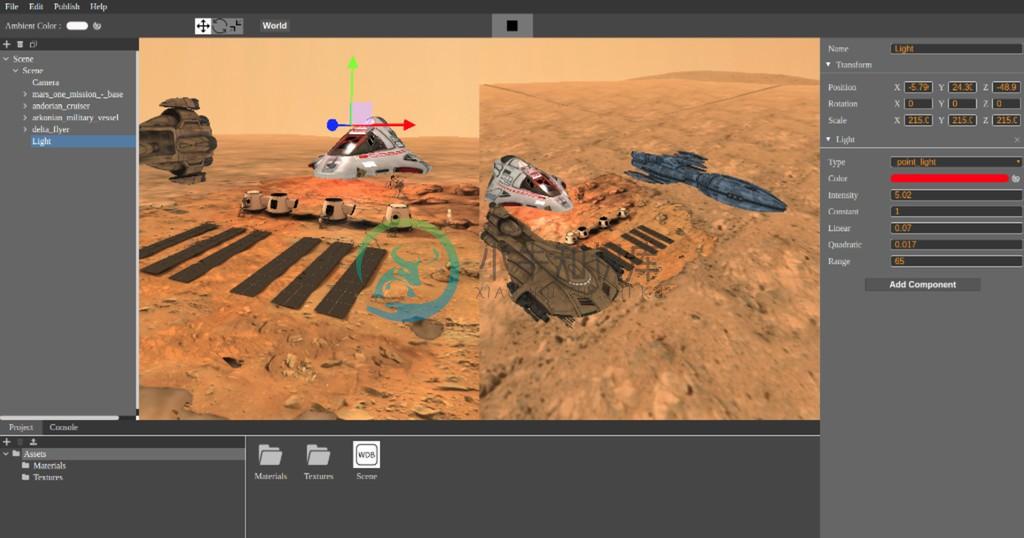
Wonder-Editor 是一个使用 Wonder.js 引擎的 PWA 在线 Web 3D 编辑器。

特性
- PWA
- Scene Tree
- Run/Stop
- Transform Gizmo
- Hotkey
- Redo/Undo
- Console
- Asset
- Import/Export
- Publish
文档
Help
使用
环境
PC
-
Chrome
-
360 browser(v10.0)
-
qq browser(v10.4)
build
sudo yarn install //execute in project root dir
for Chinese users
npm install -g cyarn --registry=https://registry.npm.taobao.org cyarn install //execute in project root dir
License
Apache 2.0 Licence
-
介绍 我们很荣幸地向大家发布Wonder 1.0正式版!免费、开源,不用注册,直接打开在线编辑器即可使用! Wonder是web端3D开发的解决方案,包括引擎、编辑器,致力于打造开放、分享、互助的生态。 您可以在制作第一个项目中学习如何开始。 Wonder功能上与Unity3D类似,但比起Unity3D我们有很多优势。 我们使用Reason语言和函数式编程范式来开发。 详见Wonder介绍。 FA
-
更新说明 本次版本重点增加了脚本组件,并且实现了类似于unity的AssetBundle,支持动态加载场景和资源。 相关链接 官网 Wonder官方QQ群: 106047770 相关资料 Wonder v1.1版本 新特性 视频演示 Wonder v1.1版本 视频演示相关的 测试资源 新特性 增加了Inspector Canvas,可以预览Material和WDB资产 增加了脚本组件(实验性功能
-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。
-
曲线编辑器 曲线编辑器可以设置粒子中某个属性随时间变化的曲线,曲线编辑器的界面如下图 曲线编辑器可以进行如下操作: 横坐标表示粒子的单位化的生命周期,比如一个粒子的生命周期为5s,则0.5代表2.5s。纵坐标表示属性值,可通过上方编辑栏调整纵坐标区间,默认区间为[-1,1]。 右键单击曲线上一点可以添加一个关键帧。 拖动关键帧可以改变其坐标。 通过转动关键帧旁的线段可以改变该点的斜率。 编辑器下方
-
33 时间线编辑 一些滤镜支持常规的enable选项。对于支持时间线编辑的滤镜,这个选项可以被设置为一个表达式,其通过评估之前的情况来决定是否把帧画面发送给滤镜。如果表达式计算结果为非0值,则表明滤镜被使用,否则滤镜将被跳过(即把帧画面直接送到滤镜链图的下一个滤镜中) 表达式中可以出现下面的值: ‘t’ 时间戳,单位秒。如果输入时间戳未知则为NAN ‘n’ 输入帧的序数,从0开始计数 ‘pos’
-
本文向大家介绍15款最好的Bootstrap在线编辑器,包括了15款最好的Bootstrap在线编辑器的使用技巧和注意事项,需要的朋友参考一下 以下是 15 款最好的 Bootstrap 编辑器或者是在线编辑工具。 1. Bootstrap Magic 这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览。它包

