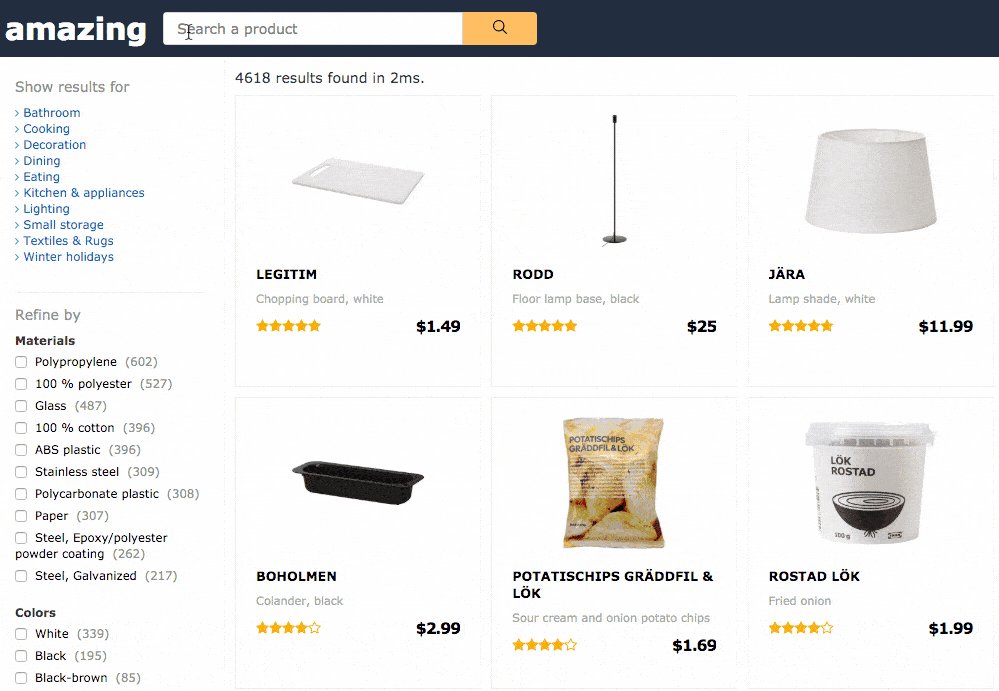
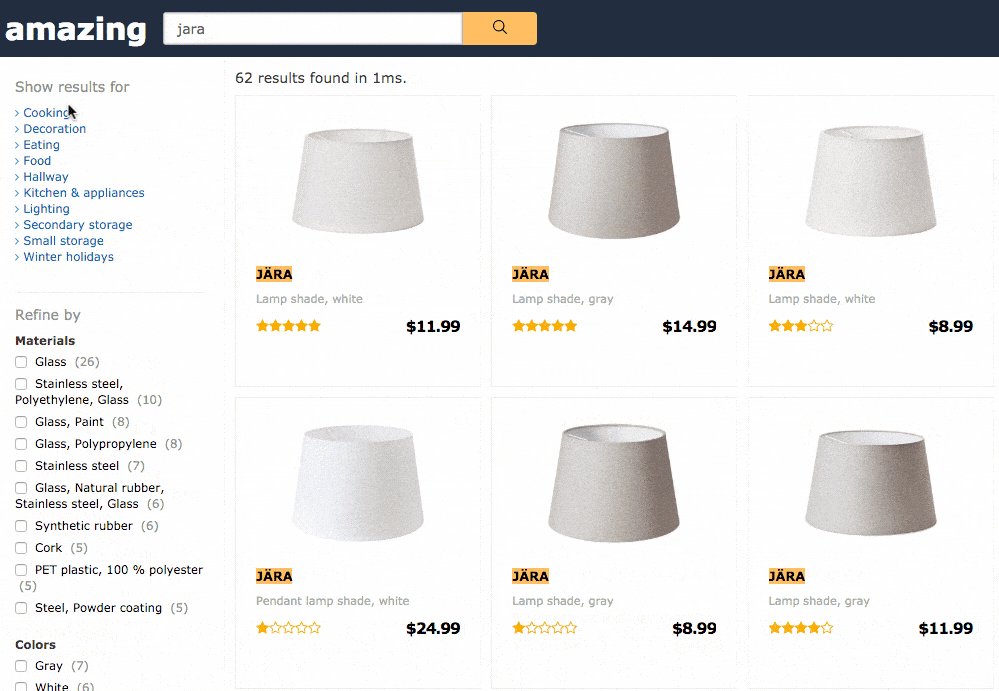
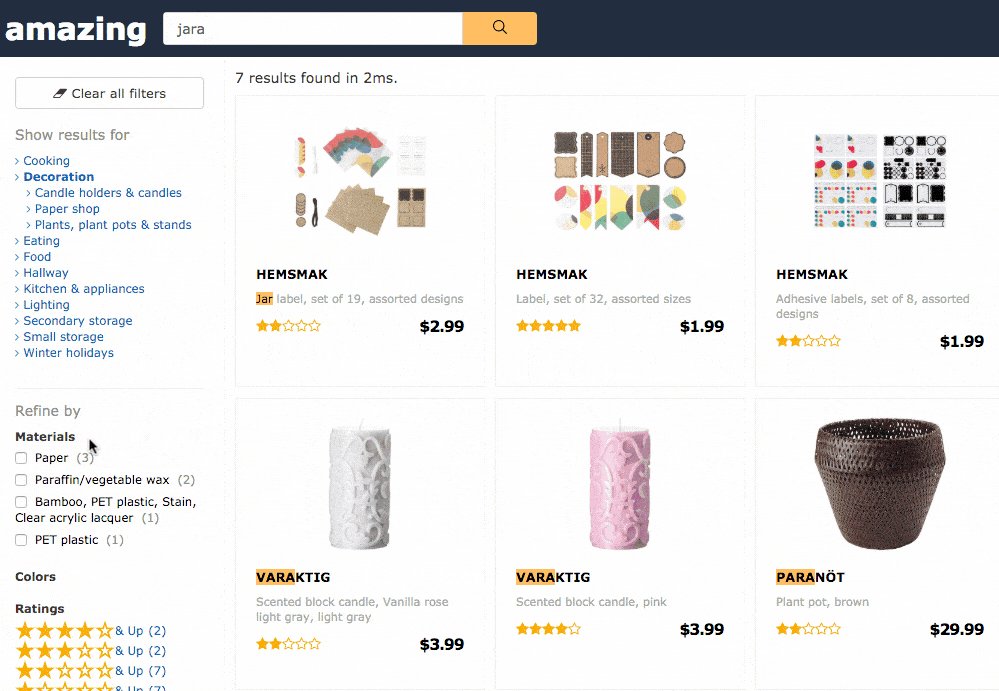
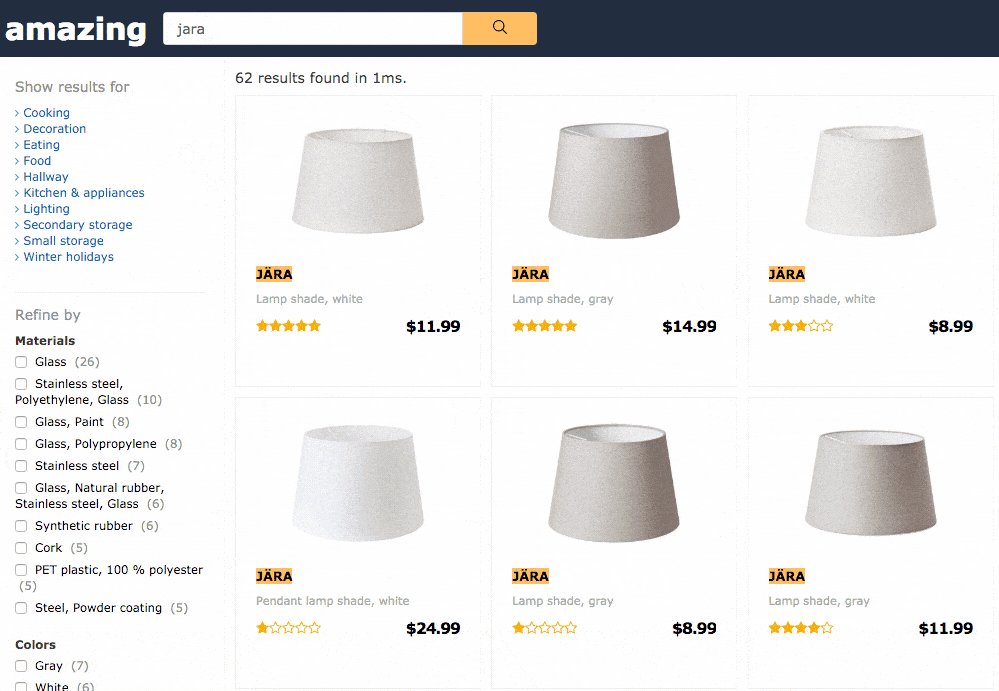
Angular InstantSearch 是 Algolia 发布的 Angular 专用版搜索组件。
核心特性
兼容Angular 4 和 5,不兼容Angular 1 和2
20个开箱即用的组件
支持自定义API
极佳的SPA 支持
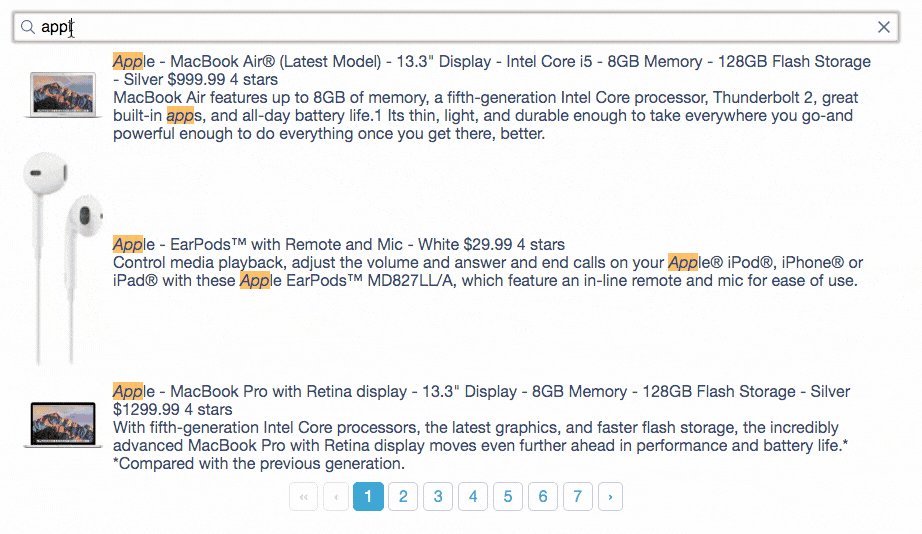
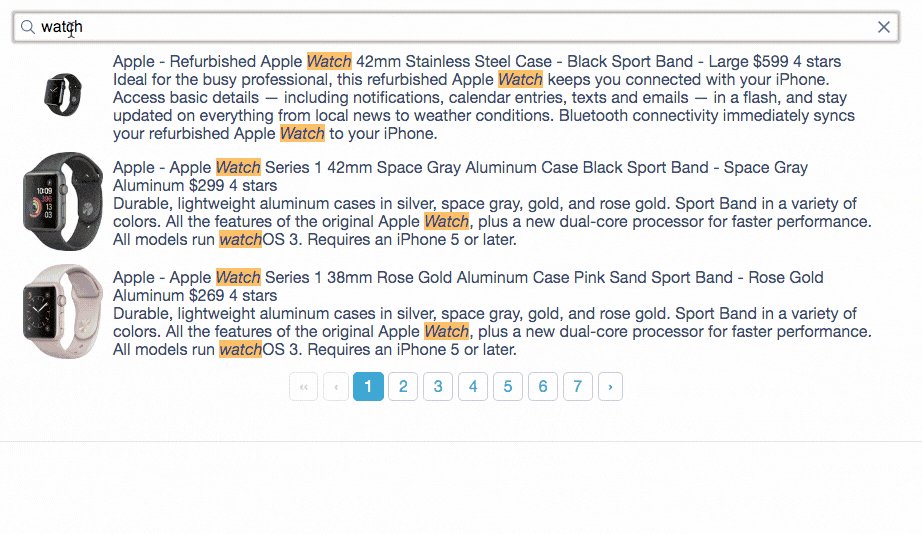
在线Demo


-
by Samuel Teboul 通过塞缪尔·特布尔 如何使用Angular 7配置Webpack 4:完整指南 (How to configure Webpack 4 with Angular 7: a complete guide) The Angular CLI makes it easy to create an application that already works, right
