Draw 9-patch tool
九宫格绘画工具Draw 9-patch tool 是 Android SDK 中附带的工具,可以让你很容易的通过一个所见即所得(WYS|WYG)的编辑器来创建一个九宫格NinePatch图。

下面是一个便捷指南。你需要PNG图像来创建一个九宫格。
1. 从一个终端(比如windows浏览器),启动这个draw9patch应用程序,该程序位于你的SDK /tools 目录下。
2. 把你的PNG图像拖放到这个工具的窗口中(或者通过File->Open 9-patch... 来定位文件)。你的工作台将被打开。
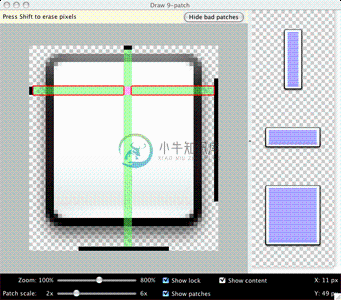
左边的窗格是你的绘画区域,你可以在里面编辑可延伸的宫格和内容区域。右边窗格是预览区域,从中你可以预览图形的拉伸。
3. 在1个像素周长里点击,绘制线条来定义可延伸宫格以及(可选的)内容区域。点击右键(或者在苹果机上,按住Shift并点击)取消之前画的线。
4. 这些完成后,选择File > Save 9-patch...
你的图片将以.9.png 文件名保存。
注意: 一个通常的PNG文件(*.png) 加载时,将以一个空的单像素边界补充在图片周围,你可以在里面画可延伸宫格和内容区域。一个前面保存的九宫格文件(*.9.png)将以原样加载,因为这个已经存在。

可选控制包括:
· 缩放Zoom: 调整图片大小
· 宫格比例Patch scale: 调整预览视图中图像的比例
· 显示锁定区域Show lock: 使不可画区域在鼠标移动到该区域上时显示出来。
· 显示宫格Show patches: 预览这个绘图区中的可延伸宫格(粉红色代表一个可延伸宫格)。
· 显示内容Show content: 预览视图中的高亮内容区域(紫色部分)。
· 显示坏宫格Show bad patches: 在宫格区域四周增加一个红色边界,这可能会在图像被延伸时产生人工痕迹。如果你消除所有的坏宫格,延伸视图的视觉一致性将得到维护。
-
draw9patch在SDK->tools找不到,在Android Studio点击图片没找到draw9patch 第一个问题: Google把draw9patch集成在Android Studio中了,所以在SDK->tools中找不到。 第二个问题: 把图片的后缀名名改为 .png 格式,不要 .jpg 格式。 转载于:https://www.cnblogs.com/wenwei1/
-
好久没使用draw9patch做图,才发现sdk的tools里面已经没有了draw9patch,原来Intellij idea和AndroidStudio已经把该工具内置了,使用时你只需要将图片后缀改为.9.png,打开图片选择9-Patch即可编辑,但是使用发现不好用。 然后想起以前备份的sdk文件,从里面找到了draw9patch.bat,但是单独将draw9patch.bat是无法运行的,需
-
Probably everyone, who is in touch with the Android world dealt with 9-patch term. It is an image in PNG format, enhanced by the ability to define zones for the enlargement or reduction or the zone in
-
Drawables 文档内容: 1. Drawables 1. Creating from resource images 2. Creating from r
-
作为一个android程序猿,不仅要会敲代码,自己p图也是必不可少的。 制作Nine-patch图片我们也是要会的。 在Android sdk目录下的tool文件夹下面有一个draw9patch.bat,这是google为我提供的,所以不会ps没关系,一样你可以造.9图。 双击打开它,File->Open 9-patch,选择一张你需要变成.9的图片。 在图片的四周绘制一个黑点,绘制的时候记住一个
-
[b].9资源是啥?[/b] .9图是一种可以拉伸的图片格式,当你把它用作背景图时,android系统会根据实际情况来拉伸图片资源。比如按钮的背景必须根据上面显示文字的长短作拉伸。NinePatch就是额外包含了一个像素边界的PNG图片,用.9.png来标识,并且存放在应用的res/drawable下。上边界和左边界定义了.9图的拉伸规则和静态不变的区域,两条线的交集为一个矩形,这个矩形内的像素可
-
1通过设置一张图片的拉伸区间(上右两侧指定)与内容显示区域(下左两侧指定)来美化布局 2实现工具:Android sdk的tool下面的draw9patch.bat 3操作:shift+鼠标拖动是删除该区域
-
grid 九宫格,功能类似于微信钱包界面中的九宫格,用于展示有多个相同级别的入口。包含功能的图标和简洁的文字描述。实现这个布局主要就是用了 weui 中的 .weui-grid,这种布局在 mpvue中也是完全支持的,示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-g
-
九宫格问题,要求: 行列必须为相等的奇数 每行数字之和、每列数字之和、两个对角线数字之和,都相等 思路说明 按照下面的方式排列 横向为x(从0到n-1),纵向为y方向(从0到n-1) 1、第一个数放在X方向的中间位置 2、其它数顺次放置各个位置,并依据如下原则:(假设第一个数是a,第二个数是b) 以a为中心的位置关系分别为: 左上|上|右上 左 |a |右 左下|下|右下 (1)b放在a的右上位置
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
题目描述 九宫格是一款广为流传的游戏,起源于河图洛书。 游戏规则是:1到9九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之和都等于15. 在金麻名著《射雕英雄传》中黃蓉曾给九宫格的一种解法,口诀:戴九恩一,左三右七,二四有肩,八六为足,五居中央。解法如图所示。 现在有一种新的玩法,给九个不同的数字,将这九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之积相等(三阶
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android Studio 实现九宫格功能,包括了Android Studio 实现九宫格功能的使用技巧和注意事项,需要的朋友参考一下 运行结果 1.图 2.动图 九个图标是设置的,你也可以设置4 * 4 = 16都可以。 3.分享个GIF动图的.exe 链接: link. 代码activity_main.xml item.xml MainActivity.java 源代码程序包
-
类似于安卓的九宫格密码解锁功能。 第一次滑动输入密码,第二次滑动确认密码,然后开始解锁密码。点清空密码按钮回到初始状态。 [Code4App.com]
-
本文向大家介绍原生JS实现九宫格抽奖,包括了原生JS实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现九宫格抽奖的具体代码,供大家参考,具体内容如下 上代码: CSS样式代码: JS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

