
介绍
Mall-Cook是一个基于 vue 开发的可视化商城搭建平台,包括多页面可视化构建、Json Schema生成器(可视化搭建物料控制面板),实现组件流水线式标准接入平台。
特性
- 项目基于VUE语言开发
- 暂支持生成H5商城,后续提供生成小程序商城
- 生成商城支持屏幕适配
- 提供物料Json Schema 生成器,根据Json自动生成配置栏
- 提供多页面搭建
- 提供模板商城,可直接套用模板构建商城
- 自定义底部tab菜单
平台速览
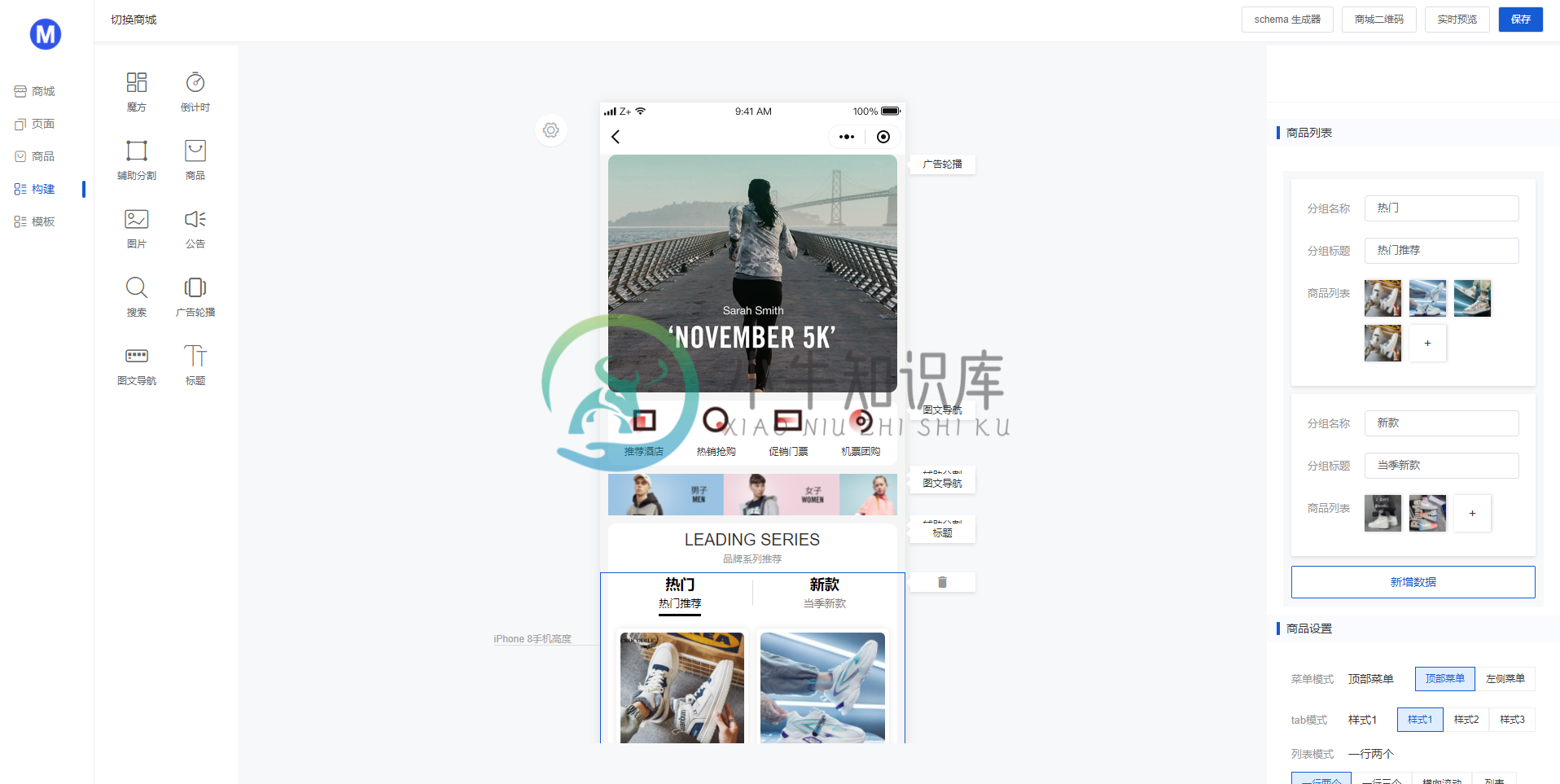
构建页面

