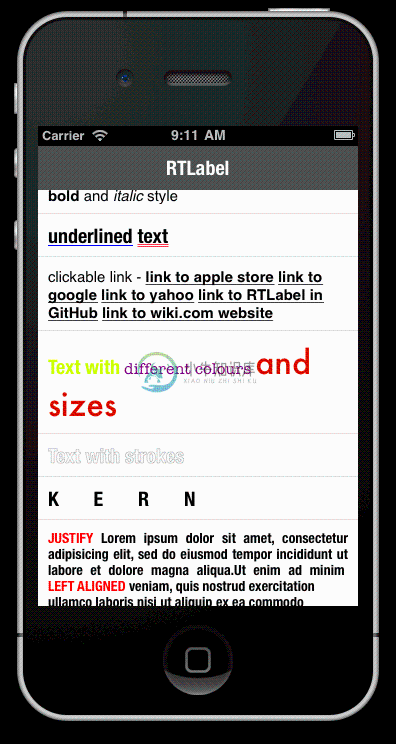
RTLabel 是 UILabel 的扩展,支持类 HTML 语法的富文本显示,基于 Core Text 开发,支持以下特性:
- 粗体和斜体
- 颜色和大小
- 下划线
- 缩进
- 字距
- 行高
- 链接

-
在我们应用中,经常会用到带下划线的label,比如“找回密码”“一句话中字体的颜色大小不同”。RTLabel是一个非常不错的库。 这里说一下使用: 1.将RTLabel.h 和 RTLabel.m直接拽入你的工程中; 2.引入 CoreText.framework; 3.初始化和使用: RTLabel *forgotLb = [[RTLabel alloc] initWithFrame:s
-
在我们应用中,经常会用到带下划线的label,比如“找回密码”。网上查了一下,RTLabel是一个非常不错的库。这里说一下使用: 1.将RTLabel.h 和 RTLabel.m直接拽入你的工程中; 2.引入 CoreText.framework; 3.初始化和使用: [plain] view plain copy RTLabel *forgotLb = [[RTLabel alloc] i
-
在我们应用中,经常会用到带下划线的label,比如“找回密码”。网上查了一下,RTLabel是一个非常不错的库。这里说一下使用: 1.将RTLabel.h 和 RTLabel.m直接拽入你的工程中; 2.引入 CoreText.framework; 3.初始化和使用: RTLabel *forgotLb = [[RTLabel alloc] initWithFrame:CGRectMake
-
github地址:https://github.com/honcheng/RTLabel 常见标签说明 <b>Bold</b> //加粗 <i>Italic</i> //斜体 <bi>Bold & Italic</bi> //同时加粗斜体 <u>underline</u> //下划线 <u color=red>underline with color</u> // 下划线和颜色 <a href
-
集成方法就不说了比较简单 加入RTLabel的.h .m 并引入 CoreText.framework; 这里记录一下RTLabel的常用标签 <b>Bold</b> //加粗 <i>Italic</i> //斜体 <bi>Bold & Italic</bi> //同时加粗斜体 <u>underline</u> //下划线 <u color=red>underline with color</u
-
github上的一个类html的丰富文本 现实库RTLabel,用pod下载的RTLabel1.0版本,会出现使用linespacing无效的问题。 看了源代码,这个是由于RTLabel.m中393行代码定义lineSpacing类型误为int所致,将int改为CGFloat,问题解决。
-
富文本是管理后台一个核心的功能,但同时又是一个有很多坑的地方。在选择富文本的过程中我也走了不少的弯路,市面上常见的富文本都基本用过了,最终权衡了一下选择了Tinymce。 这里在简述一下推荐使用 tinymce 的原因:tinymce 是一家老牌做富文本的公司(这里也推荐 ckeditor,也是一家一直做富文本的公司,新版本很不错),它的产品经受了市场的认可,不管是文档还是配置的自由度都很好。在使
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
Parse 富文本解析器 1.5.3 相同点: 二者都能解析HTML字符串 不同点: 对于轻量、简单的字符串,rich-text性能更好 对于复杂的字符串,使用parse组件效果更好,有更多的自定义属性和效果 总结:如果是简单的场景,比如一段简单的文字和图片内容,可以优先使用rich-text组件,在文章内容,商品详情等复杂的文本详情,可以优先使用parse组件。 提示 此组件源于开源的优秀作品P
-
我有书的摘要,我想显示给用户。在firebase中存储富文本以显示给用户的最佳方式是什么?我应该使用firebase数据库吗?我有一个包含所有书籍的数据库,我只是要为书籍摘要文本创建一个列。
-
富文本(bui-richcell) 目前组件支持 文本,图标,图片的混合展示。对于较长的文本,暂时无法自动换行。 用法 <bui-richcell :content='content' @click="richClick"></bui-richcell> data: function () { return { leftItem: { ic
-
本文向大家介绍说说你对富文本的理解,你有用过哪些富文本编辑器呢?相关面试题,主要包含被问及说说你对富文本的理解,你有用过哪些富文本编辑器呢?时的应答技巧和注意事项,需要的朋友参考一下 富文本是指在提供类似word的文本格式编辑方式的编辑器,可以让不会CSS样式的用户也可以通过简单的按钮点击设置出自己想要的文本格式。 一般现在是出现在留言板或者论坛的发帖和博客的发博文等功能块。 一般会支持图片上传,
-
tinymce富文本开发环境没问题,打包上线报错 目前遇见一个抓脑问题,富文本在本地开发环境使用正常,但是打包上线后有问题,目前找不到为什么。尝试升级了一下版本,看 npm 上有3个tag版本,将 tinymce 升级到 5.10.9,但还是同样问题,求各位大佬解救 项目版本 线上报错提示 问题定位打包后的混淆代码 通过网上查找,混淆代码对应的应该是此处代码 组件代码