-
elasticSearch安装 elasticSearch服务的安装请见我的上一篇文章《教你成为全栈工程师(Full Stack Developer) 二十四-ES(elasticsearch)搜索引擎安装和使用》 elastic-bundle插件安装 需要在我们的symfony2项目中安装elastic-bundle插件,执行 [root@centos7vm mywebsite]# compo
-
本文向大家介绍功能强大的Bootstrap组件(结合js),包括了功能强大的Bootstrap组件(结合js)的使用技巧和注意事项,需要的朋友参考一下 上两篇只讲了组件如何使用,基本没有说js,这篇博客要结合js来讲讲 主要讲解一下几个组件 1.模态框 2.滚动监听 3.标签页 4.工具提示 5.弹出框 6.按钮 7.堆叠 8.轮换页 9.侧边栏 首先导入css和js 1.模态框 我们通常在登录注
-
前端这个文档搜索功能怎么实现的? 我看搜索时没走后端,输入时能瞬间加载出内容,这个搜索是提前将文档缓存到前端吗,为什么每个标题能独立显示
-
本文向大家介绍强大的 Angular 表单验证功能详细介绍,包括了强大的 Angular 表单验证功能详细介绍的使用技巧和注意事项,需要的朋友参考一下 Angular 支持非常强大的内置表单验证,maxlength、minlength、required 以及 pattern。使用 Angular 的内置表单校验能够完成绝大多数的业务场景的校验需求,但有时我们还需要实现更为复杂的表单校验功能,这时可
-
本文向大家介绍一文快速详解前端框架 Vue 最强大的功能,包括了一文快速详解前端框架 Vue 最强大的功能的使用技巧和注意事项,需要的朋友参考一下 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系: 如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代
-
12.7.1. 布尔全文搜索 12.7.2. 全文搜索带查询扩展 12.7.3. 全文停止字 12.7.4. 全文限定条件 12.7.5. 微调MySQL全文搜索 MATCH (col1,col2,...) AGAINST (expr [IN BOOLEAN MODE | WITH QUERY EXPANSION]) MySQL支持全文索引和搜索功能。MySQL中的全文索引类型FULLTEXT的索
-
我正在尝试实现一个二叉查找树,但是“搜索”函数对于除了根之外的每个条目都返回了错误的值。 该函数应返回其值与键参数匹配的节点的地址,如果节点不存在,则返回 NULL。 当我运行代码时,我得到以下内容: 我知道每个节点的“左”和“右”指针链接正确,因为“delAll”函数成功删除了所有节点。 将“cout”语句添加到“search”函数表明该函数似乎返回了正确的地址。为什么从主主调用时会打印错误的地
-
问题内容: 我正在尝试为我的网站创建一个产品搜索,用户可以在其中搜索多种语言的产品,如果没有完全匹配的内容,则(希望)获得模糊的搜索结果。 我有一个带有列的表。 该列指的是其各自表中产品的ID。 这些列具有各种语言的每种产品的翻译后的meta。 元只是由空格分隔的关键字 是搜索词。 指用户选择的语言 因此,首先,我执行一个基本的“ LIKE” SQL查询以查看是否存在匹配项,如果没有结果,则查询所