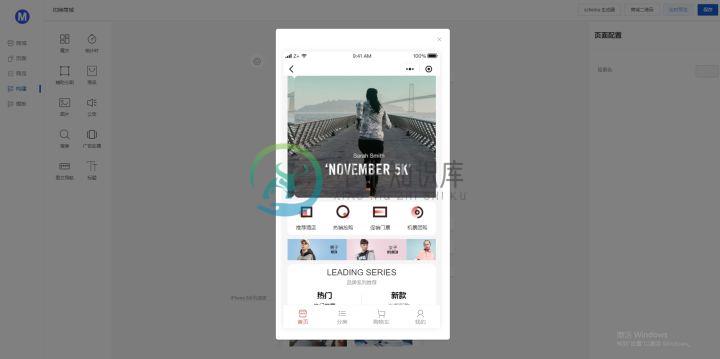
实时预览

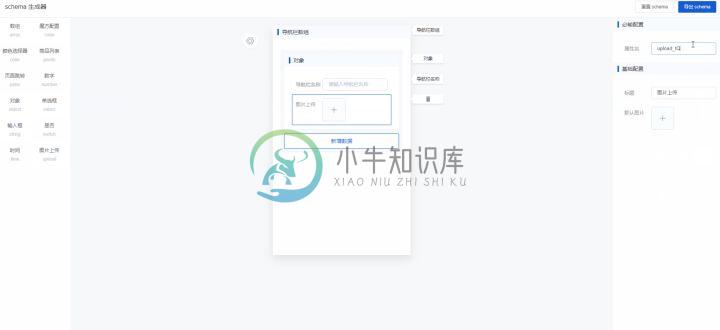
Json Schema生成器(可视化搭建物料控制面板)

-
本文向大家介绍Highcharts+NodeJS搭建数据可视化平台示例,包括了Highcharts+NodeJS搭建数据可视化平台示例的使用技巧和注意事项,需要的朋友参考一下 前一段时间完成了一个数据可视化项目,由后台NodeJS+Highcharts框架进行搭建。下面分享一下整个开发过程的流程,以及使用Highcharts框架的经验。 一、数据的读取 由于数据库使用的是MySQL数据库,在Nod
-
迅睿MALL开源商城系统是一套完善的B2B2C(多店铺商城)解决方案。系统使用国外优秀开源框架codeigniter4,H5端采用bootstrap,前后端分离,基于PHP7+MySQL开发,采用B/S架构,依据10年电商经验打造出的一套开源的B2B2C电子商务系统。 迅睿MALL商城系统技术评价 1、B/S架构 2、codeigniter4架构,H5端采用bootstrap 3、支持自定义
-
本文向大家介绍VUE搭建手机商城心得和遇到的坑,包括了VUE搭建手机商城心得和遇到的坑的使用技巧和注意事项,需要的朋友参考一下 从github上看了一下第一次提交时间是2018年10月22号。到现在将近4个月时间,总算是一点一滴的自己一个人完成了这个使用vue做的商城项目。以前看到别人做的这种项目就很羡慕,想着自己也做一个,曾经的憧憬如今总算实现了。一路做过来踩了不少坑,这篇文章就是分享我遇到的这
-
本文向大家介绍Docker搭建Portainer可视化界面步骤详解,包括了Docker搭建Portainer可视化界面步骤详解的使用技巧和注意事项,需要的朋友参考一下 为了解决上回说到的问题,在网上找了找 找到了一个 非常有好的可视化界面管理工具. Portainer 是什么东西 (开源轻量级) Portainer是Docker的图形化管理工具,提供状态显示面板、应用模板快速部署、容器镜像网络数据
-
本节课通过精灵模型等不同方式解析下面各个城市的PM2.5数据,实现一个非常简单的各个城市PM2.5可视化案例。 数据文件数据.json给出了各个城市的PM2.5值和城市坐标。解析的时候把城市的PM2.5大小用圆圈大小表示,城市坐标直接通过模型位置属性设置。 [{ "name": "海门", "value": 9, "coordinate": [121.15, 31.89] }, ...
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met

