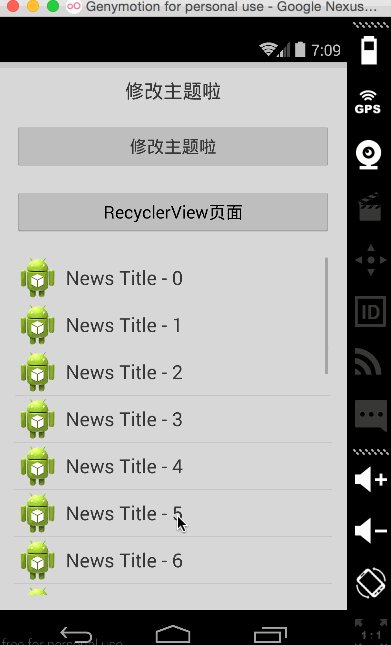
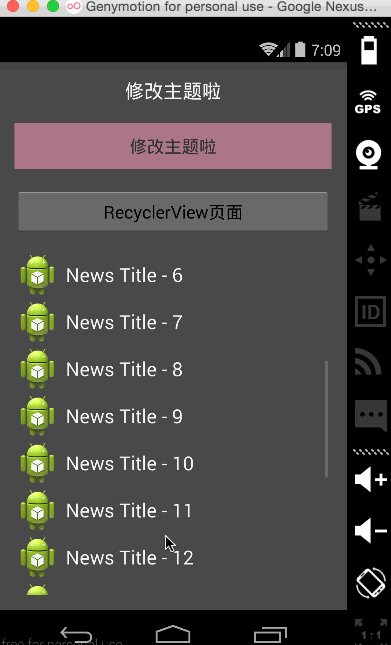
Colorful 是基于Theme的Android动态换肤库,无需重启Activity、无需自定义View,方便的实现日间、夜间模式。

-
库 资料 Colorful 一个动态主题库 使用 依赖 官方 implementation 'com.github.garretyoder:Colorful:1.7' 自2.0为Kotlin版,须Kotlin用。 自定 implementation 'com.github.snpmyn:Colorful:master-SNAPSHOT' Application package applica
-
Pretty straightforward! We want to make the array colorful which does not allow the same color to appear consecutively. If the same color appears consecutively, we only want to reserve the biggest cos
-
C 题意: 就是给你一个树,所有叶子节点有一个颜色,每次你可以选择一个点进行操作,操作后会使得以这个节点代表的子树中所有的叶子节点的颜色被染成某种色。问你最少多少次操作,可以使得叶子节点满足题目给的颜色。 思考: 当时写的时候也没想太多,看到subtree就感觉是树上启发式,但是我没想到怎么去做。其实就是贪心的去想,对于某个节点,如果这个节点的所有叶子节点最大颜色出现的次数为多少,那么他的dp,就
-
// Problem: E. Colorful Operations // Contest: Codeforces - Codeforces Round #771 (Div. 2) // URL: https://codeforces.com/contest/1638/problem/E // Memory Limit: 256 MB // Time Limit: 4000 ms // 2022-
-
动态更改导航条和字体颜色,用于实现app换肤功能。 作者说:模仿QQ的换肤,实现方式很初级.仅供参考学习吧. [Code4App.com]
-
本文向大家介绍Vue 换肤的示例实践,包括了Vue 换肤的示例实践的使用技巧和注意事项,需要的朋友参考一下 最近公司做的项目得到一个网站换肤的需求,也就是切换主题。那么如何切换主题色呢?切换主题色其实就是切换 CSS,然而在项目中不仅只有 CSS 需要换肤,图标和图片也需要跟随主题进行切换。于是,写一篇文章来记录下 Vue 中实现换肤的过程,先看下效果吧。 本文主要分三部分:CSS 切换,图标切换
-
皮肤 皮肤机制为 moye 控件提供强大的样式自定义能力,可以支持 自定义样式 与 换肤 / 风格主题 。 功能特点: 首先,每个控件都有一个基础样式类型: ui-{type},其中{type}表示控件的主类型; 其次,控件可以设定皮肤参数,并可以指定多个皮肤。每个皮肤设定都会添加两个样式类型: skin-{skin} 与 skin-{skin}-{type}, 其中 {skin} 表示设定的皮肤
-
本文向大家介绍Android 应用更换皮肤实现方法,包括了Android 应用更换皮肤实现方法的使用技巧和注意事项,需要的朋友参考一下 Android应用更换皮肤功能的实现思路 我们可以将皮肤包做成一个apk文件,在应用apk中读取皮肤包中的数据。 应用apk读取皮肤包apk的数据的条件 1. 有相同签名 2. AndroidManifest
-
本文向大家介绍js简单实现网页换肤功能,包括了js简单实现网页换肤功能的使用技巧和注意事项,需要的朋友参考一下 我发现网上写换肤功能写的有点长,就想想如何更简单方法实现这个功能,于是我自己写了一个。 html css文件 default.css red.css green.css PS:当然设置主题的参数也可以保存到后端(推荐),防止禁用cookies主题无法生效。 以上就是本文的全部内容,希望
-
本文向大家介绍基于Android-Skin-Loader实现换肤效果,包括了基于Android-Skin-Loader实现换肤效果的使用技巧和注意事项,需要的朋友参考一下 skin-loader框架的换肤是通过插件化的形式替换资源文件,实现换肤效果。好处是可以在线更新皮肤换肤 android-skin-loader源码 Demo样例 流程 整个框架大概的流程是加载皮肤包,找到被标记的控件,通过自定
-
5.1.3 动态坐标变换 所谓动态坐标变换,是指两个坐标系之间的相对位置是变化的。 需求描述: 启动 turtlesim_node,该节点中窗体有一个世界坐标系(左下角为坐标系原点),乌龟是另一个坐标系,键盘控制乌龟运动,将两个坐标系的相对位置动态发布。 结果演示: 实现分析: 乌龟本身不但可以看作坐标系,也是世界坐标系中的一个坐标点 订阅 turtle1/pose,可以获取乌龟在世界坐标系的 x
-
要求:在移动设备上查看基于XFA的PDF。 我尝试过的选项: 由于Adobe移动阅读器不支持XFA,因此我可以将XFA展平为静态PDF。我尝试过,但无法使用iText将动态XFA转换为静态PDF。 后来我尝试使用“Adobe PDF”作为打印服务打印XFA表单。这在手动执行时可以正常工作,但在通过代码执行时会以某种方式清除表单数据。 下面是打印任务的示例代码。已为“Adobe PDF”打印服务安装

