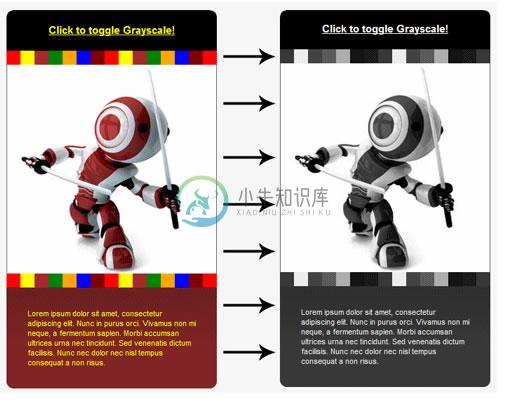
grayscale.js 是一个实现网页元素 “灰度” 效果的js插件,可以运行在大多数的浏览器中,
在 Mozilla Firefox 2/3, Safari4, IE6 / 7, Opera 9 中成功运行。

更多信息请浏览:http://james.padolsey.com/javascript/grayscaling-in-non-ie-browsers/
-
需求:甲方会长去世,要求把网站改成灰色以示哀悼; 接到需求,开始是想改样式和图片,但是想着512当时那么多网站都改变过,一定有简便一点的方法,到网上看了几篇帖子,大多都是改样式的,只有一个是用js实现的,而且可以实现全局效果(大快我心),兼容性也很好(在Opera 9,FF2 / 3,Safari 4,IE6 / 7中成功测试)测试后只是加载效率低了点,其他没别的问题。这就是grayscale.j
-
CSS中的filter 我们看看 MDN 关于 filter 的描述: The filter CSS property applies graphical effects like blur or color shift to an element. Filters are commonly used to adjust the rendering of images, backgrounds,
-
<SCRIPT type=text/javascript src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></SCRIPT> <SCRIPT type=text/javascript src="http://james.padolsey.com/demos/grayscale/grayscale.js">
-
opencv 计算机视觉 介绍 (Introduction) OpenCV is a powerful library used for image processing and image recognition. The library, Open-Source Computer Vision, has a massive community and has been used extensi
-
对于多数浏览器而言,使用以下代码即可使页面变灰 /* 页面变灰 */ #body{ -webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */ -ms-filter: grayscale(100%); -moz-filter: grayscale(100%); filter: gray; /* IE 6-
-
本文向大家介绍js实现透明度渐变效果的方法,包括了js实现透明度渐变效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现透明度渐变效果的方法。分享给大家供大家参考。具体分析如下: 这里可实现一开始元素的透明度是30,鼠标移上的时候,透明度慢慢增加,到透明度100停止。鼠标移出,透明度慢慢减少,减少到30的效果。 要点一:因为无法直接获取和改变透明度的值,可以把透明度值赋给一个
-
本文向大家介绍js实现的黑背景灰色二级导航菜单效果代码,包括了js实现的黑背景灰色二级导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的黑背景灰色二级导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款js实现的黑背景灰色二级导航菜单,兼容IE6、firefox的js+css横向二极导航菜单。挺简洁,不过很清新,二级菜单是水平显示在主菜单的下方,采用流行的微
-
本文向大家介绍jQuery UI插件实现百度提词器效果,包括了jQuery UI插件实现百度提词器效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery自动文字提示功能,供大家参考,具体内容如下 需要在项目中实现动态添加,删除输入框,每个框里面都要有文字提示。 js部分: html: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
对于灰度发布,这里主要讲解如何实现,我所在的公司虽然使用这个逻辑实现的. 但是由于掺杂了太多业务相关东西,比如抓包,限流,缓存,校验,sso,云化,监控告警,成为了一个运维平台. 造成无法开源,真是好可惜.做这个系统多年还是想让大家来找找茬刷刷存在感的 我想当前没有一个开源的可能也和这个原因有关,太多功能和业务相关难以抽离成纯粹组件开源. 下面先讲主要逻辑结构,请看下图 这里需要讲解下这里面几个名
-
本文向大家介绍jQuery 仿百度输入标签插件附效果图,包括了jQuery 仿百度输入标签插件附效果图的使用技巧和注意事项,需要的朋友参考一下 1、先上效果图 2、调用方式 html页面调用 3、tagsinput.css样式 4、jquery.tagsinput.js
-
本文向大家介绍js实现百度登录窗口拖拽效果,包括了js实现百度登录窗口拖拽效果的使用技巧和注意事项,需要的朋友参考一下 前言 在我们使用百度相关的功能网页的时候,我们要去登录账号。但是小伙伴们有没有关注过百度的登录窗口的拖拽效果呢?下面分享仿百度登录拖拽效果的源码 代码 总结 上面的代码就是仿百度登录窗口效果的实现,小伙伴们把代码复制到编译器上面看效果。希望对学习前端开发的小伙们有帮助。 以上就是

