Graphity
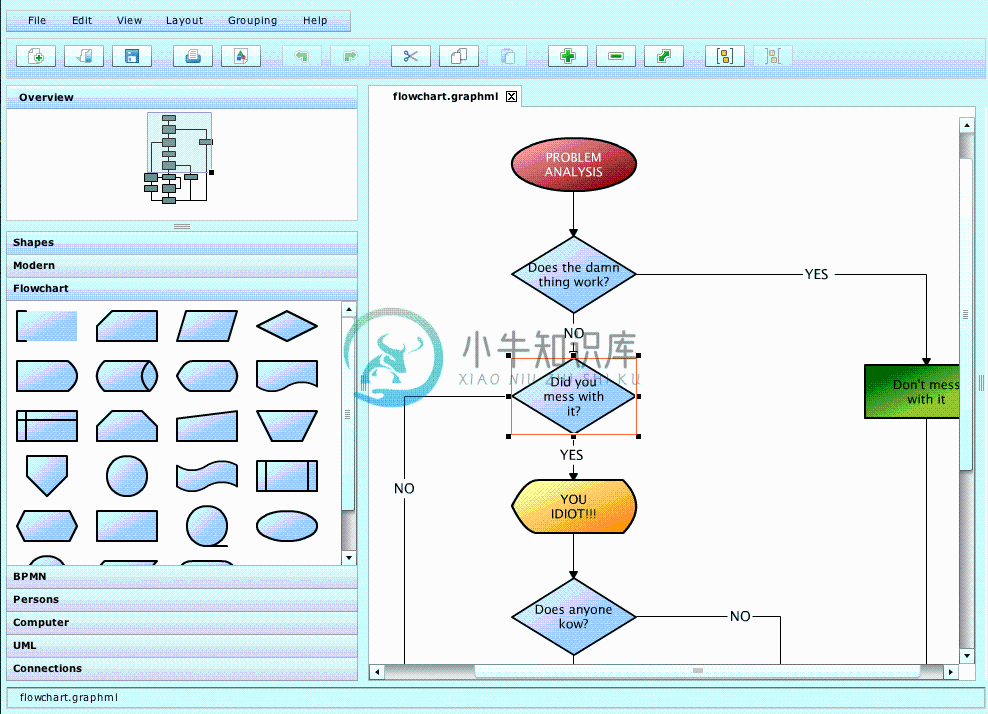
流程图绘制工具Graphity是一个图表编辑器,可用于快速而有效地生成各种绘图和应用自动不同布局的图表和类似网络,Graphity 采用 Flash 开发,可直接在浏览器上使用。

主要支持以下几种图表类型:
- 流程图
- 社会网络图
- 电脑网络图
- UML 图表
- 商业流程建模
-
LCUI 的绘制流程是由脏矩形驱动的,窗口尺寸变化和组件的样式变化都会产生脏矩形,这些脏矩形主要集中在样式计算阶段和布局阶段产生,当脏矩形记录不为空时就会进入绘制流程,绘制流程由以下步骤组成: 开始绘制:根据当前所在窗口和脏矩形,创建一个绘制上下文,包含绘制区域和充当画布的图形对象,其中图形对象引用自帧缓冲,而帧缓冲与应用程序窗口绑定,对该图形对象写入像素数据会同步到窗口中。 绘制组件树:以根组件
-
要绘制工作流程,您可以使用调色板中可用的任何组件,如上文所述。 所有工作流程都有一个开始,但它可以有多个结束。 借助屏幕截图,我将描述如何创建工作流程。 在这里,我打开了空白的rf或bpmn文件 要添加任何事件,请从“组件面板”中选择特定事件,然后拖放到右侧。 例如,我选择了开始事件并将其拖到右侧,也是一个发散网关。 现在,需要连接这两个组件。 选择Sequence流程并连接这两个组件。 这样,您
-
本文向大家介绍Android视图的绘制流程(上) View的测量,包括了Android视图的绘制流程(上) View的测量的使用技巧和注意事项,需要的朋友参考一下 综述 View的绘制流程可以分为三大步,它们分别是measure,layout和draw过程。measure表示View的测量过程,用于测量View的宽度和高度;layout用于确定View在父容器的位置;draw则是负责将View
-
绘图工具栏 绘图工具栏位于主窗口左侧。绘图工具包括选择、框选(和框选墙)、画墙(和画矩形墙)、给墙加点和擦除功能。 名称 说明 选择 选择场景中任意对象(如模型、墙体),并对其进行编辑(快捷键为1)。 框选(和框选墙) 可框选多个模型。长按可选择框选墙,用于选择多个墙体。 画墙(和画矩形墙) 绘制墙体。长按可选择画矩形墙。 给墙加点 给整面的墙体添加锚点,给墙体分段。 擦除 删除墙体。
-
本文向大家介绍Android View 绘制流程(Draw)全面解析,包括了Android View 绘制流程(Draw)全面解析的使用技巧和注意事项,需要的朋友参考一下 前言 前几篇文章,笔者分别讲述了DecorView,measure,layout流程等,接下来将详细分析三大工作流程的最后一个流程——绘制流程。测量流程决定了View的大小,布局流程决定了View的位置,那么绘制流程将决定Vie
-
除了绘制矢量图形和文本之外,canvas还提供了极为丰富的图像支持。开发者可以选择绘制某幅图像的全部或某个部分,在绘制时可以进行缩放或保持原样,可以把图像绘制到画布的任何地方。同时,还允许开发人员直接访问画布的像素数据。数据访问是双向的,既可以获取画布中的像素数据,也可以把像素重新绘制到画布中。 Canvas的API提供了如下4个用于绘制及操作图像的方法: drawImage():把图像、或另一个

